Facebook и Instagram умоляют пользователей разрешить слежку за собой
| Поделиться Facebook и Instagram умоляют пользователей iPhone и iPad разрешить им и дальше собирать данные, поскольку это якобы позволяет сервисам оставаться бесплатными. Запрашивать разрешение на отслеживание действий пользователя приложениям соцсетей приходится из-за новой политики конфиденциальности, которой придерживаются мобильные ОС Apple версии 14.5.Скрытая угроза
Мобильные приложения социальных сетей Facebook и Instagram на iPhone и iPad с прошивкой последней версии начали уведомлять пользователей о том, что сбор данных об их действиях помогает сервисам оставаться бесплатными, пишет The Verge.
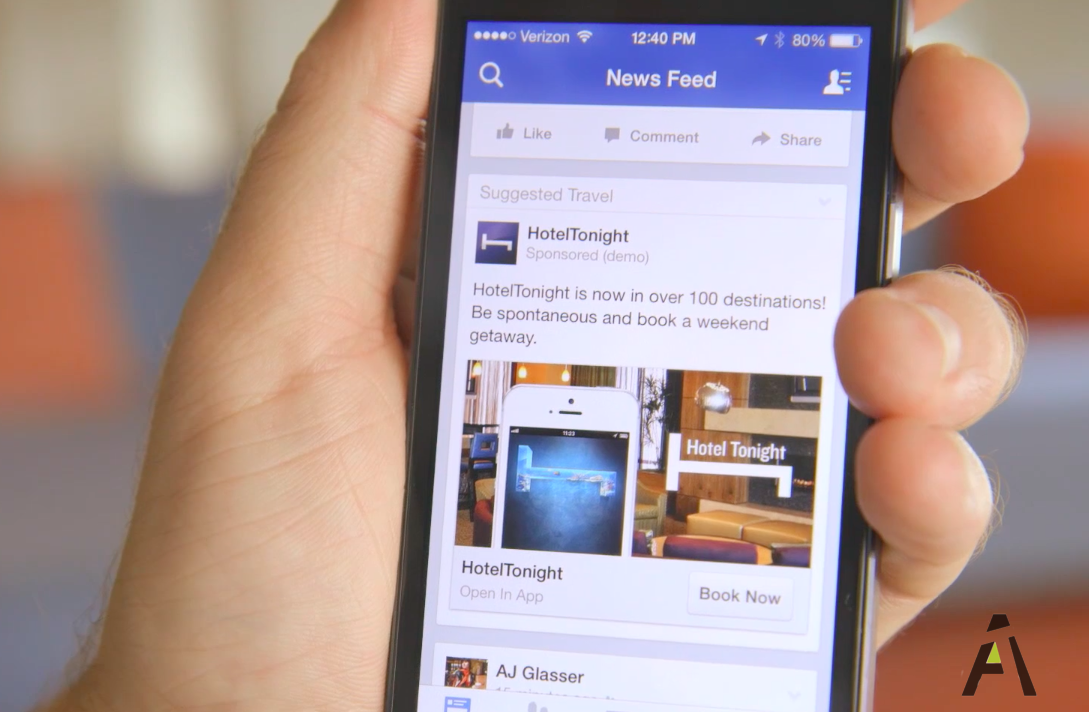
Как отмечает издание, теперь при запуске любого из этих приложений на экране появляется всплывающее окно, в котором пользователю объясняют, почему сервису необходимо разрешить отслеживать его действия. Во-первых, сбор данных о пользователе помогает более качественно подбирать персонализированную рекламу. Во-вторых, собранная информация в представлении детища Марка Цукерберга (Mark Zuckerberg) помогает компаниям, которые привлекают новых клиентов за счет рекламы на платформах Facebook и Instagram. Наконец, благодаря сбору данных приложения соцсетей остаются бесплатными для всех пользователей, говорится в сообщении.
Последний аргумент можно интерпретировать как завуалированную угрозу, что Facebook и Instagram в определенный момент могут стать платными, если значительная часть пользователей не разрешит Facebook собирать данные о себе.
Facebook против Apple
В iOS и iPadOS 14.5, которые Apple выпустила в конце апреля 2021 г., появилась функция App Tracking Transparency. Благодаря данной функции все новые и ранее установленные приложения в системе обязаны получать прямое согласие пользователя на отслеживание его действий в сторонних приложениях и интернете в целом.
Благодаря данной функции все новые и ранее установленные приложения в системе обязаны получать прямое согласие пользователя на отслеживание его действий в сторонних приложениях и интернете в целом.
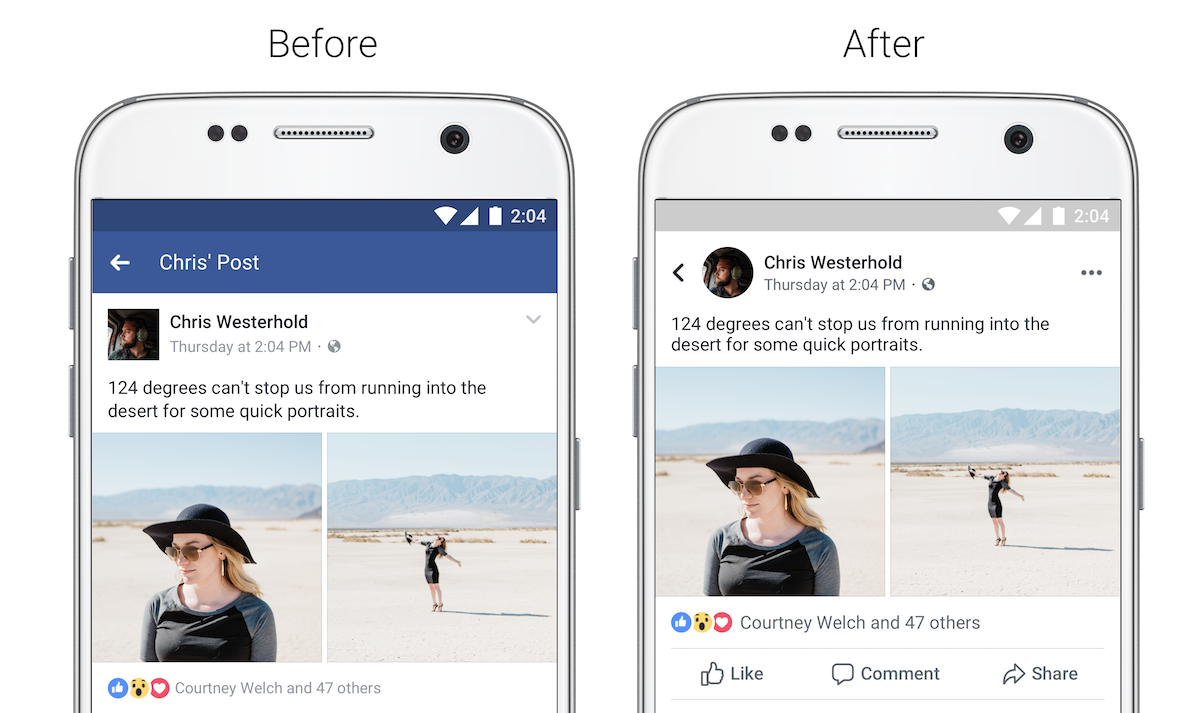
Facebook и Instagram объясняют пользователям, почему те должны разрешить слежку за собой
Для Facebook и ее «дочки», Instagram, которые зарабатывают в основном на продаже рекламы, запуск такой функции – настоящая катастрофа. Поэтому компания Марка Цукерберга жестко раскритиковала инициативу Apple. В декабре 2020 г., как отмечает The Verge, Facebook развернула полномасштабную кампанию против нее, выкупив полностраничную рекламу в таких авторитетных американских изданиях как The Wall Street Journal, New York Times и The Washington Post. В своих рекламных сообщениях Facebook высказала точку зрения, что новые правила конфиденциальности в iOS 14 «изменят привычный нам интернет» и вынудят многие сайты монетизироваться через платную подписку.
В августе 2020 г. Facebook предупредила своих партнеров о вероятном снижении эффективности рекламы, нацеленной на пользователей гаджетов на базе iOS 14 из-за новой политики конфиденциальности Apple.
10 простых шагов: как эффективно внедрить ИИ в бизнес
Искусственный интеллектГлавный исполнительный директор Apple Тим Кук (Tim Cook) в ответ на критику со стороны Facebook заявил, что пользователи имеют право сами устанавливать, какие данных о них собираются, и как в дальнейшем используются.
Платные функции действительно могут появиться
Сервисы экосистемы Facebook действительно могут выбрать альтернативные схемы монетизации. Так, в сентябре 2020 г. CNews писал о том, что Instagram, вероятно, рассматривает возможность введения платы за добавление активных ссылок в описании публикуемых фотографий. Во всяком случае такая функция описана в одном из патентов, выданных Facebook американским профильным ведомством в сентябре 2020 г. Ее внедрение в первую очередь сказалось бы на доходах блогеров, рекламирующих большое количество товаров.
