«ВКонтакте» анонсировала редизайн мобильных приложений — Соцсети на vc.ru
«ВКонтакте» планирует обновить дизайн своих мобильных приложений. Об этом говорится в блоге компании на «Хабрахабре», где опубликованы концепты будущего редизайна.
Вместо бокового меню разработчики планируют сгруппировать основные вкладки соцсети в нижней части экрана. Будет использоваться пять вкладок: «Новости», «Поиск и рекомендации», «Сообщения», «Уведомления» и меню. Похожая механика использовалась в первых версиях приложений.
Основные вкладки в разных версиях дизайна приложенийВ раздел «Рекомендации» разработчики планируют поместить «истории» от пользователей поблизости, а также подобранные для пользователя публикации. Они отображаются в формате карточек.
В новой версии ленты новостей может появиться счётчик просмотров, который сейчас виден при переходе к публикации.
Также «ВКонтакте» планирует обновить плеер. С помощью свайпов вправо и влево пользователь сможет переходить к плейлисту и тексту песни.
Новый интерфейс выбора масок для «историй»#новость #Интерфейсы #ВКонтакте
Комментируем редизайн «ВКонтакте». Читайте на Cossa.ru
1 апреля команда «ВКонтакте» анонсировала тестовый редизайн. Пользователи могут попробовать переключиться на новую версию интерфейса, а если не понравится — «откатиться» обратно. А разработчики и дизайнеры «ВКонтакте» тем временем собирают обратную связь.
Мы спросили коллег, работающих в области дизайна и проектирования — что они думают про обновленный интерфейс.
 |
|
Алексей Бородкин Руководитель отдела аналитики и проектирования в Notamedia |
На первый взгляд — хорошо! Разработчики «ВКонтакте» смогли соблюсти баланс между сохранением старого и тотальной модернизацией, и в итоге обновленный интерфейс смотрится легко и приятно (и более разумно использует пространство экрана).
Особенно понравилось, что новый интерфейс хорошо учитывает потребности пользователей: аудиоплеер вынесен в отдельную верхнюю плашку, повышен приоритет новостей и сообщений, наконец-то сделан человеческий раздел уведомлений. Раздел сообщений вообще сделан как конфетка — за возможность одновременно видеть список сообщений и переписку хочется расцеловать дизайнеров в обе щеки. Очень хорошо сделана прокрутка страниц, когда разные элементы интерфейса прокручиваются с разной скоростью.
При всем при этом интерфейс не перегружен деталями и ненужными цветовыми акцентами — с ним просто приятно иметь дело.
Радует внимание к мелочам: так, на странице настроек интерфейс показывает, насколько давно был сменен пароль — фишка очень простая, но удобная и мотивирующая заботиться о своей безопасности.
Есть и моменты, которые лично меня несколько смутили:
1. Непонятны взаимоотношения навигационного меню и прокрутки страницы — на некоторых страницах вместе с контентом скроллится и левое меню, хотя там скроллить, прямо скажем, нечего.
2. Меню настроек смотрится очень скучно и монотонно. Я понимаю, что настройки — это не лучшая площадка для лютого творчества, но какую-то визуальную разбивку по приоритетам можно было и предусмотреть.
3. Я считаю спорным решение отдать правую плашку под навигационное меню второго уровня (например, на той же странице настроек или в новостях). Так у нас получается разрыв в информационной иерархии: слева идет общая навигация по разделам, справа навигация уже внутри раздела, а между ними вклинен конкретный контент. Это смотрится странно и с точки зрения логики, и с точки зрения приоритетов — до правой области доберется далеко не каждый пользователь. Табы, на мой взгляд, смотрелись бы более уместно, хотя с этим надо еще пожить.
4. Настройки уведомлений надо допиливать и допиливать — уже сегодня меня начали спамить какие-то левые боты, которые решили во что бы то ни стало залайкать мои фотографии. Блок настроек «От кого я вижу уведомления» в «Настройках» или «Оповещениях» вполне себе подойдет.
5. Настройка того, что показывается в левой плашке, сделана неудобно. Так, добавить группу в левую плашку можно только через настройки, а не через страницу группы; кроме того, сама левая плашка не подсказывает, что в нее можно что-то добавить. Выглядит все это каким-то костылем, прикрученным в последний момент — все же в наш век выносить такие вещи в глубокие недра настроек в корне неправильно.
6. Непонятно, почему макет страницы «Сообщения» шире, чем все другие страницы. В результате при переключении между сообщениями и всем остальным верстка неприятно скачет, что несколько ломает целостность продукта.
Таковы мои мысли. В остальном, повторюсь, у меня сложилось хорошее ощущение от обновленного «ВКонтакте» — на мой вкус, они обошли зоопарково-попугайный Facebook на несколько корпусов вперед.
 |
|
Денис Ломов Арт-директор в RedCollar |
Первое, что хочется сказать — «все стало кругленькое». Начиная от аватарки и заканчивая кнопкой «плей» аудиозаписей. Немного странно, но быстро привыкаешь.
Задумка узнаваемости на разных устройствах реализована отлично. Те, кто привык пользоваться приложениями на телефонах и планшетах, чувствуют себя как дома.
Круто, что убрали слово «Мои» отовсюду — смелое решение! Дизайн стал более плоским, и добавили воздуха. Теперь подписи не прилипают к картинкам, и блоки хорошо отделены.
А вот размещать все на плашечках — спорный ход. С одной стороны, с этими блоками появилась структурированность, но с другой — потерялась целостность восприятия.
Сообщения стали неудобными. Когда открываешь окно диалогов, то просто глаза разбегаются. Мало того, что 3 колонки, так еще зачем-то показывают всех людей, с кем переписывался, да еще и с аватаркой. И даже последнее сообщение от человека. Много лишней информации, когда общаешься с парой-тройкой друзей. Старый дизайн диалогов проще в восприятии и не отвлекает мигающими лампочками онлайн-офлайн, аватарками всех друзей и текстом сообщений.
Верхняя полоска выглядит какой-то пустой, и кажется, что это прототип сайта, а не конечный дизайн, пока там не появляется аудиоплеер. Тогда понимаешь, зачем эта полоса. Для аудиоплеера — это отличное решение.
В целом дизайн стал приятнее и спокойнее, но выглядит неконтрастно и блекло. Кажется, что просто всему сайту добавили прозрачность 80%. Текущий сайт гораздо контрастнее, впрочем как и Facebook. Не думаю, что это хорошее решение.
 |
|
Максим Павлов Креативный директор и партнер в Notamedia |
В квартире не стали делать ремонт с перепланировкой, а просто хорошо прибрались и выкинули старый хлам. Вообще молодцы, сохранили преемственность, хорошо анонсировали редизайн, объяснив, что хорошего ждет пользователей. То есть не революция, а эволюция.
Чувствуется: первое апреля выбрано не случайно, и памятуя старт «Кинопоиска», ребята подстелили соломки и тут. Если все хорошо, то первое апреля — это случайное совпадение. А если много негодующих пользователей, то «ребята, мы же пошутили, смотрите на дату анонса, никакой это не редизайн, вот вам старый ламповый».
Новый дизайн выглядит чистым, опрятным. Видно что поработали с деталями. Разгрузили верхнюю плашку и вставили туда плеер, это молодцы. Из не особо приятного: прыжки горизонтали экрана в сообщениях относительно остальных пунктов меню. И, конечно, хотелось какой-то масштабируемости контента на бо́льших разрешениях.
 |
|
Ольга Павлова Совладелец «Собака Павлова» |
Пересобрать дизайн системы, которой пользуются миллионы — это заведомо работа неблагодарная. Ругать будут много, часто и с удовольствием. Припомнят всё. Однако думаю, что создатели новой версии интерфейса «ВКонтакте» не вчера родились и наверняка уже готовы конструктивно переварить ожидаемое безумие.
Это был луч эмоциональной поддержки в их сторону. Ребята, вы в любом случае круты и всё такое.
Теперь по делу. Очевидно, что работа шла на двух уровнях:
1. Концептуальные изменения. Всё, что касается раскроя экрана «крупными мазками». Есть подозрение, что здесь команда дизайнеров просто привела систему в соответствие с лучшими имеющимися практиками. И правильно. Хватит изобретать интерфейсные велосипеды. Лично я очень за унификацию (хотя это частное оценочное суждение).
2. Микроулучшения. А вот тут ситуация любопытная. Дело в том, что «ВКонтакте» и так постоянно микроулучшается. То есть здесь мы не наблюдаем никакого «редизайна», достойного пресс-релиза. Но видим результаты деятельности фоновой, непрерывной, плохо заметной новостным радарам, но вызывающей восхищение именно своей прости-господи-стабильностью. Организовать работу так, чтобы дизайн по чуть-чуть менялся без революций и PR-сопровождения — браво, это в наших условиях непрерывной штурмовщины просто победа разума над нездравым смыслом. А что на эту победу в этот раз обратили внимание — ну и славно, ну и хорошо.
Зря, конечно, всё это случилось 1 апреля
www.cossa.ru
Лебедев и редизайн Вконтакте | hronofag
Намедни Вконтакте запустили редизайн сайта, который мгновенно собрал, как поклонников, так и критиков. Среди последних оказался главный дизайнер России — Артемий Лебедев. Завязалась перепалка в которой Лебедев высказался в привычной манере о дизайне. На любое обидное высказывание найдётся высказывание ещё более обидное. Поэтому Лебедеву тут же припомнили варианты дизайна Вконтакта от его студии 2011 года.

