Новый дизайн Вконтакте или горизонтальная обложка для групп
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось оформление групп ВКонтакте, теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
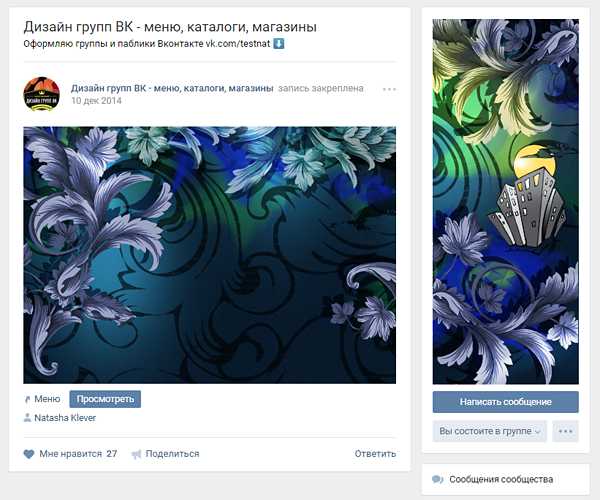
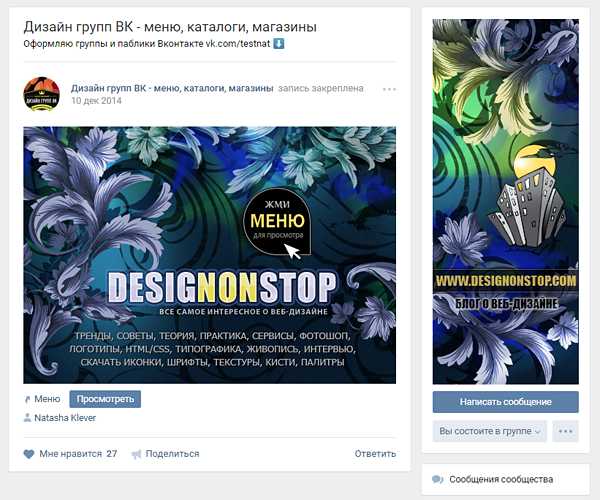
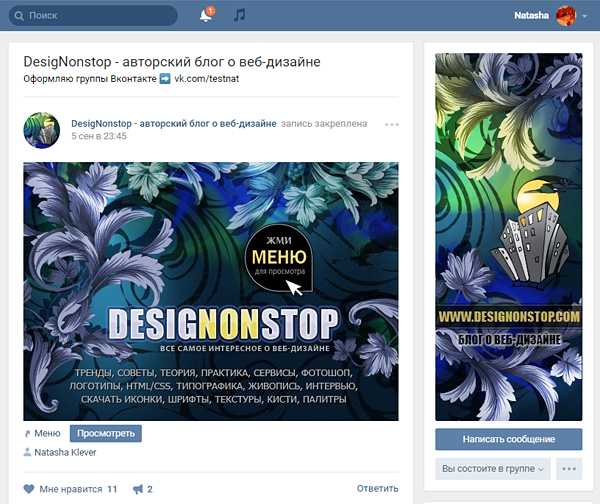
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
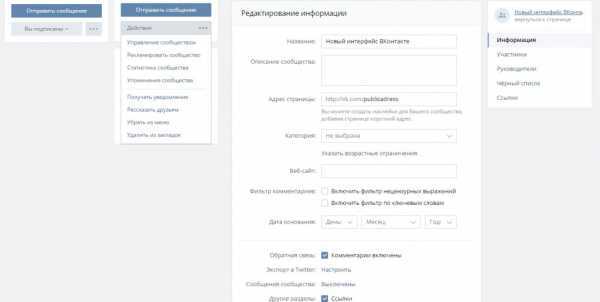
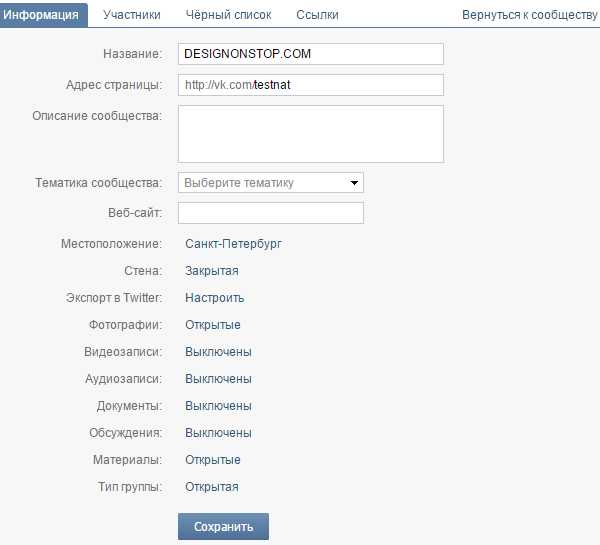
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
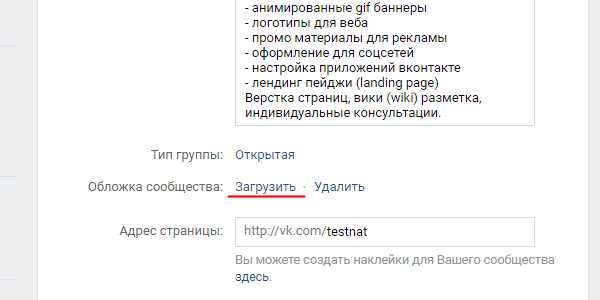
Далее в разделе «Настройки» мы сможем увидеть новую запись «Обложка сообщества» и «Загрузить».
Прежде всего, давайте прочтем рекомендуемую информацию от ВК и жмем «Выбрать файл»
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы добавить текст и графику.
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
mdemina.com
Как сделать меню в группе вконтакте. Оформление группы вконтакте
Мы с вами научились создавать группу вконтакте, и раскручивать ее (см. раскрутка групп вконтакте).
Но чтобы вашим пользователям было комфортно и удобно в вашем сообществе, оно должно быть соответствующим образом оформлено. Нужно добавить аватарку (см. как накручивать лайки на аву), загрузить видео (см. как скинуть видео с телефона в вк) и фотографии (см. как загрузить фото вконтакте с телефона), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить.
Оглавление:
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
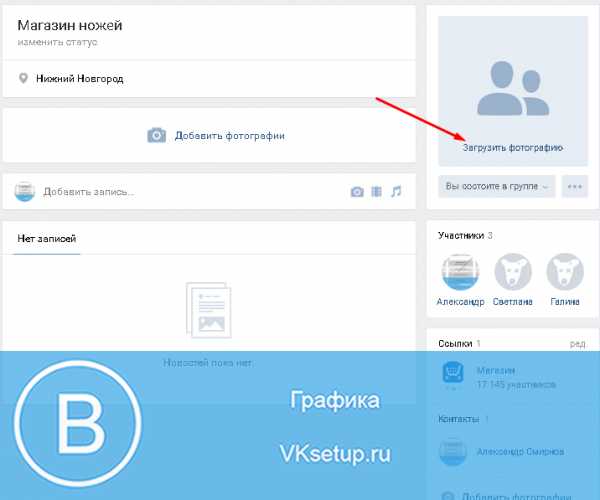
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию».