В 2018 г. в ходе дачи показаний по резонансному делу Cambridge Analytica в Конгрессе США глава компании Facebook заявил, что допускает появление платной версии соцсети Facebook, которая будет полностью «зачищена» от рекламы.![]()
Тогда же Цукерберг также опроверг распространенное заблуждение, что Facebook так точно угадывает предпочтения пользователей благодаря прослушке и анализу их разговоров через микрофон смартфона. На прямой вопрос сенаторов о том, прослушивает ли Facebook пользователей, бизнесмен ответил отрицательно.
Дмитрий Степанов
Как оформить страницу в Facebook
Дизайн бизнес-страницы Facebook состоит из 2 элементов: аватара и обложки. Если в первом случае можно просто загрузить логотип компании, то шапка должна быть разработана индивидуально с учетом особенностей оформления сообществ соцсети.
Формат загружаемого фото — PNG или JPEG.
Принципы создания обложки для Facebook
Разрабатывая дизайн шапки страницы, нужно знать 5 основных принципов.Обложка должна:
- Соответствовать фирменному стилю.
- Передавать визуально смысл страницы.
- Содержать призыв к целевому действию.
- Быть направлена на пользу для бизнеса в целом.
Что разместить на обложке
Обязательно укажите название своего интернет-магазина или фирмы. Если на аватаре есть логотип, дублировать его в обложке не обязательно, но и не возбраняется.На обложке должно быть тематическое фото, которое характеризует род вашей деятельности и вызывает интерес у потенциальных клиентов.

Обязательный элемент дизайна обложки ― это УТП, уникальное торговое предложение. В своем предложении вам необходимо рассказать вкратце, почему вы лучшие, зачем покупателю стоит выбрать именно ваш магазин и т. д. Но помните, что это должны быть объективные факты, а не выдуманные копирайтером истории, которые впоследствии не подтвердятся.
Еще один из полезных атрибутов на обложке — это контактные данные. Особенно важно офлайн-компаниям, работа которых привязана к определенному региону ― тогда стоит указать номер телефона и физический адрес.
 Допустим, попросить подписаться, чтобы получить доступ к материалам, которые показываются только подписчикам. Или перейти на сайт из Фейсбука и воспользоваться акцией, какой-либо скидкой и т. д.
Допустим, попросить подписаться, чтобы получить доступ к материалам, которые показываются только подписчикам. Или перейти на сайт из Фейсбука и воспользоваться акцией, какой-либо скидкой и т. д.Видеообложка в Facebook
Facebook предоставляет довольно интересную возможность для оформления бизнес-страниц. В отличие от прочих социальных сетей, здесь можно загружать не только изображения, но и видеоролики. Это смотрится необычно и очень оригинально.Требования к видео:
- размеры — 820×462 пикселя;
- продолжительность — от 20 секунд до полутора минут;

Адаптация обложки под мобильные устройства
Мобильная версия Facebook обрезает часть шапки страницы снизу и сверху. Остается лишь центральная часть изображения размером 640 пикселей. Если большинство ваших подписчиков использует смартфоны или планшеты при посещении соцсети, обязательно адаптируйте обложку сообщества под их устройства.Согласно статистике, на Facebook с мобильных гаджетов заходит порядка 2 миллиардов человек. Это огромное количество, с которым следует считаться. Но если вы просматриваете аналитические данные по своей бизнес-странице и видите, что почти все посетители заходят сюда с компьютеров, необходимость в адаптации шапки отпадает.
Дополнительные советы по оформлению страницы в Facebook
В качестве фонового изображения выбирайте только профессиональное фото с высоким разрешением. Забудьте о небольших картинках, которые при загрузке на страницу расплываются и огорчают взор некрасивой пикселизацией!Обрезать фото до нужного размера можно при помощи графических редакторов или онлайн-сервисов.
 Последние имеют свойство сжимать снимки, поэтому лучше воспользоваться Photoshop или ACDSee Pro — специализированными программами для работы с растровыми изображениями и наличием функции «кадрирование».
Последние имеют свойство сжимать снимки, поэтому лучше воспользоваться Photoshop или ACDSee Pro — специализированными программами для работы с растровыми изображениями и наличием функции «кадрирование».Не стоит забывать и о визуальном сочетании обложки с аватаром. Цвета, как и стиль дизайна, должны сочетаться и быть в одной цветовой гамме. В противном случае, вас могут обвинить в безвкусице.
Текста на обложке должно быть минимум. Как рекомендует Facebook, не более 20% от общей площади шапки. Достаточно нескольких слов. Например, название компании, лаконичное УТП и призыв к действию.
Если вы не владеете профессиональными графическими редакторами, то нарисуйте дизайн обложки при помощи онлайн-инструментов. Конечно, они имеют гораздо меньше функций и выполняют лишь самые простые операции, но для создания простой обложки подойдут. Особенно, если вы в этом новичок, а денег нанять профессионала нет.
Вот некоторые из сервисов:
- Canva.
- Crello.

- Adobe Spark.
Эти конструкторы хоть и не переведены на русский язык, обладают интуитивно понятным интерфейсом. Чтобы пользоваться их возможностями, достаточно школьного уровня английского языка и желания самостоятельно оформить бизнес-страницу в Facebook.
Почему Facebook пытается заставить вас использовать Messenger?
Facebook вынуждает пользователей мобильной версии сайта, которые хотят пользоваться чатом, устанавливать отдельное приложение Messenger так же, как это уже сделано для Andriod и iOS.
Приложение Facebook для Android и iOS начало рекомендовать людям установить Messenger от Facebook с августа 2014. Некоторые пользователи перешли к использованию мобильной версии сайта Facebook через браузер, где еще был доступен чат, но теперь этот обходной вариант тоже стал недоступным. Facebook побуждает пользователей установить приложение Messenger и предупреждает, что скоро это будет их единственным вариантом.
Facebook упраздняет чат в своем мобильном приложении, и вы ничего не можете с этим поделать. Фото: Самуэль Гиббс для Guardian
В Facebook утверждают, что этот шаг сделан для того, чтобы обеспечить пользователям лучший «опыт» из всех возможных. Представитель компании сообщил:
«С [2014 года] мы упорно трудились для того, чтобы сделать [Messenger] лучшим вариантом для связи с важными вам людьми, и добавили видеозвонки, чаты с бизнес-аккаунтами, подарки и многое другое. [Messenger] загружает сообщения примерно на 20% быстрее и дает возможность более разнообразного общения».
Отдельное приложение обладает рядом особенностей и функций, недоступных в мобильной версии веб-сайта, включая возможность отправлять и получать обычные СМС-сообщения на некоторых платформах, видео- и голосовые звонки, а также всплывающие уведомления Facebook и окна чата, которые называются Chat Heads. Обеспечит ли это более удобную работу, все еще остается темой для дискуссий, особенно с учетом того, что нет никакой очевидной причины, почему нельзя было оставить чаты в основном приложении Facebook. В любом случае, вам ничего не остается, кроме как установить Messenger, Facebook Lite, если он доступен для вас, или прекратить пользоваться сервисом совсем.
В любом случае, вам ничего не остается, кроме как установить Messenger, Facebook Lite, если он доступен для вас, или прекратить пользоваться сервисом совсем.
Зачем подталкивать пользователей в сторону другого приложения?
Facebook и Facebook Messenger — одни из самых популярных сторонних приложения для Android, наряду с Instagram и WhatsApp, тоже принадлежащими Facebook. Фото: Самуэль Гиббс для Guardian
Реальная причина, по которой Facebook переводит чаты в Messenger — это желание создать еще одну платформу или базу данных, через которую Facebook сможет получить доступ к вам как к пользователю. С первого взгляда это решение может показаться странным, но если учесть, что мы говорим о компании, стремящейся распространить свое влияние так далеко, насколько это возможно, то все становится ясно.
Читайте по теме: Имперские амбиции Марка Цукерберга
По той же самой причине Facebook купила WhatsApp. С одной стороны, отдельное приложение будет конкурировать непосредственно с Facebook Messenger и самыми простыми функциями Facebook. Но в то же самое время оно нацелено на людей, которым не интересен Facebook. Совпадение аудиторий WhatsApp и Facebook, скорее всего, очень высоко на Западе, но за пределами развитого мира WhatsApp пользуются многие из тех, кого нет в Facebook.
С одной стороны, отдельное приложение будет конкурировать непосредственно с Facebook Messenger и самыми простыми функциями Facebook. Но в то же самое время оно нацелено на людей, которым не интересен Facebook. Совпадение аудиторий WhatsApp и Facebook, скорее всего, очень высоко на Западе, но за пределами развитого мира WhatsApp пользуются многие из тех, кого нет в Facebook.
У Facebook также есть Instagram, который не так далек по своей сущности от Facebook, но начал свою жизнь как отдельная социальная сеть для обмена фотографиями и только недавно получил более тесную интеграцию с Facebook.