Концепция Лебедева для Вконтакта. 2011 год.
Развитие событий проходило примерно так:
- Вконтакте анонсирует новый дизайн.
- Лебедев критикует работу в бизнес-линче.
- На критику реагирует Георгий Лобушкин.
- На критику Лобушкина, реагирует Лебедев.
- На критику Лебедева, на критику Лобушкина, на критику Лебедева реагируют все остальные.
Концепты Вконтакта от 2011 года не единственная странная вещь, которую выпускала студия Лебедева. Можно вспомнить и шаблоны для ЖЖ (2011 год), и дизайн РЖДшечки (2013 год). Они местами странные и совсем не в духе флет-тренда. И вот Юрий Ветров на ФБ пишет:
…Тёма и многие другие почему-то апеллируют к давности 2011 года, но это уже вполне себе светлые в дизайне времена:
— Уже второй год как есть Metro-дизайн, как минимум на Windows Phone. На том же Dribbble уже хватает концептов плоского дизайна, а к концу года, после показа Windows 8, их станет вообще зашкаливающе…
Меня это высказывание зацепило, так как в нем прячется непонимание ситуации в целом. Я имею неплохое представление о том как работают дизайнерские студии (дизайнерские студии, а не отделы дизайна при стартапах и IT компаниях). При этом я не хочу выступать адвокатом студии Лебедева. Мне не нравится Бизнес-линч. Да, я читал его практически весь. В основном бизнес-линч похож на избиение детей взрослыми мужиками. Было свежо и ярко в середине нулевых. Сегодня смотрится не очень.