У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.

Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
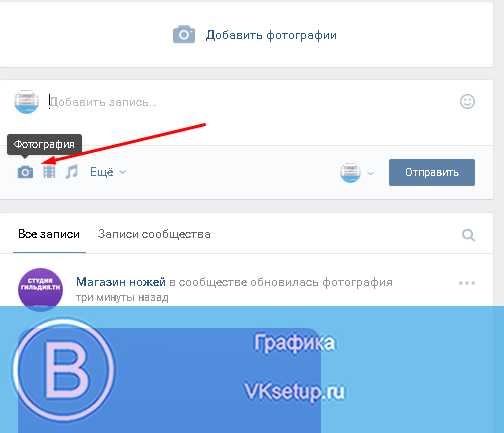
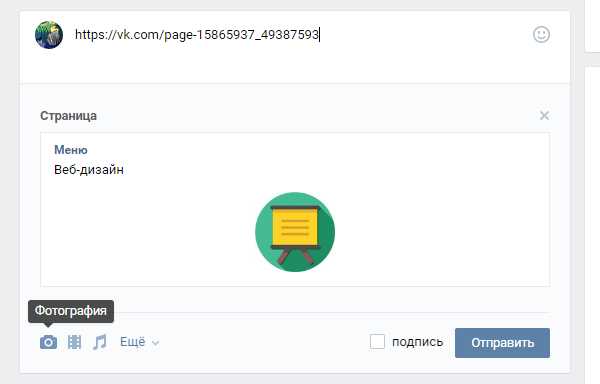
Идем на стену. Здесь в блоке «Добавить запись», нажмите на значок «Фотография».

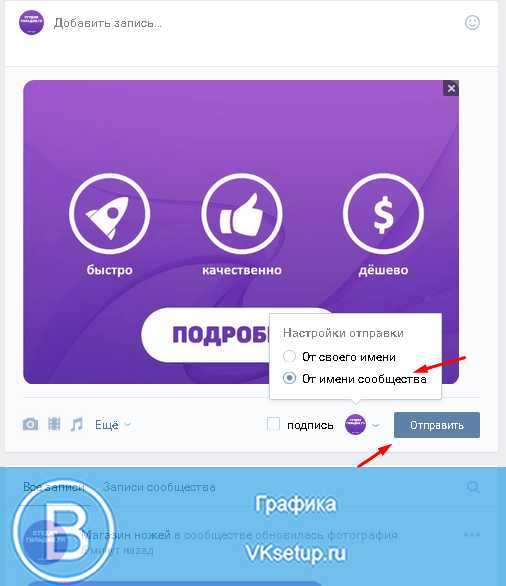
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить».