Это все еще обособленное приложение, то есть вам необязательно связываться с Facebook, чтобы пользоваться Instagram. Значит, этот сервис может привлечь пользователей, которые не хотят регистрироваться в Facebook, но хотят обмениваться фотографиями.
Messenger труднее всего продать как отдельное от Facebook приложение, но в июне прошлого года компания добавила возможность регистрации и использования Messenger только по телефонному номеру. Это означает, что люди, которым не нужен аккаунт в Facebook, могут переписываться с друзьями, которые зарегистрированы в Facebook. А Facebook получает еще один номер телефона и возможность собирать личную информацию о еще одном человеке.
Это означает, что люди, которым не нужен аккаунт в Facebook, могут переписываться с друзьями, которые зарегистрированы в Facebook. А Facebook получает еще один номер телефона и возможность собирать личную информацию о еще одном человеке.
Собирать пользователей отовсюду
Для Facebook чем больше пользователей, тем лучше. Фото: Андре Пеннер/AP
Приложения для чатов хороши настолько, насколько велико число их пользователей. Подразумевается, что Facebook Messenger должен стать чат-приложением для Facebook и миллиарда пользователей их сайта, но сейчас он выступает в роли проводника в мир Facebook для тех, кто еще не решился присоединиться к социальной сети.
Конечная цель Facebook — достичь как можно большего количества людей всеми возможными способами. Стратегия компании на разных платформах хорошо продумана, так как у нее всегда остаются несколько козырей. Прекратив пользоваться Facebook, люди могут продолжить использовать WhatsApp, Messenger или Instagram.
В то же время пользователи Messenger, вероятнее всего, склонятся к тому, чтобы нажать кнопку и создать полную версию аккаунта Facebook.
Для того, чтобы получить от Messenger максимум и превратить его в сервис, без которого сложно обойтись, Facebook крайне важно, чтобы как можно больше пользователей вошли в систему и использовали отдельное приложение, поэтому они и исключают другие способы получить доступ к чату. С тех пор как они начали это делать, количество пользователей Messenger подскочило с 200 до 900 миллионов за два года.
Если Facebook сможет убедить каждого из своих 1,09 млрд активных пользователей установить Messenger, у них появится третья потенциально мощная платформа наряду с социальной сетью и WhatsApp, который также постоянно расширяет свое глобальное присутствие.
В этом случае Facebook сможет использовать Messenger не только в качестве чата. Хороший пример — создание искусственного интеллекта и чат-ботов, но рассылка новостей, покупки и голосовые звонки могут быть лишь верхушкой айсберга.
Источник.
Фото на обложке: Pixabay
Материалы по теме:
Имперские амбиции Марка Цукерберга
Чат-революция: почему боты убьют мобильные приложения
Феномен мессенджеров: цифры, факты, аналитика
В Facebook решили создать искусственный интеллект, который будет создавать искусственный интеллект
Facebook Mobile: ваши разговоры переходят в Messenger
- Категория: Компании
У вас есть несколько способов использовать функции чата Facebook, если вы используете мобильное устройство. Вы можете установить официальную посыльный приложение, если оно предусмотрено для операционной системы, которую использует ваше устройство, или использовать для этого мобильный веб-сайт Facebook.
Последнее станет делом прошлого в ближайшем будущем или уже не вариант, поскольку Facebook начал развертывать изменение на своем мобильном веб-сайте, которое полностью удаляет из него функции чата.
Используя мобильный сайт Facebook, вы можете получить к нему доступ, загрузив m.facebook.com в любом браузере на устройстве дает несколько преимуществ перед использованием приложения.
Двумя наиболее важными факторами являются то, что мобильный сайт загружается только по запросу, что означает, что он не потребляет заряд батареи все время, и что он предлагает лучшую ценность с точки зрения конфиденциальности из-за этого и того факта, что он не работает. требовать предоставления Facebook доступа к личной информации на основе разрешений, необходимых для приложения.
Ваши разговоры переносятся в Messenger
В любом случае, если вы посетите мобильный сайт Facebook и коснетесь на нем значка чата, вы можете заметить, что вы автоматически перенаправляетесь в профиль магазина Facebook Messenger на устройстве, чтобы установить на нем приложение.
Если вы вернетесь назад, вы заметите сообщение, отображаемое вам в мобильной версии Facebook, в котором говорится: «Ваши разговоры перемещаются в Messenger».
Вы можете нажать на значок x в правом верхнем углу экрана, чтобы удалить сообщение и получить доступ к функциям обмена сообщениями прямо сейчас на мобильном сайте, но это тоже скоро исчезнет.
Facebook отобразит кнопку установки в верхней части интерфейса обмена сообщениями и будет перенаправлять вас каждый раз, когда вы нажимаете значок чата или значок «написать» в магазин, чтобы вы могли вместо этого загрузить приложение Messenger.
Существуют различные причины отказа от использования приложения Facebook Messenger, включая несовместимость устройств, использование аккумулятора или проблемы с конфиденциальностью.
Честно говоря, Facebook Messenger предлагает функции, которые не предлагает версия мобильного чата, включая уведомления чата, наклейки или функции звонков, но не всем могут потребоваться эти функции.
Единственное жизнеспособное решение на данный момент — запросить настольный сайт Facebook на вашем мобильном устройстве. Некоторые пользователи могут запросить его из меню, выбрав там «Запросить сайт рабочего стола», но этот вариант доступен не на всех устройствах.
Некоторые пользователи могут запросить его из меню, выбрав там «Запросить сайт рабочего стола», но этот вариант доступен не на всех устройствах.
Если вы загрузите facebook.com , www.facebook.com , вы автоматически будете перенаправлены на мобильный сайт при использовании мобильных устройств.
- Но если вы загрузите www.facebook.com/home.php , ты не.
- Альтернативный, независимый сайт: https://mbasic.facebook.com/
Итак, если вы хотите получить доступ к настольному сайту для использования чата на своем мобильном устройстве без установки Messenger, укажите в браузере URL-адрес выше, чтобы сделать это.
Хотя это создает собственные проблемы с удобством использования, в частности, то, что страница оптимизирована для больших экранов, кажется, что сейчас это единственный вариант доступа к функциям чата в Facebook на мобильных устройствах без использования Messenger.
Теперь ваша очередь : Вы пользуетесь Messenger?
Новый мобильный фреймворк для A/B тестирования от Facebook.
 Редизайн навигационной панели для iOS 5,6&7
Редизайн навигационной панели для iOS 5,6&7Facebook утратил возможность «move fast and break things» когда переключил свои приложения с HTML5 на нативные технологии. Но теперь смог вернуть её обратно. 18 сентября он анонсировал большой редизайн приложения под 7 iOS, одним из главных достоинств стал «tab bar» внизу экрана, разработанный с помощью современного нативного мобильного фреймворка тестирования (здесь и дальше под тестированием понимается A/B тестирование. — прим. переводчика). Facebook понял что нужно избавляться от «выдвижной» навигации, тестируя различные варианты интерфейса на группах по 10 миллионов пользователей.
Новая версия Facebook приложения под iOS была выпущена не только для 7-ой версии iOS. Она также была выпущена для 5-ой и 6-ой версий, но с чёрной навигационной панелью внизу экрана, для совместимости со старым дизайном. В версии для 7-ой iOS навигационная панель белого цвета. Однако новая навигационная панель не будет доступна для Ipad версий приложения.
Для небольшой группы пользователей новая панель даст «супер-заряженную» кнопку «more». Она появится справа от кнопок новостной ленты, запросы, сообщения и уведомления.
Выдвижная навигация сохраняет пространство на экране в любом приложении, которое вы используете. В предыдущих версиях Facebook, когда вы открывали выдвижную навигационную панель и переключались в раздел событий или фотографий, вы теряли свою позицию в новостной ленте или в любом другом разделе, где были перед этим. Новая кнопка «more» в основном открывает новые разделы поверх текущего раздела, поэтому текущее положение сохраняется. Это работает даже между переключениями экранов, поэтому даже если вы покинете раздел событий, к примеру, ваши вечеринки будут ждать вас на том же месте, когда вы вернётесь.
Для большей экстетики, Facebook так же сделал верхний блок полупрозрачным и перерисовал много иконок для того, чтобы соответствовать новому дизайну Apple приложений.
Но настоящей темой статьи не является приложение само по себе. Темой является то, как именно оно сделано.
Темой является то, как именно оно сделано.
HTML5 был медленным, но мы могли проводить тесты на нём
Facebook никогда не боялся пробовать новые вещи и смотреть что из этого выйдет. Была изобретёна
система «Gatekeeper», которая позволила одновременно тестировать тысячи вариантов Facebook веб сайта на группах пользователей. Эта система позволила собирать статистику об использовании и производительности для того, чтобы выяснить, что именно нужно применять для всех пользователей.