Дизайн вконтакта практически не менялся с года запуска.
Как устроена студия?
Как работает обычная дизайнерская студия? Она следит за последними тенденциями в сфере дизайна и старается не отставать от трендов. Но если студия занимает лидирующие позиции по стране, она непросто следит за тенденциями, а задает их.
Кто вообще придумывает тренды? Их ведь не в министерстве трендов спускают вниз по разнарядке. Тренды всегда задаются лидерами отрасли. Если одна из топовых дизайн студий не участвует в создании трендов, в лучшем случае она должна возглавить уже имеющиеся.
Студия Артемия Лебедева так и поступала. В середине 90-х не существовало веб дизайна. Студия одна из первых начала им заниматься, а следовательно задавать свои стандарты и правила. Ссылки должны быть синие и подчеркнутые, не контакты, а контактная информация. В середине нулевых появился Web 2.0, концепция глянцевого интернета. Увеличились пропускные скорости, загружать огромные кнопки с бликами стало не долго. Студия Лебедева удачно оседлала скевоморфичность, пачками нанимала технических дизайнеров и всегда славилась сайтами из деревянных витрин, сайтами с окнами, сайтами с большими домами, да и просто сайтами с кучей тенюшек.
Но время беспощадно. За годы развития веб-дизайна, ветер перемен сдул очень многие «правила» веб строительства студии Лебедева. Со скрипом пришлось признать что слово «Контакты» проще и короче литературных «Контактная информация». Со скрипом пришлось признать, что ссылки не обязательно должны быть подчеркнуты (хотя обязательно выделены). И это нормально. Если некие принципы перестали получать социальное одобрение, значит пришло время их обновить.
Разворот от скевоморфизма
Но в году 2010 наметился поворот в другую сторону. Фронтенд родил HTML5 и CSS3. Стало реальным рисовать весьма приятные и сложные по дизайну сайты не используя растровую графику. Растр в вебе никогда не являлся хорошим решением. Растровые элементы — это всегда костыли. Когда в CSS3 появились вменяемые способы нарисовать тени, градиенты, использовать журнальную типографику, а не шрифт Arial, фронтенд мгновенно развернулся от деревянных текстур, в сторону кода.
Отказ от глянцевых бликов в Виндусе, плавный переход к флету в интернете был обусловлен расширением возможностей языков форматирования, а не модными трендюшечками и сменой стилей ради новизны. Когда студия Лебедева начинала делать сайты не существовало ни блогов ни социальных сетей. Когда они появились, никто не знал как их нужно делать. Это время действительно являлось моментом поисков и экспериментов (то о чем и говорит Лебедев).
Веб дизайн в 21 веке
Как должны выглядеть социальные сети сейчас и через 10 лет? Сегодня понятно, что интернет станет похож на программы в браузере. В 2011 году это не было ясно никому. Дизайн студии по прежнему пытались создавать красивые картинки, а HTML был перенасыщен костылями, чтобы верстка этих картинок никуда не уехала. Но уже в следующие годы стало ясно: в последующее десятилетие трендовость будут задавать фронтент-дизайнеры. Растр покинет HTML код окончательно. Как говорит, не все могут заглянуть в завтрашний день…
Судьба любого проекта или компании определяется тем, кто там главный. Если главный — менеджер, то одна судьба, если дизайнер — то другая, если программист — то третья, если ветеринар — то четвертая. Каждый будет тянуть одеяло в свою сторону, от этого будет зависить весь проект, даже если он очень большой. (А.Лебедев)
В студии Лебедева главные дизайнеры, поэтому студия до последнего держалась за созданные некогда тени и деревянные текстуры. Спустя 6 лет легко рассуждать о том что в 2010 году будет уже понятно о том куда двинется веб-дизайн. Для меня лично движение трендов стало очевидно в 2013 году, но даже тогда скевоморфные элементы рулили, выглядели интересно и богато. Было много разных сайтов и любой дизайнер хочет попробовать себя в разных направлениях. Сесть на заводскую линию и штамповать лайновые иконки желающих не много.