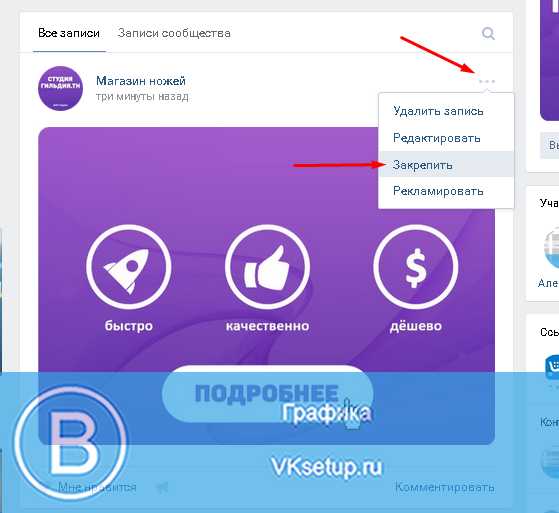
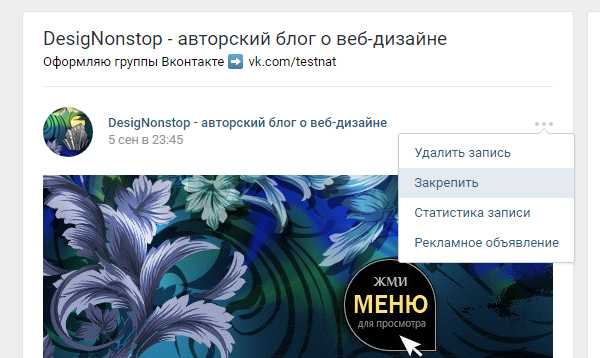
Теперь запись нужно закрепить (см. как вставить картинку в описание группы вконтакте). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить».

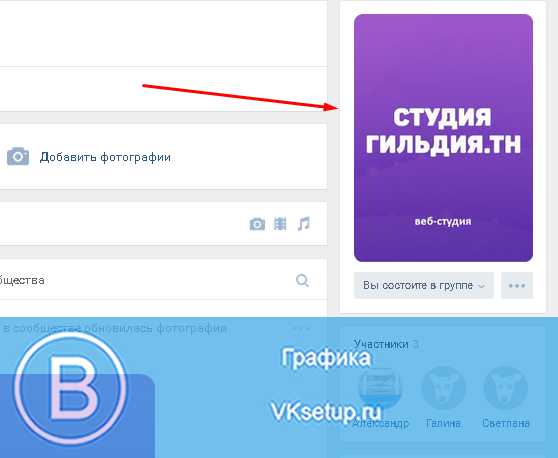
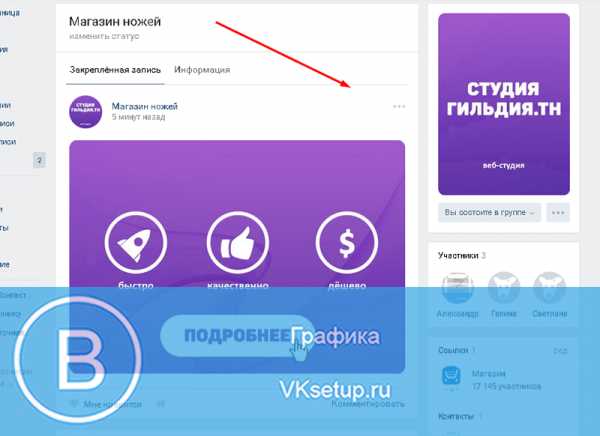
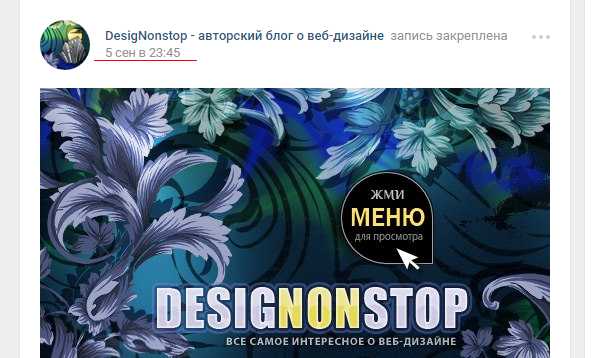
Теперь обновите страницу, и посмотрите результат.

Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее». Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop.
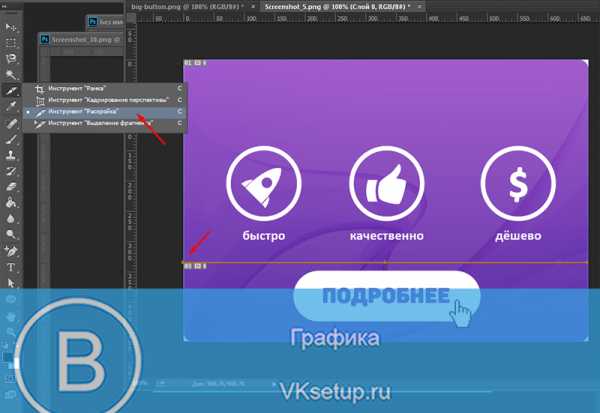
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка».
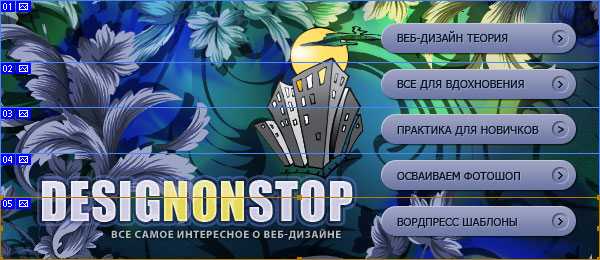
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.

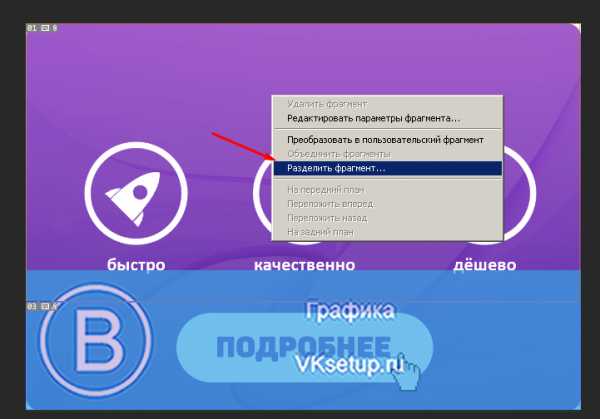
Дальше щелкаем на изображении правой кнопкой мыши, и в меню выбираем пункт «Разделить фрагмент».

Теперь нажимаем Alt+Ctrl+Shift+S, чтобы сохранить готовые изображения.
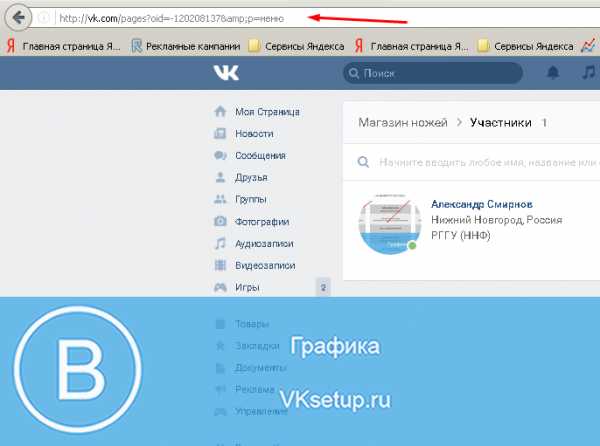
Дальше нам нужно создать отдельную Wiki-страницу, и разместить на ней все наши изображения (см. вики разметка вконтакте). Чтобы это сделать, введите в адресной строке браузера следующую ссылку:
http://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- «, вам нужно вставить id своей группы (см. как узнать id группы вконтакте). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню».

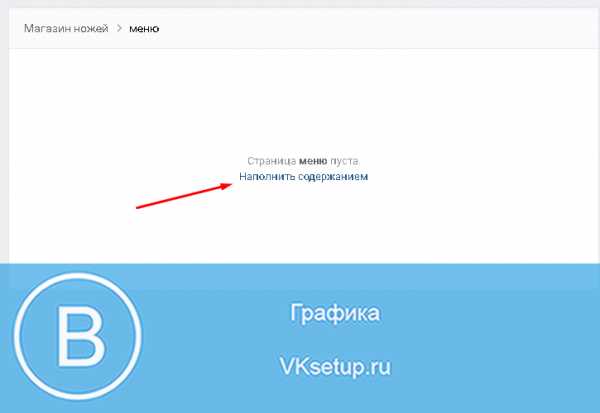
Введите ссылку в адресную строку и нажмите «Enter». Вы перейдете к редактированию страницы. Здесь нажмите «Наполнить содержанием».

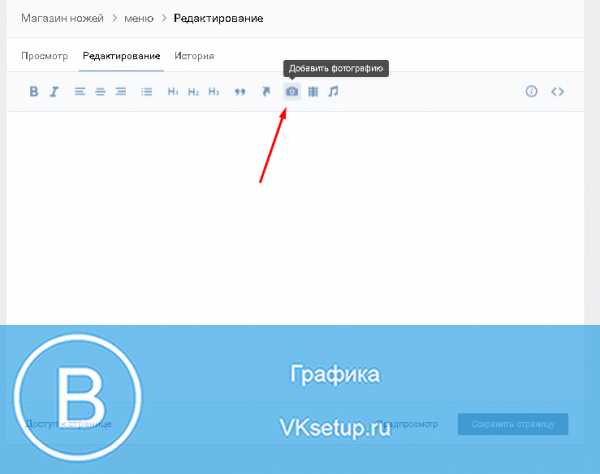
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.

Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.

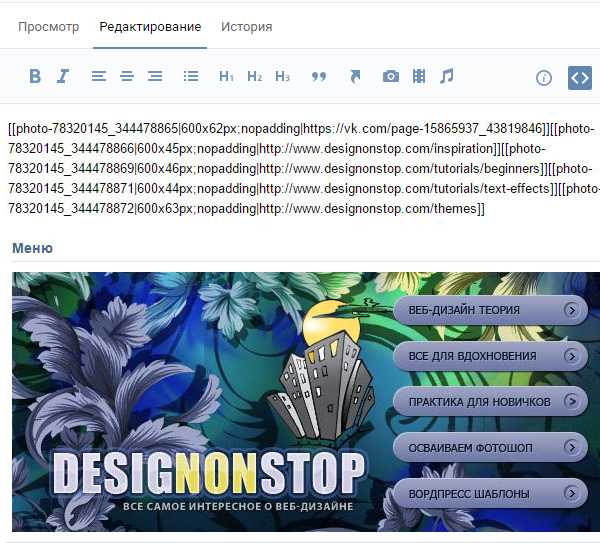
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;». И добавьте ссылку на нужную страницу или сайт, прописав значение «http://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее», должна вести на сайт vksetup.ru. Вот что должно получиться.
[[photo3667352_456239334|400x200px;nopadding| ]] [[photo3667352_456239335|400x78px;nopadding|http://vksetup.ru ]]

Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.

Видео урок: как сделать меню в группе вконтакте
Заключение
Читайте также:
Оформление группы является важной задачей. От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
Сделайте красивое оформление, добавьте меню и публикуйте качественные материалы. Тогда ваша группа станет популярной.
Вопросы?
Мой мир
Вконтакте
Одноклассники
Google+
Загрузка…Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Больше примеров обложек
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.

Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.

2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.


Больше примеров аватаров
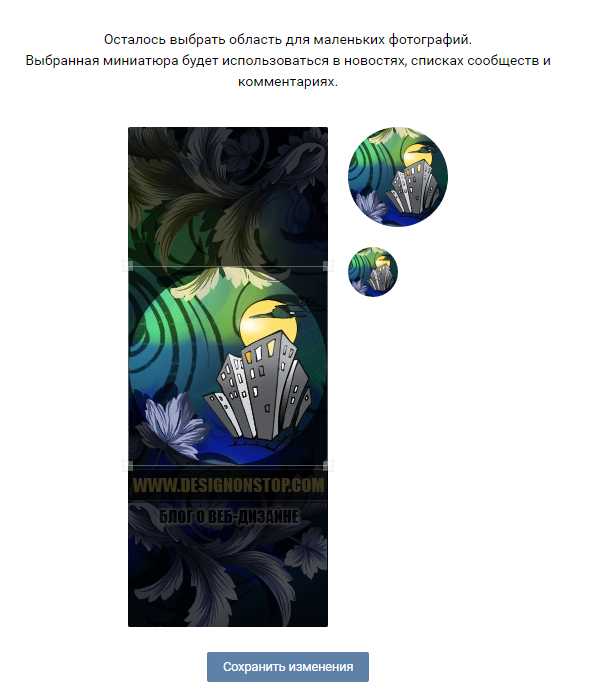
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.

Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».

4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.

4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.

4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.

Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.

5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.


Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.

Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
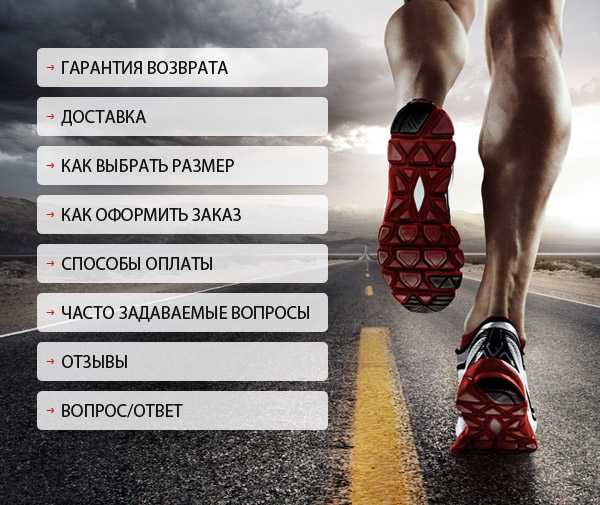
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню

7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.