На мобильных устройствах Facebook хотел делать то же самое, поэтому и разработали свои Android и iOS приложения, используя невероятную комбинацию родной архитектуры и HTML5. Последний позволил им внедрять изменения и тестировать на пользователях новый функционал, без необходимости формального обновления приложения. «С помощью HTML5 мы могли внедрять новый код каждый день и менять его на серверной стороне», — говорит продукт менеджер Michael Sharon. Это значит, что они могли выпустить редизайн новостной ленты для 5% пользователей, а через неделю для всех, а потом исправить ошибку через несколько дней.
Но всё остальное, кроме тестирование, на HTML5 было катастрофой. Он сделал приложение медленным и неотзывчивым, что уменьшало заинтересованность, количество просмотров рекламы и рейтинги. Пользователи ненавидели Slow-book. Марк Цукербег позже скажет что «Одна из самых больших ошибок компании было то, что мы ставили очень много на HTML5».
Поэтому Facebook отказался от поддержки HTML5 и переделал свои приложения на нативную инфраструктуру прошлым летом. Они стали в два раза быстрее. Внезапно их рейтинги взлетели, и пользователи стали читать в два раза больше новостей через приложение в среднем. Это была большая победа Facebook.
Исключая, конечно, то, что им пришлось пожертвовать возможностью проводить тестирования.
«Мы используем тестирование религиозно»
Sharon объясняет: «Мы потеряли возможность тестировать наши приложения. Мы использовали тестирование на веб и мобильных приложениях, и это было то, что мы хотели бы вернуть»
Приходилось ждать пока пройдёт месячный цикл обновления приложения, для того, чтобы иметь возможность тестировать новые версии приложения. Это на самом деле муки для подвижной компании. Такая компания хочет внедрять новые изменения и получать обратную связь мгновенно. Для того, чтобы решить эту проблему на Android, Facebook запустил клуб бета тестеровщиков в июне 2013, что позволило использовать разработчиков и дать им возможность попробовать новые возможности приложения и выявить ошибки.
Это на самом деле муки для подвижной компании. Такая компания хочет внедрять новые изменения и получать обратную связь мгновенно. Для того, чтобы решить эту проблему на Android, Facebook запустил клуб бета тестеровщиков в июне 2013, что позволило использовать разработчиков и дать им возможность попробовать новые возможности приложения и выявить ошибки.
Но iOS отказался портить свою простоту такими бета возможностями. Поэтому за последний год Facebook тихонько разработал новый нативный мобильный фреймворк и запустил его в работу в марте этого года.
Он работает таким образом, что в тот момент, когда вы скачиваете приложение Facebook для iOS, приложение на самом деле содержит в себе многие разные версии интерфейса. Но вы группируетесь с несколькими сотнями тысяч других пользователей и только вы видите эту одну версию приложения. Таким образом, Facebook пробует множество вариантов интерфейса за раз, без необходимости множественных обновлений приложения и беспокойства пользователей. Мы были «морскими свинками» в мобильном фреймворке для тестирования с марта, но никто не знал об этом.
Мы были «морскими свинками» в мобильном фреймворке для тестирования с марта, но никто не знал об этом.
Sharon твёрдо уверенна, что эти различные тесты небыли бета версиями. Она говорит: «Мы не выпускали недоделанные версии приложения. Мы выпускали полностью готовые версии, которые могли стать основными». Когда добавили эту возможность, Facebook мог тестировать важные изменения на 5-10 миллионных группах пользователей – больше чем многие приложения имеют в сумме.
Первой большой задачей нового фреймворка тестирования было переосмысливание того, как именно пользователи используют навигацию на мобильных устройствах. Было интересно, есть ли что-то лучше, чем выдвижная навигационная панель сбоку приложения.
Facebook использовал свой фреймворк для того, чтобы экспериментировать с массой разных дизайнов интерфейса, и сравнивая их по различным метрикам, таким как: уровень заинтересованности, уровень удовлетворения, уровень дохода, скоростные показатели, восприятие скоростных показателей. Они экспериментировали до тех пор, пока не поняли, что в целом, полоска с кнопками внизу экрана является лучшим дизайном. Это именно то, что стало доступным для iOS сегодня.
Они экспериментировали до тех пор, пока не поняли, что в целом, полоска с кнопками внизу экрана является лучшим дизайном. Это именно то, что стало доступным для iOS сегодня.
И таким образом Facebook вернул назад свою привычку тестировать.
Как восстановить учетную запись Facebook на компьютере или мобильном телефоне
- Вы можете восстановить свою учетную запись Facebook в браузере или с помощью мобильного приложения, если вы не можете нормально войти в свою учетную запись.
- На компьютере найдите проблемную учетную запись, используя чужую учетную запись Facebook, а затем в меню выберите восстановление учетной записи.
- На iPhone или Android вы можете перейти по ссылке забыли пароль на странице входа, чтобы восстановить учетную запись.
- Посетите библиотеку технических справочников Insider для получения дополнительной информации .

Не можете войти в свою учетную запись Facebook? Есть несколько причин, по которым это может произойти, но если ваша учетная запись была взломана или вы просто забыли свой пароль, вы можете использовать процесс автоматического восстановления учетной записи Facebook, чтобы вернуться. Однако вам потребуется доступ к Facebook, такой как как через учетную запись друга или члена семьи.
Как восстановить учетную запись Facebook на компьютере
1. Откройте Facebook в браузере и найдите страницу профиля учетной записи, в которую вы пытаетесь войти. Сделать это можно поиском, но проще найти аккаунт в списке друзей .
2. Коснитесь трех точек в правой части страницы, рядом с вкладками под именем учетной записи.
3. В раскрывающемся меню выберите Найти поддержку или сообщить о профиле .
Выберите Найти поддержку или сообщить о профиле в раскрывающемся меню.Дэйв Джонсон4. Нажмите Что-то еще .
5. Нажмите Восстановить эту учетную запись .
Если вы решите восстановить учетную запись, Facebook выполнит выход из текущей учетной записи. Дэйв Джонсон
Дэйв Джонсон6. Вы выйдете из текущей учетной записи Facebook и увидите окно Найти свою учетную запись .
7. Введите свой адрес электронной почты или номер телефона, связанный с учетной записью, и нажмите Поиск .
8. Выберите способ получения кода для сброса пароля, например, используя учетную запись Google или адрес электронной почты.
9. Следуйте инструкциям, чтобы получить код с выбранного устройства, а затем введите его, чтобы восстановить доступ к своей учетной записи.
Как восстановить учетную запись Facebook на мобильном устройстве
Независимо от того, используете ли вы устройство iPhone или Android, шаги по восстановлению учетной записи Facebook одинаковы.
1. Запустите приложение Facebook на своем телефоне.Если он уже вошел в учетную запись (но не в ту, к которой вы хотите получить доступ), коснитесь трехстрочного меню, прокрутите вниз и коснитесь Выйти .
Выйдите из Facebook, чтобы восстановить другую учетную запись. Дэйв Джонсон2. На странице входа в приложение Facebook нажмите Забыли пароль?
3. На странице Find Your Account введите свой номер телефона для учетной записи.
4. Когда учетная запись появится в результатах поиска, коснитесь ее.
5. На странице Войти нажмите Попробуйте другой способ .
6. На странице Выберите способ входа , если вам нужно сбросить пароль, нажмите Отправить код по электронной почте , а затем Продолжить .
Выберите получение кода и следуйте инструкциям по восстановлению учетной записи. Дэйв Джонсон 7. Следуйте инструкциям, чтобы ввести код и восстановить доступ к учетной записи.
Дэйв Джонсон
Внештатный писатель
React Native: перенос современных веб-технологий на мобильные устройства
Если вы новичок в React, вы можете узнать больше об этом на веб-сайте React.Вы также можете начать работу с React Native для iOS, который был выпущен на F8 2015 на веб-сайте React Native.
Все началось с React
Мы представили React миру два года назад, и с тех пор наблюдается впечатляющий рост как внутри, так и за пределами Facebook. Сегодня, хотя никто не принуждает его использовать, новые веб-проекты в Facebook обычно создаются с использованием React в той или иной форме, и он широко применяется в отрасли. Инженеры предпочитают использовать React каждый день, потому что это позволяет им уделять больше времени своим продуктам и меньше времени бороться с их фреймворком.Однако только после того, как мы некоторое время работали с React, мы начали понимать, что делает его таким мощным.
Сегодня, хотя никто не принуждает его использовать, новые веб-проекты в Facebook обычно создаются с использованием React в той или иной форме, и он широко применяется в отрасли. Инженеры предпочитают использовать React каждый день, потому что это позволяет им уделять больше времени своим продуктам и меньше времени бороться с их фреймворком.Однако только после того, как мы некоторое время работали с React, мы начали понимать, что делает его таким мощным.