Новый дизайн Вконтакта.
Новый Виндоус метро на этом фоне выглядел как интересный эксперимент, а не как тренд, который определит развитие интерфейсов. Какой-то движущей силой он как раз и не стал. Напротив интерфейсное строительство дружно пережило флетовую мультяшность и нашло свой баланс между простотой, CSS и тенями.
Интерфейсы стали проще, от растра отказались совсем, по вебу зашагал вектор. Современный интерфейс должен не только растягиваться и адаптироваться, но и масштабироваться без потери в качестве элементов. В 2010-2012 все это зарождалось, но куда двинется дальше очевидно не было.
Студия против стартапа
Работа дизайнерской студии отличается от работы дизайн отдела при стартапе. Дизайнеры в студии ежедневно занимаются самыми разными проектами. Сегодня они работают со строителями, завтра с глянцевым журналом. В каждом заказе свой клиент со своим взглядом и представлением. Важно понимать — дизайн студия работает не с профи дизайна, а, например, с директором завода, который лично курирует заказ. Он ничего не знает про тренды и Баухаус. Он не слышал про модные веяния, а если и слышал, то про веяния десятилетней давности. Зато он видел большой и жирный ВАУ-сайт с тенями и деревянными полками. И вот это выглядит эффектно на его взгляд.
Дизайн студия может предлагать будущее, но оно всегда упирается в «настоящее» заказчика. Студия специализируется на ВАУ-проектах для менеджеров. И в этом главная сила студии. Она может привлечь разносторонних специалистов для реализации одного продукта. Студия может привлечь видео моушен, тех. дизайнера, иллюстратора и веб дизайнера. Вместе они создадут единый проект, который не возможен в рамках отдела дизайна при стартапе. Нет, стартап тоже может нанять тех. дизайнера, но в дальнейшем ему не найдется работы.