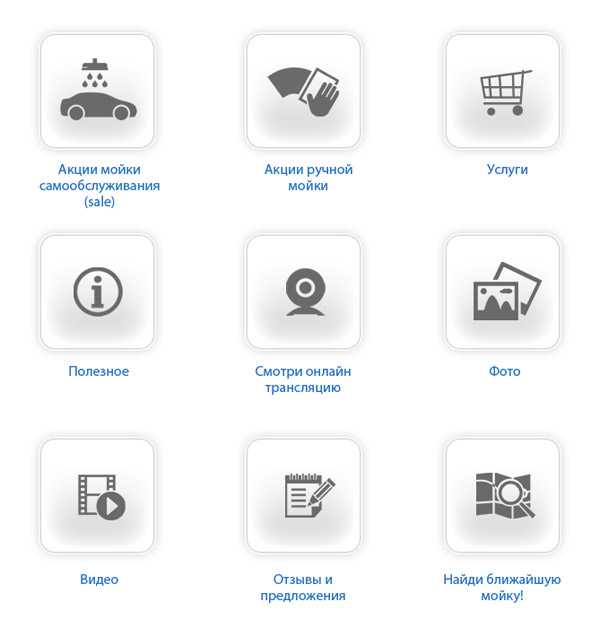
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.

7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.

Больше примеров внутреннего меню
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.

8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.

8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.

9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #books@designnonstop — по этой ссылке будет выдаваться подборка постов про книги.
www.designonstop.com
Как добавить обсуждение в группу в контакте в новом дизайне
Вы не знаете, как добавить обсуждение в группу в контакте, но понимаете, что этот раздел просто необходим вашей группе?
Когда потенциальный клиент имеет возможность задать вопрос или просмотреть чужие вопросы с ответами от вас — это положительно влияет на конверсию группы.
Отлично! Уже через несколько минут и в вашей группе будут обсуждения. 🙂
А добавить этот блок в группу – дело пары минут. Итак, начнем!
Содержание статьи
Блок обсуждений — что это такое, для чего он нужен и как он выглядит на странице
Обсуждения в группе — это раздел, в котором люди могут общаться между собой на определенную заданную тему.
Так же, обсуждения используют для возможности участниками группы задавать вопросы администрации группы. Обсуждения подключают и для того что бы создать тему специально для отзывов, для объявлений в группе и т.д.
Если это группа по интересам, то обсуждения нужны для раскрытия отдельных узких тем среди участников группы.
В коммерческих группах, обычно рекомендуют создавать 3 темы для обсуждения:
- Вопрос – ответ
- Отзывы
- Как сделать заказ (наши вакансии, объявления, наши новости и пр.
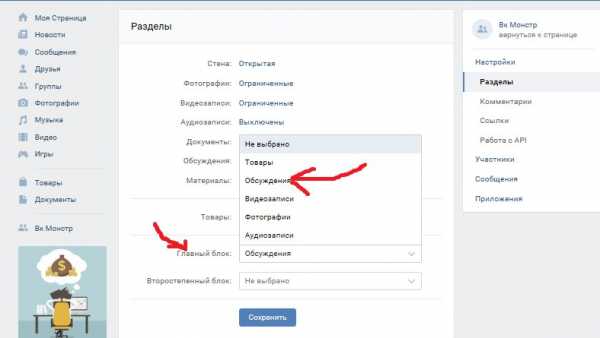
Вот как это выглядит в группе, когда «обсуждения» заданы в настройках как главный раздел.

В группах и в пабликах алгоритм создания обсужений немного отличается. Для начала давайте узнаем как настроить блок с обсуждениями, именно в группе.
Как добавить обсуждение в группу в контакте
По умолчанию, при создании группы – раздел «Обсуждения» будет выключен.
Для того что бы его включить:
- Заходим в «Управление сообществом» под аватаркой или обложкой группы;
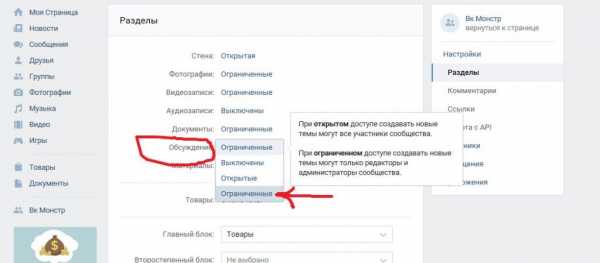
- В открывшемся окне в правой колонке находим кнопку «Разделы» и жмем ее;
- В открывшихся разделах находим «Обсуждения» и вместо слова «Выключено» рядом с «Обсуждениями», выбираем кнопку «открытые» или «ограниченные».

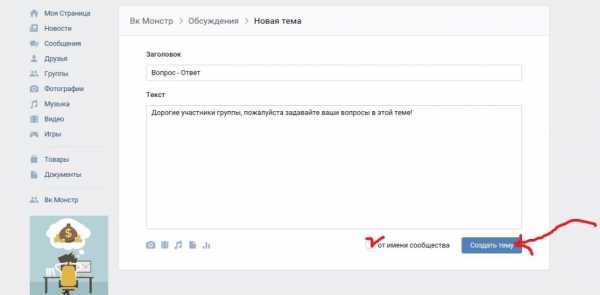
Для того что бы добавить первую тему для обсуждений, переходим на главную страницу нашей группы, находим свежесозданный нами блок, и жмем «Добавить обсуждение».
В открывшемся окне задаем заголовок нашему обсуждению и пишем первый текст в первой теме.