React заставляет нас разбивать наши приложения на отдельные компоненты, каждый из которых представляет одно представление. Эти компоненты облегчают итерацию наших продуктов, поскольку нам не нужно держать в голове всю систему, чтобы внести изменения в одну ее часть. Что еще более важно, React объединяет мутативный императивный API DOM с декларативным, что повышает уровень абстракции и упрощает модель программирования.Мы обнаружили, что когда мы строим с помощью React, наш код становится намного более предсказуемым. Эта предсказуемость позволяет нам уверенно выполнять итерации быстрее, и в результате наши приложения становятся намного надежнее. Кроме того, не только легче масштабировать наши приложения, когда они созданы с помощью React, но мы также обнаружили, что легче масштабировать размер самих наших команд.
Кроме того, не только легче масштабировать наши приложения, когда они созданы с помощью React, но мы также обнаружили, что легче масштабировать размер самих наших команд.
Благодаря быстрому циклу итерации Интернета мы смогли создать несколько замечательных продуктов с помощью React, включая многие компоненты Facebook.ком. Кроме того, мы создали потрясающие фреймворки на JavaScript поверх React, такие как Relay, что позволяет нам значительно упростить выборку данных в масштабе. Конечно, веб — это только часть истории. Facebook также широко использует приложения для Android и iOS, которые построены на основе разрозненных проприетарных технологических стеков. Необходимость создавать наши приложения на нескольких платформах разделила нашу инженерную организацию, но это только одна из вещей, которая затрудняет разработку нативных мобильных приложений.
Почему родной язык сложный
Есть много причин, по которым работать с родной мобильной средой сложнее, чем с Интернетом. Во-первых, сложнее размещать элементы на экране, и нам часто приходится вручную вычислять размер и положение всех наших представлений. У нас также нет доступа к React или Relay, которые упростили масштабирование процесса разработки веб-сайтов и расширение нашей инженерной организации. Однако одна из самых болезненных вещей в нашем переходе на мобильные устройства — это то, насколько это замедлило скорость нашей разработки.
Во-первых, сложнее размещать элементы на экране, и нам часто приходится вручную вычислять размер и положение всех наших представлений. У нас также нет доступа к React или Relay, которые упростили масштабирование процесса разработки веб-сайтов и расширение нашей инженерной организации. Однако одна из самых болезненных вещей в нашем переходе на мобильные устройства — это то, насколько это замедлило скорость нашей разработки.
При разработке в Интернете мы можем просто сохранить наши файлы и перезагрузить браузер, чтобы увидеть результат наших изменений. Однако в нативном коде нам нужно перекомпилировать после каждого изменения, даже если мы просто хотим сместить текст на несколько пикселей на экране. В результате инженеры работают намного медленнее, особенно в большой кодовой базе, где компиляция особенно обременительна. Использование нативного кода также усложняет тестирование новых функций. В Facebook мы выпускаем новую версию веб-сайта два раза в день, поэтому мы можем практически сразу же получить результаты эксперимента. На мобильных устройствах нам часто приходится ждать недели или месяцы, чтобы получить результаты эксперимента или A/B-тестирования, потому что новые версии нашего приложения выпускаются гораздо реже. «Двигайся быстро» заложено в ДНК Facebook, но мы не можем двигаться так же быстро на мобильных устройствах, как в Интернете. Так зачем вообще отказываться от Интернета?
На мобильных устройствах нам часто приходится ждать недели или месяцы, чтобы получить результаты эксперимента или A/B-тестирования, потому что новые версии нашего приложения выпускаются гораздо реже. «Двигайся быстро» заложено в ДНК Facebook, но мы не можем двигаться так же быстро на мобильных устройствах, как в Интернете. Так зачем вообще отказываться от Интернета?
Причина, по которой мы создаем нативные приложения на этих проприетарных платформах, заключается в том, что прямо сейчас мы можем создавать более приятные впечатления, более совместимые с остальной платформой, чем в Интернете.
Зачем нужен натив
Несмотря на то, что разработка нативных мобильных приложений занимает больше времени, есть много причин, по которым мы можем создавать лучшие возможности на мобильных платформах, чем в Интернете. Во-первых, у нас есть доступ к компонентам пользовательского интерфейса для конкретной платформы, таким как карты, средства выбора даты, переключатели и стеки навигации. Эти компоненты можно повторно реализовать в Интернете, но наши повторные реализации никогда не выглядят точно так же, как их нативные аналоги, и они также не обновляются автоматически при изменении платформы.У нас также нет ничего более сложного, чем нативные мобильные распознаватели жестов в Интернете, и у нас еще нет надлежащего инструментария или дисциплины разработчиков, необходимых для создания системы, которая делает это правильно.
Эти компоненты можно повторно реализовать в Интернете, но наши повторные реализации никогда не выглядят точно так же, как их нативные аналоги, и они также не обновляются автоматически при изменении платформы.У нас также нет ничего более сложного, чем нативные мобильные распознаватели жестов в Интернете, и у нас еще нет надлежащего инструментария или дисциплины разработчиков, необходимых для создания системы, которая делает это правильно.
В Интернете у нас также нет сложной модели многопоточности, поэтому мы не можем распараллелить работу над несколькими потоками. Мы можем попытаться использовать веб-воркеры для выполнения некоторой логики нашего приложения в фоновом режиме, но мы пока не можем эффективно выполнять высокочисленные вычисления, такие как декодирование изображений или измерение текста, вне основного потока в браузере.Вероятно, это одна из самых больших проблем при создании высокопроизводительных и отзывчивых веб-приложений.
Лучшее из обоих миров?
Что нам действительно нужно, так это пользовательский интерфейс нативных мобильных платформ в сочетании с опытом разработчиков, который мы получаем при создании с помощью React в Интернете. Есть несколько способов добиться этого:
Есть несколько способов добиться этого:
- Использование веб-представлений
Одна из возможностей — использовать WebView внутри простых собственных приложений-оболочек.Мы попробовали это несколько лет назад и на самом деле считаем, что это отличная идея. Хотя наша реализация не дала нам желаемой производительности и масштабируемости, этот подход удивительно гибок и обладает всеми преимуществами, связанными с опытом разработчиков в Интернете, такими как возможность в полной мере использовать React и быстрый цикл итераций в Интернете. . К сожалению, поскольку весь рендеринг выполняется с использованием веб-технологий, мы не можем создать действительно нативный пользовательский интерфейс.
- Перенос React на родной
Портирование React на нативный код — тоже отличная идея, и на самом деле мы сделали это для iOS! Этот проект называется ComponentKit, и вчера на F8 мы открыли его исходный код. С ComponentKit мы получаем все преимущества React, особенно декларативные, предсказуемые пользовательские интерфейсы, но мы также можем воспользоваться мощью собственной среды с компонентами для конкретных платформ и сложной обработкой жестов, а также асинхронным декодированием изображений, измерением текста. и рендеринга. Кроме того, поскольку ComponentKit использует flexbox для макета, вам не нужно вручную позиционировать и изменять размеры представлений в вашем приложении, поэтому ваш код становится более кратким и простым в обслуживании.
С ComponentKit мы получаем все преимущества React, особенно декларативные, предсказуемые пользовательские интерфейсы, но мы также можем воспользоваться мощью собственной среды с компонентами для конкретных платформ и сложной обработкой жестов, а также асинхронным декодированием изображений, измерением текста. и рендеринга. Кроме того, поскольку ComponentKit использует flexbox для макета, вам не нужно вручную позиционировать и изменять размеры представлений в вашем приложении, поэтому ваш код становится более кратким и простым в обслуживании.
Однако у этого подхода есть пара небольших недостатков. Во-первых, это только для iOS, поэтому, если мы хотим использовать его на Android, нам придется создать отдельную реализацию и научить инженеров, как ее использовать. Кроме того, у нас нет доступа ни к чему из того, что мы создали для Интернета поверх React, например к Relay, который помогает нам решать реальные проблемы, с которыми мы столкнулись при масштабировании выборки данных. Самое главное, однако, заключается в том, что мы принципиально не улучшили нашу задачу скорости разработки — нам все еще нужно перекомпилировать после каждого изменения.
- Собственный сценарий
Если мы используем JavaScript для вызова нативных API, у нас должен быть доступ ко всей мощи нативной среды, но также должна быть возможность быстро выполнять итерации и использовать преимущества существующей инфраструктуры JavaScript. Кроме того, поскольку это всего лишь JavaScript, мы, вероятно, могли бы заставить этот стек работать на разных платформах. Звучит как все, что мы хотим, и неудивительно, что существует множество фреймворков, делающих это.Но на самом деле все не так однозначно.
Создание собственных сценариев сложно
Если мы просто синхронно вызываем туда и обратно между собственной средой и интерпретируемой средой, наш поток пользовательского интерфейса может оказаться заблокированным при выполнении JavaScript. Чтобы сделать это эффективным, мы знаем, что хотим выполнять наш JavaScript вне основного потока, но сделать это сложно. Первая причина, по которой это сложно, — это конкуренция за ресурсы. Если наш код JavaScript обращается к чему-то, что может представлять ресурс в другом потоке — например, к размерам отображаемого представления — система должна заблокироваться, что может привести к зависаниям в пользовательском интерфейсе.Вторая причина, по которой это сложно, заключается в том, что существует некоторая фиксированная сумма накладных расходов, связанных с каждым круговым маршрутом между нативной средой и виртуальной машиной JavaScript. Если нам нужно часто пересекать границу потока, нам придется нести эти накладные расходы снова и снова.