Концепция студии Лебедева для Вконтакта. 2011 год.
Дизайн отдел в стартапе
Дизайнеры в стартапе работают с одним и тем же продуктом, пишут один раз UI-кит и своевременно его поддерживают. Дизайн отдел в конкретной компании похож на дизайн поддержку. Много монотонной и осторожной работы с техническими страницами, никаких экспериментов и резких движений.
Ситуация, в которой дизайнерский продукт морально устарел, и теперь нужно все переделать с нуля — всегда плоха и опасна. Правильно своевременно модернизировать элементы, чем дожидаться дня Z, делать редизайн и получать откат пользователей. И в этом плане А.Лебедев рассуждает как типичный дизайнер.
В деле развития социальных сервисов эксперименты заканчиваются тупо потерей денег. Потерей очень больших денег. Многие столько не заработают за десять лет. А социальная сеть потеряет их за день, в случае неудачи. Кто понесет ответственность за потерю денег? 3 дизайнера и арт-директор, которые пробили идею о креативных поисках будущего и экспериментах? Кто заплатит за упущеную выгоду с продажи рекламы? За потерю капитализации?
Если смотреть на проблему комплексно, то становится понятно почему крупные социальные сервисы очень осторожны в редизайне интерфейсов. Никто не хочет терять деньги и брать на себя ответственность. Но даже если кто-то захочет, легче руководству не стало. Неудачный экспериментатор уйдет с поста, студия экспериментов получит деньги и закроет проект, а руководству компании разгребать редизайн и думать как вернуть пользователей.
Вывод?
Дизайн концепция Вконтакта Лебедева для 2011 года более чем нормальные. Для 2013-2014 года устаревшие. А для 2011 еще вполне себе ничего. Деталей этой работы мы все равно не знаем. Скажу больше, многие компании приходят в студию и говорят: а выдайте нам что-то совсем смелое, экспериментальное, неожиданное. Так что, может быть, это тот случай.
Таким образом все неправы и правы одновременно. Лебедев не прав в своей оценке редизайна. Редизайн Вконтакта отличный пример как нужно модернизировать продукт. Конечно, правильнее было бы вносить изменения постепенно. Переделать шапку на полоску. Через пол годика чуть чуть раздвинуть сайт. Двигаться маленьким шагами, нежели жахнуть разом.
Критики Лебедева, тоже не правы. Пусть покажут свои дизайны из 2011 года, очень интересно оценить степень следования «очевидных всем» трендов, видение будущего и все такое прочее. Аминь.
Автор:
hronofag.ru
Новый дизайн ВКонтакте

Привет, Друзья. Вы наверно уже заметили как ваши странички в ВК, окончательно и безвозвратно перешли на новый дизайн. Из-за этого перехода, в сети разгорелись нешуточные споры. Многие пишут гневные письма модератором, чтобы они вернули им старое оформление, кто-то вовсе решил уйти из ВК и больше никогда туда не возвращаться. Но всё ли так плохо? Давайте разберем этот вопрос более подробно.
Пользователи социальной сети разделились на два лагеря, одни считают что новый дизайн неудобен и некрасив, другие говорят что новый дизайн ВКонтакте стал более симпатичным и современным. Мне новый дизайн, изначально тоже показался каким-то неудобным и несколько непонятным, но сейчас я стал немного к нему привыкать. Наверное, все потому что функция перехода на новый дизайн для моей страницы была открыта уже несколько месяцев назад. Я время от времени переключался на новый дизайн чтобы как-то начать к нему адаптироваться.
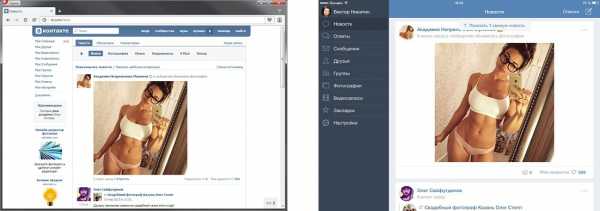
Давайте сравним старый и новый дизайн:

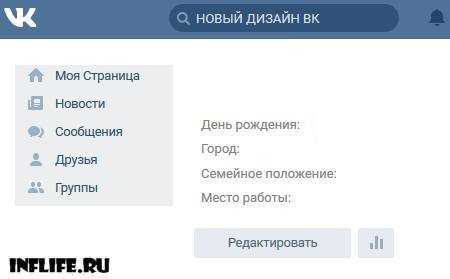
По сути, я не увидел глобальных изменений которые бы могли ввергнуть меня в шок. Надо отметить что меню стало более красивее, напротив каждого пункта появились иконки. Окошко поиска также стало смотреться лучше и гармоничнее.
Аватарки в блоке друзья и в комментариях стали круглыми. Не знаю для чего это было сделано, видимо это такая тенденция моды.