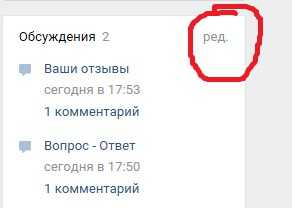
В последующем, для добавления второй, третьей темы для обсуждения, нам нужно нажать на кнопку «Обсуждения» — это название блока на главной странице и в правом верхнем углу – «Создать тему».
Чем отличаются открытые обсуждения от ограниченных
Если в группе обсуждения открытые – новые темы для них сможет создать любой желающий, что в итоге может привести к беспорядку в группе.
А если обсуждения в группе сделать ограниченными, то добавлять новые темы сможет только создатель группы, администратор или редактор. Поэтому, лучше сразу выбрать «ограниченные», и создать несколько тем для обсуждений.
Как менять место расположения блока с обсуждениями в группе
Предположим, мы хотим обсуждения в группе видеть сразу под описанием сообщества.
Для этого идем по уже знакомой нам схеме: Управление сообществом\Разделы.
«Обсуждения» мы уже включили, теперь смотрим немного ниже – жмем кнопку — «Главный блок» и выбираем «Обсуждения».

После сохранения изменений, наши обсуждения появятся на главной странице группы, а именно — сразу под описанием сообщества. И это будет выглядеть как на самом первом скриншоте в этой статье.
Если пункты «главный блок» и «второстепенный блок» оставить без изменений, а именно, статус – «не выбрано», то блок с обсуждениями окажется в нижнем правом углу под видеозаписями и над «Контактами».

Теперь поговорим о том, как добавить блок с обсуждениями не в группу ВК а в публичную страницу, или как ее еще называют – паблик.
Особенности добавления блока с обсуждениями в паблик в контакте
Процесс добавления обсуждений в группу в контакте и в паблик имеет много общего.
И там и тут это делается через: «Управление сообществом», затем выбираем пункт — «Разделы»\ «Обсуждения».
В паблике мы можем либо их открыть (поставив галочку), либо закрыть.
Тут нет возможности оставить обсуждения открытыми. В пабликах, обсуждения только ограниченные. Это значит, что добавлять новые темы могут только создатель и админы сообщества.
В пабликах, так же как и в группах, в новом дизайне в контакте, мы можем выбрать главный и второстепеныый блок.
По аналогии с группами, если обсуждения сделать главным блоком — они появятся под описанием сообщества, а если оставить как есть, то этот блок мы увидим под фотоальбомами и видеозаписями паблика.
Добавление каждой новой темы происходит по аналогии с группами.
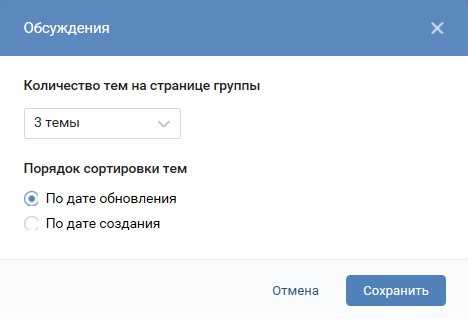
Если нажать на кнопку «ред» — она находится в правом верхнем углу блока обсуждений – мы сможем задать количество тем, которые бы мы хотели что бы были видны на главной странице.

Кроме количества отображаемых тем, здесь так же можно задать их порядок сортировки либо по дате обновления (т.е та тема, в которой было самое последнее сообщение будет перескакивать вверх) или по дате создания.