Если наш код JavaScript обращается к чему-то, что может представлять ресурс в другом потоке — например, к размерам отображаемого представления — система должна заблокироваться, что может привести к зависаниям в пользовательском интерфейсе.Вторая причина, по которой это сложно, заключается в том, что существует некоторая фиксированная сумма накладных расходов, связанных с каждым круговым маршрутом между нативной средой и виртуальной машиной JavaScript. Если нам нужно часто пересекать границу потока, нам придется нести эти накладные расходы снова и снова.
Таким образом, если мы не сделаем это правильно, наше приложение может оказаться хуже, чем если бы оно было полностью написано на нативном коде или на JavaScript. Мы не можем просто повторно реализовать синхронный, императивный интерфейс API в JavaScript и рассчитывать на то, что он будет отзывчивым и родным.Нам необходимо коренным образом изменить модель программирования и убедиться, что наша система всегда асинхронно передает сообщения через границу потока и что мы можем группировать как можно больше таких сообщений в каждом кадре, сводя к минимуму накладные расходы на межпотоковое взаимодействие.
К счастью, React дает нам идеальную модель программирования, чтобы сделать это правильно.
Представляем React Native
Поскольку компоненты React — это просто чистые функции без побочных эффектов, которые возвращают то, как выглядят наши представления в любой момент времени, нам никогда не нужно читать из нашей базовой реализации визуализированного представления, чтобы писать в нее.В среде браузера React не блокирует DOM, но красота React в том, что он абстрактен и не тесно связан с DOM. React может обернуть любую систему императивного представления, например UIKit на iOS.
Это означает, что приложив немного усилий, мы можем сделать так, чтобы тот же самый React, что и на GitHub, мог работать в действительно нативных мобильных приложениях. Единственная разница в мобильной среде заключается в том, что вместо запуска React в браузере и рендеринга в div и span мы запускаем его во встроенном экземпляре JavaScriptCore внутри наших приложений и рендерим в высокоуровневые специфичные для платформы компоненты.
Одна из лучших сторон этого подхода заключается в том, что мы можем внедрять его постепенно, создавая новые продукты поверх него или преобразовывая старые продукты, чтобы использовать их всегда и везде, где это имеет смысл. Точно так же, как нам не нужно было переписывать весь Facebook.com, чтобы начать использовать React в некоторых местах, нам не нужно полностью перестраивать наши мобильные приложения Facebook, чтобы начать осознавать преимущества React Native.
Это работает
Мы уже некоторое время используем React Native в производственной среде Facebook, и, несмотря на то, что нам еще предстоит проделать массу работы, у нас он работает очень хорошо.Стоит отметить, что мы не гонимся за «напиши один раз, беги куда угодно». Разные платформы имеют разный внешний вид, ощущения и возможности, поэтому мы по-прежнему должны разрабатывать отдельные приложения для каждой платформы, но один и тот же набор инженеров должен иметь возможность создавать приложения для любой выбранной платформы без необходимости изучения фундаментальных знаний. разный набор технологий для каждого. Мы называем этот подход «научись один раз, пиши где угодно».
разный набор технологий для каждого. Мы называем этот подход «научись один раз, пиши где угодно».
Если у вас есть iPhone, вы можете протестировать несколько приложений, использующих React Native, которые доступны в App Store.Facebook Groups — это гибридное приложение, состоящее из представлений, созданных как с помощью собственного кода, так и с помощью React Native JavaScript, а Facebook Ads Manager полностью построен с использованием React Native.
Открытый исходный код
Наша миссия в Facebook — сделать мир более открытым и взаимосвязанным, и мы хотим активно способствовать этой миссии с помощью открытого исходного кода. React Native не является исключением. Мы понимаем, что проблемы, с которыми мы сталкиваемся как инженерная организация, не уникальны для нас, и, соответственно, мы хотим развиваться максимально открыто, сотрудничая с другими, которые сталкиваются с теми же проблемами.
Сегодня мы рады открыть исходный код React Native для iOS и сделать его доступным на GitHub. Поддержка Android появится в ближайшее время, и мы также продолжим работу над React для Интернета, но мы хотели как можно раньше получить эту первоначальную поддержку iOS, чтобы мы могли получить отзывы от других, которые также в восторге от этого подхода. Имейте в виду, что, вероятно, многие вещи либо сломаны, либо еще не реализованы. Мы приветствуем ваши отзывы и вклад, и нам не терпится увидеть, что вы создадите!
Поддержка Android появится в ближайшее время, и мы также продолжим работу над React для Интернета, но мы хотели как можно раньше получить эту первоначальную поддержку iOS, чтобы мы могли получить отзывы от других, которые также в восторге от этого подхода. Имейте в виду, что, вероятно, многие вещи либо сломаны, либо еще не реализованы. Мы приветствуем ваши отзывы и вклад, и нам не терпится увидеть, что вы создадите!
Вход через Facebook Базовая версия — 2022
Se stai cercando facebook login base version , controlla i risultati di seguito:
https://mbasic.facebook.com/
Создайте учетную запись или войдите в Facebook. Общайтесь с друзьями, семьей и другими людьми, которых вы знаете. Делитесь фотографиями и видео, отправляйте сообщения и получайте обновления.
https://d.facebook.com/home.php
Войдите в Facebook, чтобы начать делиться и общаться с друзьями, семьей и людьми, которых вы знаете. … Фейсбук. Сначала вы должны войти в систему. фейсбук. Номер мобильного телефона или …
фейсбук. Номер мобильного телефона или …
https://it-it.facebook.com/
Создайте учетную запись или присоединитесь к Facebook. Connettiti с друзьями, фамильяры е altre persone che conosci.Делитесь фото и видео, отправляйте сообщения и рисуйте…
Caricato da How-To Apps
https://medium.com/@techandtips/mbasic-facebook-login-8de21d47f515
Эта базовая версия Facebook позволяет вам получить доступ к своей учетной записи, не беспокоясь о конфиденциальности ваших данных. Кроме того, вы также можете получить доступ к своим сообщениям FB без …
Кроме того, вы также можете получить доступ к своим сообщениям FB без …
Переключение между базовой и стандартной версией Facebook на мобильном ПК
Узнайте, как переключаться между базовой и стандартной версией Facebook.Откройте Facebook.com в любом веб-браузере и измените URL-адрес на …
.Включить версию MBasic Facebook PC Mobile Basic
Позвольте рассказать вам о MBasic FB: включить базовую версию FB на мобильном телефоне/ПК. Читать: Как войти в систему Facebook Зарегистрироваться Facebook Войти …
https://github.com/tcvieira/fb-bot
fb-bot.js может авторизоваться в полной версии фейсбука (https://facebook.com)… А, и в базовой версии иногда бывают баги с куками 🙁 По крайней мере на моей машине.
https://play.google.com/store/apps/details?id=com.freebasics&hl=en_ZA&gl=US
Социальные сети
https://www. quora.com/How-can-I-switch-to-the-basic-version-of-Facebook-from-the-regular-version
quora.com/How-can-I-switch-to-the-basic-version-of-Facebook-from-the-regular-version
6 ответов
https://www.gsmarena.com/newscomm-18631p2.php
Есть Messenger.com, также есть приложение Messenger для Windows 10, но принудительно… Я единственный, кто до сих пор использует базовую версию facebook mbasic.facebook.com …
Переключение между базовой и стандартной версией Facebook
Откройте любой веб-браузер на своем мобильном телефоне.· Коснитесь в адресной строке и введите mbasic.facebook.com. · Если вы …
Facebook на рабочем столе перенаправляется на Messenger
Я использую Facebook в основном для работы, например. размещать ссылки на новые статьи на сайте для пользователей, которые следят за Ghacks на Facebook. Сегодня я заметил, что больше не могу получить доступ к сообщениям, которые другие пользователи присылали мне на Facebook. Щелчок по значку сообщения на Facebook автоматически перенаправляет на сайт Messenger. com. Довольно неудобно использовать этот сайт на рабочем столе рядом с Facebook, только для чтения и ответа на сообщения.Я получил приглашение войти в систему, но я действительно не хотел входить на сайт. Я закрыл вкладку и попытался найти способ на Facebook, чтобы прекратить перенаправление и снова открыть доступ к личным сообщениям на Facebook.
com. Довольно неудобно использовать этот сайт на рабочем столе рядом с Facebook, только для чтения и ответа на сообщения.Я получил приглашение войти в систему, но я действительно не хотел входить на сайт. Я закрыл вкладку и попытался найти способ на Facebook, чтобы прекратить перенаправление и снова открыть доступ к личным сообщениям на Facebook.