В шапку сайта был встроен музыкальный плеер и “колокольчик” , оповещающий вас обо всех событиях произошедшие на вашем аккаунте.
Мне вспомнилось, что похожую иконку колокольчика я встречал на одноклассниках:
Также рекомендуем прочитать:
Так что какое-то сходство есть и с ОК, не только с Фейсбуком.
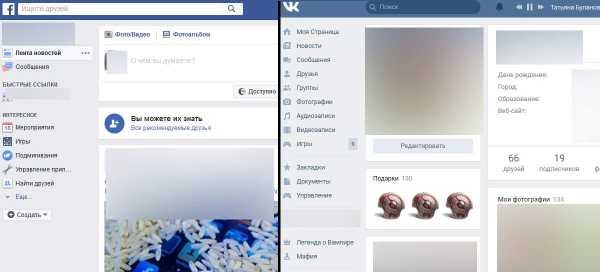
Что касается фейсбука, то давайте посмотрим насколько они стали похожи, после прихода нового дизайна.

Как мы видим, гамма цветов у этих социальных сетей стала более схожая. Логотип стал примерно такого же размера, как и у FB.
Не буду описывать все сходства, которые я заметил у двух этих социальных сетей. Я всего лишь хочу выразить свое мнение по поводу нового дизайна ВК и услышать что думаете о нем вы, и что вам в нем не нравится.
В заключение хочу сказать, что новый дизайн вполне неплох. Да, нужно какое-то время, чтобы привыкнуть к нему. Человеку всегда требовалось время чтобы адаптироваться к чему-то новому. Думаю что через месяц-два многие свыкнуться с нововведениями ВК.
P.S Что думает Павел Дуров по поводу нового дизайна, вы можете прочесть на его стене ВКонтакте. https://vk.com/durov
inflife.ru
«ВКонтакте» провёл редизайн и сделал рекламу больше → Roem.ru
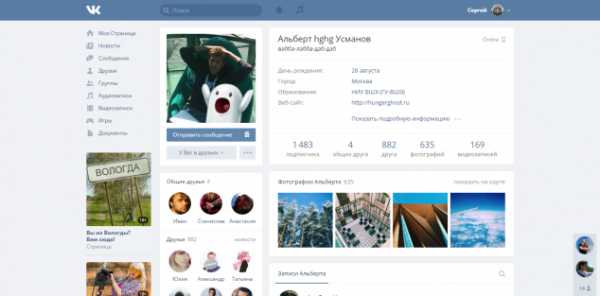
Социальная сеть «ВКонтакте» провела масштабный редизайн. В глаза бросается увеличившаяся площадь рекламы слева.