Обновление : Facebook отменил перенаправление в моих системах. Для них это заняло примерно неделю, но есть и другие, которые все еще сталкиваются с проблемой перенаправления. Может быть, он тоже рассосется через какое-то время? Пожалуйста, оставьте комментарий, если это так для вас. Конец
Я не смог найти такой возможности ни в настройках, ни где-либо еще. Выход и вход, а также использование другого браузера также не принесли результатов. Исследование в Интернете выявило аналогичные проблемы, но они были опубликованы много лет назад, когда Facebook начал перенаправлять часть сообщений своих мобильных сайтов на сайт Messenger. В этом случае пользователи предлагали выбрать «использовать настольный сайт», но в моем случае это было невозможно, так как настольный сайт уже был загружен.Другие предлагали получить доступ к различным мобильным сайтам на Facebook, но с них, по-видимому, был удален компонент мессенджера.
В этом случае пользователи предлагали выбрать «использовать настольный сайт», но в моем случае это было невозможно, так как настольный сайт уже был загружен.Другие предлагали получить доступ к различным мобильным сайтам на Facebook, но с них, по-видимому, был удален компонент мессенджера.
Открытие Messenger.com и вход в систему добавили еще одну проблему: я не мог видеть новые сообщения, которые мне присылали пользователи. Я знал, что получил несколько личных сообщений, но они не были показаны на веб-сайте Messenger. Я решил проверить приложение Facebook Messenger на Android; установил его, вошел в систему, и появились новые сообщения.Я все еще не видел их на Messenger.com, но когда я начал отвечать на некоторые и получил ответы, они начали появляться на сайте Messenger.
Возможно, это ошибка или сайт Messenger перегружен. Может быть, есть другие, кто сталкивается с той же проблемой, кому не нравятся изменения, и, может быть, есть кто-то, кто знает решение проблемы. Я не хочу использовать Facebook Messenger на своем мобильном телефоне и не хочу использовать сайт Messenger (даже если он будет работать). Facebook заинтересован в том, чтобы пользователи использовали все их продукты, и это, вероятно, происходит прямо сейчас.
Facebook заинтересован в том, чтобы пользователи использовали все их продукты, и это, вероятно, происходит прямо сейчас.
Теперь вы: можете ли вы получить доступ к сообщениям на Facebook, или вас также перенаправляют в Messenger?
Сводка
Название статьи
Facebook для ПК перенаправляется на Messenger
Описание
Facebook перенаправляет пользователей, которые нажимают значок сообщения на сайте для ПК, на Messenger.com.
Автор
Мартин Бринкманн
Издатель
Ghacks Technology News
Логотип
РекламаFacebook для iOS становится нативным, прощается с HTML 5
Сегодня Facebook объявил о кульминации более чем шестимесячной работы — родной версии приложения Facebook для iOS, работающей в два раза быстрее.«До сих пор мы смотрели на масштаб, — говорит менеджер по продуктам iOS Мик Джонсон, — но мы осознали, что, хотя у нас есть отличный мобильный веб-сайт, встраивание HTML 5 в приложение — это не то, что люди ожидают». Facebook для iOS 5.0 был создан с нуля с использованием Apple iOS SDK и выглядит почти идентично старому приложению, но включает в себя очень существенные улучшения скорости, а также просроченный просмотр профиля временной шкалы для iPad. Обновление приложения будет выпущено в течение следующих нескольких часов.
Facebook для iOS 5.0 был создан с нуля с использованием Apple iOS SDK и выглядит почти идентично старому приложению, но включает в себя очень существенные улучшения скорости, а также просроченный просмотр профиля временной шкалы для iPad. Обновление приложения будет выпущено в течение следующих нескольких часов.
«Внедрение HTML 5 в приложение — это не то, что ожидают люди.»
При создании собственного приложения Facebook для iOS компания стремилась улучшить три ключевых момента, «самые большие болевые точки приложения», связанные со скоростью: запуск приложения, прокрутка ленты новостей и нажатие фотографий внутри ленты новостей. «Мы в два раза быстрее во всех этих областях, — говорит Джонсон. Новое приложение использует большую часть той же кодовой базы, что и недавно выпущенные компанией приложения Facebook Camera и Facebook Messenger, которые, как нам сказали, были выпущены частично для оценки реакции пользователей на собственные приложения.Представление фотографий в новом приложении основано на Facebook Camera, а экран сообщений приложения является клоном самого приложения Facebook Messenger. Тем не менее, новое приложение было создано совершенно отдельной командой, говорит Джонсон. «В дальнейшем мы будем использовать совместное использование кода, а также некоторую помощь других команд», — говорит он. В сегодняшнем сообщении в блоге Facebook предоставил некоторые важные подробности о том, почему его нативный код упрощает кодирование более быстрого приложения, но по-прежнему создает уникальные проблемы по сравнению с HTML5.
Тем не менее, новое приложение было создано совершенно отдельной командой, говорит Джонсон. «В дальнейшем мы будем использовать совместное использование кода, а также некоторую помощь других команд», — говорит он. В сегодняшнем сообщении в блоге Facebook предоставил некоторые важные подробности о том, почему его нативный код упрощает кодирование более быстрого приложения, но по-прежнему создает уникальные проблемы по сравнению с HTML5.
Помимо многочисленных улучшений скорости, Facebook также добавил несколько функций и настроек прямо из iOS SDK, таких как новые анимации и жесты. Один новый жест упрощает просмотр одной рукой: когда вы просматриваете фотографию, вы можете провести по ней пальцем вниз, чтобы вернуться к предыдущему экрану. Еще одна новая функция — баннер «Новые истории», который появляется в верхней части экрана, когда вы просматриваете ленту новостей. Хотя неясно, проверяет ли приложение в фоновом режиме или транслирует новые обновления, такие как Tweetbot, баннер гарантирует, что вы всегда видите последние обновления. Он прекрасно дополняет баннеры в приложении Facebook Messenger для новых сообщений и показывает, что Facebook, по-видимому, стремится предоставить уникальные возможности для iOS.
Он прекрасно дополняет баннеры в приложении Facebook Messenger для новых сообщений и показывает, что Facebook, по-видимому, стремится предоставить уникальные возможности для iOS.
Хотя Facebook для iOS работает намного быстрее, чем раньше, скорость идет с одним компромиссом: компания больше не может выпускать ежедневные обновления для одного из своих самых популярных приложений. Быстрая итерация — одна из сильных сторон Facebook, и эта сила шла рука об руку с HTML 5, который позволил компании по желанию отправлять обновления на стороне сервера для всех своих приложений.«Мы можем развернуть шесть версий новой функции на нашем мобильном веб-сайте и по-прежнему использовать эту пользовательскую базу, — говорит Джонсон, — но версия нашего приложения, появившаяся сегодня в App Store, не дает нам такой гибкости». Тем не менее, несколько определенных мест внутри приложения, которые Facebook ожидает часто обновлять, останутся в HTML 5 и, таким образом, будут более адаптируемыми к новым типам историй и другому контенту.
Со временем Facebook намеревается предоставить другим своим приложениям аналогичный подход, хотя и не указал сроков для этого.Сегодня компания выпустила небольшое обновление для своего приложения для Android, но дата этого выпуска просто случайна. «Справедливо сказать, что мы сосредоточимся на том, что мы можем сделать лучше всего на каждой платформе», — говорит Джонсон. Нативное приложение Facebook для iOS было, пожалуй, самым востребованным приложением на планете. Это не сильно отличается, но должно удовлетворить сотни миллионов пользователей, которые просят о не слишком медленном опыте.
Почему Facebook пытается заставить вас использовать свое приложение Messenger? | Facebook
Facebook вынуждает пользователей своего мобильного сайта устанавливать отдельное приложение Messenger, если они хотят использовать чат, точно так же, как это уже сделано для пользователей своего приложения для Android и iOS.
Приложение Facebook для Android и iOS начало побуждать людей устанавливать Facebook Messenger в августе 2014 года. Некоторые пользователи вместо этого переключились на использование мобильного сайта Facebook в браузере своего телефона, в котором все еще был встроенный чат Facebook, но теперь это мобильный сайт. обходной путь также отмечен смертью. Facebook предлагает пользователям установить приложение Messenger, предупреждая, что вскоре это будет их единственный вариант. Это изменение также должно повлиять на веб-оболочки, такие как Metal, которые в настоящее время блокируют предупреждающее сообщение.
Некоторые пользователи вместо этого переключились на использование мобильного сайта Facebook в браузере своего телефона, в котором все еще был встроенный чат Facebook, но теперь это мобильный сайт. обходной путь также отмечен смертью. Facebook предлагает пользователям установить приложение Messenger, предупреждая, что вскоре это будет их единственный вариант. Это изменение также должно повлиять на веб-оболочки, такие как Metal, которые в настоящее время блокируют предупреждающее сообщение.
Facebook заявляет, что этот шаг направлен на то, чтобы предоставить пользователям чата «наилучший возможный опыт». Представитель сказал: «С [2014 года] мы усердно работали над тем, чтобы сделать Messenger лучшим способом связи с людьми, которые вам небезразличны, добавляя видеозвонки, разговоры с компаниями, гифки и многое другое. [Messenger] помогает сообщениям загружаться примерно на 20% быстрее и обеспечивает более насыщенное взаимодействие».
Специальное приложение имеет возможности и функции, недоступные в мобильной веб-версии, в том числе возможность отправлять и получать обычные SMS-сообщения на некоторых платформах, видео- и голосовые вызовы, а также плавающие окна уведомлений и чата Facebook, называемые чатом. Головы.Вопрос о том, обеспечивает ли он лучший опыт, остается предметом споров, особенно с учетом того, что нет очевидной причины, по которой он не мог бы остаться в основном приложении Facebook. В любом случае, вы мало что можете с этим поделать, кроме как установить Messenger, Facebook Lite, если он вам доступен, или прекратить использование сервиса.
Головы.Вопрос о том, обеспечивает ли он лучший опыт, остается предметом споров, особенно с учетом того, что нет очевидной причины, по которой он не мог бы остаться в основном приложении Facebook. В любом случае, вы мало что можете с этим поделать, кроме как установить Messenger, Facebook Lite, если он вам доступен, или прекратить использование сервиса.
Зачем подталкивать пользователей к другому приложению?
Facebook и Facebook Messenger — два самых популярных неродных приложения для Android, наряду с другими приложениями, принадлежащими Facebook, Instagram и WhatsApp.Фотография: Сэмюэл Гиббс/The GuardianНастоящая причина, по которой Facebook внедряет чат в свой Messenger, заключается в том, чтобы создать еще одну платформу или бункер, с которого Facebook может получить доступ к вам как к пользователю. На первый взгляд это может показаться странным решением, но через призму компании, которая хочет распустить свои щупальца как можно дальше и шире, оно имеет смысл.
По той же причине Facebook купил WhatsApp. С одной стороны, специальное приложение для чата напрямую конкурирует с Facebook Messenger и, возможно, с низкоуровневой социальной сетью Facebook.Однако он также нацелен на пользователей, которые не заинтересованы в Facebook. Перекрытие между пользователями WhatsApp и пользователями Facebook, вероятно, очень велико на Западе, но за пределами развитого мира WhatsApp имеет отличное проникновение среди пользователей, которые не используют Facebook.
С одной стороны, специальное приложение для чата напрямую конкурирует с Facebook Messenger и, возможно, с низкоуровневой социальной сетью Facebook.Однако он также нацелен на пользователей, которые не заинтересованы в Facebook. Перекрытие между пользователями WhatsApp и пользователями Facebook, вероятно, очень велико на Западе, но за пределами развитого мира WhatsApp имеет отличное проникновение среди пользователей, которые не используют Facebook.
У Facebook также есть Instagram, который не так далек от основного опыта Facebook, как WhatsApp, но начал свою жизнь как отдельная социальная сеть для обмена фотографиями и лишь недавно стал более тесно интегрирован с Facebook.
Это по-прежнему отдельное приложение, и вам не нужно иметь ничего общего с социальной сетью Facebook, чтобы использовать Instagram, что означает, что оно может привлекать пользователей, которые не хотят Facebook, но хотят делиться фотографиями.
Messenger сложнее всего продавать как отдельный сервис от основной социальной сети Facebook, но в июне прошлого года компания сделала так, чтобы пользователь мог зарегистрироваться и использовать Messenger, указав всего лишь номер телефона. Это означает, что пользователи, которым не нужна учетная запись Facebook, могут по-прежнему общаться со своими друзьями, использующими Facebook.Это также дает Facebook другой номер телефона и личные данные другого пользователя.
Это означает, что пользователи, которым не нужна учетная запись Facebook, могут по-прежнему общаться со своими друзьями, использующими Facebook.Это также дает Facebook другой номер телефона и личные данные другого пользователя.
Соберите пользователей со всего мира
Чем больше пользователей, тем лучше для Facebook. Фотография: Андре Пеннер/APЧат-приложения хороши ровно настолько, насколько их использует количество людей. Facebook Messenger испытывает давление со стороны сверстников, поскольку является чат-системой Facebook и примерно миллиардом пользователей на своем сайте, но теперь может выступать в качестве шлюза в опыт Facebook для тех, кто сопротивлялся присоединению к социальной сети.
Конечная цель Facebook — охватить как можно больше людей любым доступным способом. Разрозненная платформа приложений компании — это умно, потому что это означает, что в любой момент времени у нее больше железа в огне. Если люди перестанут использовать Facebook, они могут продолжать использовать WhatsApp, Messenger или Instagram. Между тем пользователей Messenger, скорее всего, убедит нажать эту кнопку, чтобы перейти на полноценную учетную запись Facebook.
Между тем пользователей Messenger, скорее всего, убедит нажать эту кнопку, чтобы перейти на полноценную учетную запись Facebook.
Чтобы Facebook мог сделать больше с Messenger и сделать его сервисом, которого пользователи не могут избежать, крайне важно, чтобы как можно больше людей вошли в сервис и использовали специальное приложение, поэтому он закрывает доступ к чату через другие маршруты.С тех пор, как это началось, использование Messenger подскочило с 200 миллионов до 900 миллионов пользователей за два года.
Если Facebook сможет убедить каждого из своих 1,09 миллиарда активных пользователей в день установить Messenger, у него внезапно появится третья потенциально мощная платформа наряду с социальной сетью и WhatsApp, что еще больше укрепит его непреодолимый глобальный охват.
В этот момент Facebook может попытаться использовать Messenger не только для чата. Набег компании на искусственный интеллект и чат-боты — хороший пример, но доставка новостей, платежи и голосовые вызовы могут быть лишь верхушкой айсберга.
Как открыть веб-сайт настольной версии Facebook на Android и iPhone [полный просмотр веб-сайта на ПК на любом мобильном устройстве] — TechApple
Facebook — крупнейшая социальная сеть в мире. Вы можете получить доступ к Facebook на своем мобильном телефоне через их собственные приложения, такие как FB lite, Facebook Zero и официальное приложение. Тем не менее, все они требуют, чтобы вы установили приложение для обмена сообщениями, чтобы иметь возможность общаться с друзьями.
Хотя сайт Facebook Mobile позволяет общаться с друзьями без установки мессенджера, в нем отсутствуют многие функции, такие как управление группами, страницами, менеджер рекламы и т. д.Таким образом, в этой статье мы расскажем, как вы можете открыть полноценный сайт Facebook на своем мобильном телефоне. Метод работает на всех телефонах и планшетах: Android, iPhone, iPad.
Версии Facebook для ПК: плюсы и минусы —
| ПРОФИ | МИНУСЫ |
|---|---|
| |
Метод 1 – Простой метод:
- Откройте браузер по умолчанию на своем мобильном телефоне — Android или iPhone. (Chrome на Android и Safari на iOS [iPad и iPhone]
- Теперь просто щелкните URL-адрес ниже, чтобы открыть настольную версию Facebook на мобильном устройстве.
- Просто перейдите по этому URL-адресу в браузере и получите Facebook в полном представлении на ПК — «http://www.facebook.com/home.php?m2w“
- Или вы можете просто нажать кнопку ниже, чтобы получить к ней доступ прямо на вашем телефоне —
Нажмите здесь, чтобы открыть настольную версию Facebook прямо на вашем мобильном телефоне - Теперь войдите в систему и начните использовать полноценный сайт Facebook для ПК на своем мобильном телефоне.
- Вы даже можете добавить URL-адрес в закладки, чтобы упростить доступ к нему.
Версия Facebook для ПК на Android и iPhone
Метод 2 — выберите сайт рабочего стола в Chrome
- В этом методе мы выберем опцию « Desktop Site » в Chrome.

- Откройте Google Chrome на своем мобильном телефоне и перейдите в правый верхний угол. Нажмите на « 3 точки» , как показано на скриншоте ниже —
Выберите 3 точки в правом верхнем углу
- Теперь в появившемся раскрывающемся меню выберите « Проверить и включить сайт рабочего стола» , как показано ниже.
Отметьте параметр сайта рабочего стола
- Теперь в на той же вкладке введите «www.facebook.com» в адресной строке.
- Поздравляем! , вы открыли и получили доступ к сайту Facebook Full PC на своем мобильном телефоне, как показано ниже:
Полный сайт Facebook для ПК на мобильном телефоне
В случае возникновения каких-либо сомнений или вопросов, не стесняйтесь, дайте нам знать в разделе комментариев ниже.



 В то же время пользователи Messenger, вероятнее всего, склонятся к тому, чтобы нажать кнопку и создать полную версию аккаунта Facebook.
В то же время пользователи Messenger, вероятнее всего, склонятся к тому, чтобы нажать кнопку и создать полную версию аккаунта Facebook.

.jpg)