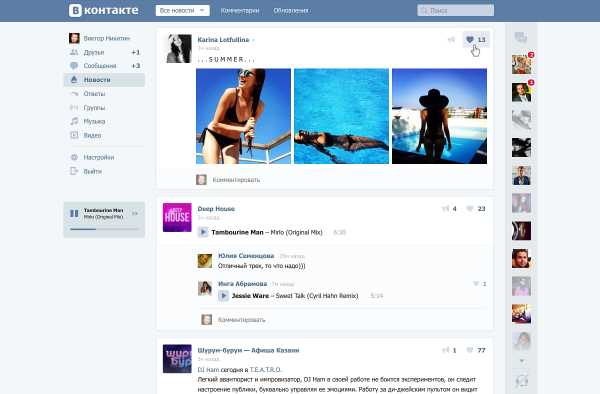
Лента

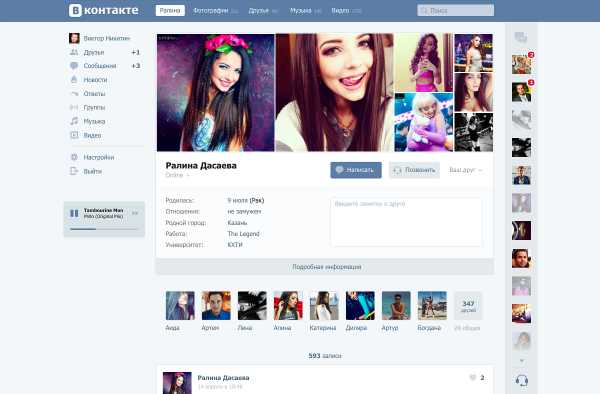
Страничка пользователя

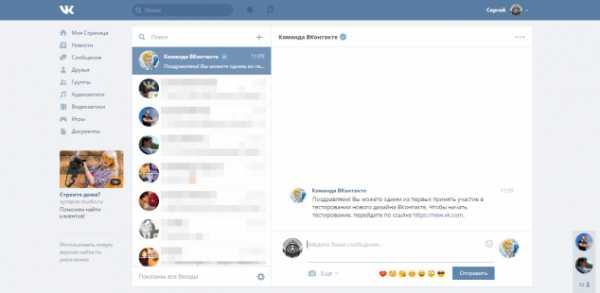
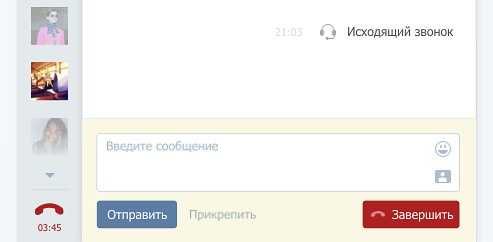
Личные сообщения
Операционный директор «ВКонтакте» Андрей Рогозов, говорит, что работа над новым дизайном велась на протяжении последних полутора лет. Новый дизайн запущен в тестовом режиме на ограниченную аудиторию. Присоединиться к тестированию можно по ссылке.
roem.ru
Редизайн Вконтакте под 1440пк+
Рунет беден обзорами редизайна известных сайтов и сервисов. Эта статья не ради того, чтобы это исправить. Моя цель обсудить с сообществом решение одной из проблем веб-версии Вконтакте.

В прошлогоднем конкурсе на редизайн ВК, авторы конкурса упомянули о проблемах веб-версии. Проблемой номер один они назвали узкую ширину сайта. Я согласен с командой Вконтакте и решил построить свое решение в борьбе с этой проблемой.
Боль
Проблема №1 — Узкий экран

Помимо ширины экрана я выделил еще 2 проблемы.
Проблема №2 — Разный стиль веб-версии и приложений

Проблема №3 — Месенджер
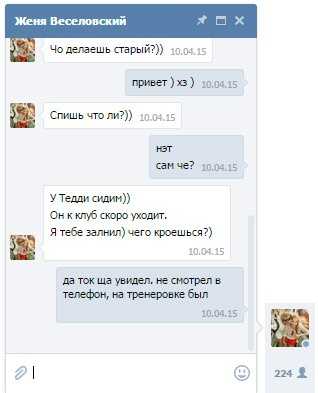
Мессенджер в ВК появился сравнительно недавно. Первая его версия заметно выбивалась по стилю и со временем это решили. Основная проблема месенджера на мой взгляд это то, что он живет параллельно с сайтом. Окно переписки маленькое. И хоть оно и масштабируется, но оно привязано к абсолютным координатам — пользоваться сервисом не удобно. На Фейсбуке месенджер также живет отдельно от сайта, плодя при этом множество маленьких окон-переписок.

Теория — способы стать шире
Давайте сначала решим, что такое узкий экран. Текущая ширина ВК — 791пк. В конкурсном задании было сказано адаптировать сайт под разрешение от 1024пк. Как я вижу, решением проблемы узкого экрана будет интерфейс рабочий на разрешении 1024—1600пк. То есть интерфейс способный работать как на узком (1024пк) разрешении, так и на широком (1440+пк).
Изучив варианты, я выделил 6 направлений. Привожу их на примере страницы новостей.
1. Физическое растяжение
Решение в лоб — делаем сайт резиновым.
Плюсы:
+ Легко реализовать
Минусы:
− Контент становится не читаемым
− Нужно полностью пересматривать некоторые разделы сайта (например, друзья)
2. Параллельное изложение
Прием был замечен в концепции редизайна Фейсбука 2006 года от iA — комментарии расположены справа от постов. 5 лет назад я опробовал его на одном из своих проектов.
Плюсы:
+ Посты располагаются линейно, не разрываясь комментариями
+ Комментарии к постам видны сразу без дополнительных переходов
Минусы:
− Неравномерная плотность информации на экране
− Версия под 1024пк с большим трудом может быть создана или вынуждена отличаться от широкой
− Нужно полностью пересматривать некоторые разделы сайта
3. Смещаемые панели
Подход ставший популярным в веб-сервисах: срм-системах, таск-менеджерах. Экран состоит из зависимых панелей. Панели появляются справа друг от друга, если экран не вмещает все, то левые панели скрываются по мере появления правых.
Плюсы:
+ На маленьких разрешениях можно переключать панели, на большом показывать все сразу
+ Схожесть интерфейса с версией под планшеты
Минусы:
− Не привычный для веб-пользователей вариант
− Сайт расположен не в центре экрана, а слева
− Большой обьем архитектурной работы
− Отсутствие линейного просмотра, требуется клик по новости для прочтения комментариев
4. Два окна
Интерфейс с двумя активными рабочими разделами на экране.
Плюсы:
+ Требует мало изменений в текущем интерфейсе
Минусы:
− Не ясно как работать с 2 режимами одновременно и зачем
5. Две колонки
Режим отображения информации схожий с таймлайном на Фейсбуке. Концепт, основанный на этом варианте, победил в конкурсе редизайна ВК.
Плюсы:
+ Легко компоновать информацию
+ Равномерная плотность данных на экране
Минусы:
− Раздваивается внимание при чтении новостей
− Фейсбук
6. Карточки
Переход от вертикального повествования в сторону сетки. Пример — Пинтерест.
Плюсы:
+ Легко масштабируется под любое разрешение
Минусы:
− Трудно воспринимать контент (трудно переучиваться)
− Нужно полностью пересматривать все разделы сайта
Практика — мое решение
Свое решение я построил на 4-м подходе: экран с двумя активными окнами. Второе окно — месенджер. Это позволяет переписываться во время чтения новостей. При этом не используя 2 вкладки браузера.

На небольших (<1440пк) экранах окно чата сворачивается.

При желании оно открывается поверх основного контента. Сценарий ведения переписки во время чтения новостей работает также.

Сама панель пользователей с последними переписками остается на экране во всех разделах сайта:


Детали за кадром
Если всмотреться в скриншоты, то видны и другие изменения в интерфейсе:
1. Фон. Появился фон для повышения контраста блоков.
2. Разделение на блоки. Посты расклеились на независимые блоки.
3. Лайки переехали вверх. Пожалуй самое спорное изменение и, вероятно, заслуживает отдельного обсуждения.
4. Пропало прежнее верхнее меню. Все его функции уже были задублированы в разделах сайта. На его место встал уровень вкладок. Таким образом удалось сократить один этаж навигации. Фильтры (редко используемая вещь) переехали в выпадающий список. Пропал еще один этаж навигации.
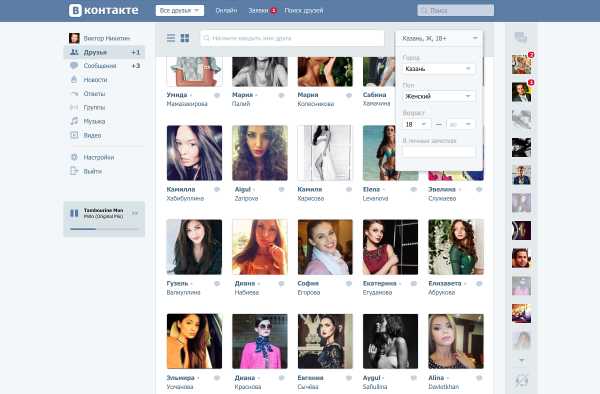
5. Два режима просмотра друзей. Один заимствован из веб-версии, другой из планшетной. Трудно оценить какой популярнее и удобнее.

6. Личные заметки. Появился блок личных заметок о каждом друге. Кому понравилось, берите тут — VK Memos.
7. Веб-звонки. Они уже были раньше в ВК, но были сделаны как отдельный режим работы. Сейчас это незаметная функция, не мешающая основному серфингу и общению.

Вместо постскриптума
Разве может быть редизайн социальной сети без прототипа страницы пользователя.
Текущая версия перегружена информацией: музыка, видео, группы, паблики, фотографии, фотографии на карте, фотоальбомы, друзья, общие друзья, друзья онлайн, подписчики… Я решил отрезать все лишнее:

На этом все, спасибо за внимание.
Автор: m_a_c
Источник
www.pvsm.ru
Новый логотип «ВКонтакте» — Look At Me
На глаза попалась типографская звёздочка, появилась идея вписать в неё V и K — тут же понял, что пяти лучей не хватает, надо шесть. Работает. Получается шестиконечная снежинка, в которой присутствуют VK. Если соединить концы лучей, получится композиция из треугольников, в которой одновременно читаются В, V, K. Также обнаруживается графическая метафора контакта, взаимосвязь линий и элементов. Короче, — находка, одним ударом трёх лосей. Но это немного рядом со значком Bluetooth, ещё и цвет синий. Хотя. Это же ВКонтакте. Я, кстати, не против того, что Павел копирует веб-штучки, надо же на чём-то тренироваться. Согласно моей вере в уровни осознанности, невозможно стать тем, кто генерит, не пройдя этап подражания. Подрастёт — перестанет. Японцы вообще часто так делают, берут западную идею и доводят её до совершенства, и все их за это любят.
www.lookatme.ru