Как удалить обсуждение в группе в контакте
Мы можем удалить как отдельную тему обсуждения так и весь блок полностью.
Для того что бы удалить отдельную тему, заходим в нее, т.е мы должны попасть на ту страницу, где люди добавляют свое сообщение в этой теме.
В правом верхнем углу есть кнопка: «Редактировать тему».
Жмем ее, и в открывшемся окне мы получаем возможность – удалить тему, а кроме того, мы можем:
- закрепить тему (сделать ее первой в списке),
- закрыть (это значит, что больше в этой теме сообщения никто не сможет добавлять)
- прикрепить опрос. Этот опрос, который мы сами создаем, будет виден посетителю, зашедшему в эту тему обсуждения (так же этот опрос можно вынести на главную страницу сообщества).
В случае, если нам нужно вообще удалить блок «Обсуждения» — переходим так же в «Управления сообщестом», затем — «Разделы» и снимаем галочку с графы «Обсуждения», либо выбираем «отключить».
Сохраняем, и все!
После обновления главной страницы группы, мы увидим, что блока с обсуждениями у нас больше нет.
Теперь вы знаете, как добавить обсуждение в группу в контакте, как удалить обсуждение в группе в контакте и знаете какая разница имеет место быть в этом процессе между группами и пабликами.
Если вы не знаете как пригласить друзей в группу и в паблик, то приглашаю вас в эту статью.
Если статья оказалась вам полезной, пожалуйста поделитесь ею в соцсетях и оцените нажав на звездочку №5 чуть ниже 🙂
vkmonstr.ru
Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
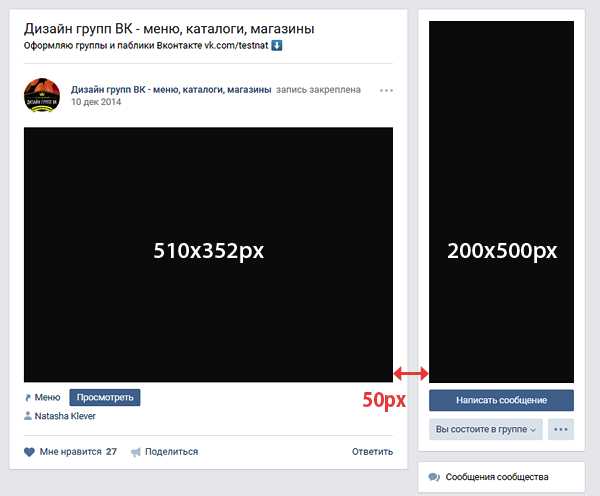
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок «Как в фотошопе создать несколько кнопок навигационного меню«.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке Как сделать внутреннюю страницу для меню группы В Контакте. Еще один альтернативный способ создания внутренней страницы расписан в уроке «Как Вконтакте создать динамическое меню с эффектом навигации» в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока «Как оформить группу В Контакте и создать красивое графическое меню«. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Источник: http://www.designonstop.com/webdesign/practice/kak-oformit-gruppu-v-kontakte-s-zakreplennym-verxnim-menyu.htm
little-lilia.livejournal.com
Дизайн Вконтакте. Как оформить группу ВК
В этой статье вы узнаете, для чего нужен дизайн ВК. Как создавать аватар и баннер группы на очень простом сервисе, который называется VKprofi . Для начала нам нужно авторизоваться, чтобы начать работу с своей группой. Вы нажимаете на иконку социальной сети Вконтакте и разрешите доступ к вашей информации.
Выбираете «Аватар группы», чтобы создать будущий дизайн. Здесь можно создавать отдельно аватар для Вконтакте, а можно сразу с баннером. Но сначала надо загрузить картинку, которую я сделала в PowerPoint , так как в этой программе небольшой выбор шрифтов.
Что можно сделать с картинкой, если мы прихватим за длинный хвостик мы можем поворачивать картинку под любым углом и даже на 180 градусов. Мы можем растягивать ее, ухватив за небольшие квадратики по углам. Также в нашей власти изменить прозрачность нашей картинки или удалить ее, если нам понадобится загрузить другое изображение.
Далее работаем с текстом. Мы нажимаем на соответствующую кнопку и получаем возможность добавления текста. В нашей власти выбрать шрифт, но обратите внимание, что жирный, курсив или подчеркнутый, работают не со всеми шрифтами. Потянем за уголок рамочки текста, мы можем изменить размер текста.
Так же можем изменить цвет текста, размер текста на панели управления текстом. Цвет текста меняем на панели цветовой гаммы или загружаем код. Далее кликаем на зеленую галочку, чтобы его сохранить. Можем настроить прозрачность текста. Для того, чтобы добавить другой текст надо нажать снова на кнопочку текст.
Если нам нужно добавить точно такой же текст, мы его выделяем , кликаем напротив текста три точки и выбираем «Дублировать». Растягиваем два одинаковых текста и один из них редактируем. Каждый элемент можно удалить или дублировать, также мы можем добавить еще одну картинку и сделать ее меньше или больше и поместить поверх уже существующей.
Далее рассмотрим функцию «Спрайт».
Первая кнопка «Формы» мало функциональна, дает выбрать только прямоугольную форму и сделать из нее подложку под текст, например.
Намного интереснее вкладка «Кнопки», здесь есть что выбрать. В нашей власти изменить форму выбранной кнопки, ее прозрачность, дублировать или удалить, добавить на кнопку текст. Если наша кнопка закрывает текст, мы просто ее зажимаем и перетаскиваем ниже нашего текста или наоборот также на вкладке «Спрайт».
В следующей вкладке есть много всевозможных иконок, мы можем выбрать понравившуюся и редактировать ее также, как текст или кнопки, чтобы привлечь внимание своей целевой аудитории.
Теперь разберем настройки холста, как они будут выглядеть в нашей группе. мы можем не добавить статус и текст, под названием нашей группы, если мы поставим галочки в в обоих чек-боксах. Или что-либо одно, если добавляем текст из нескольких строчек, то количество строк нужно прописать иначе оформление «поедет».
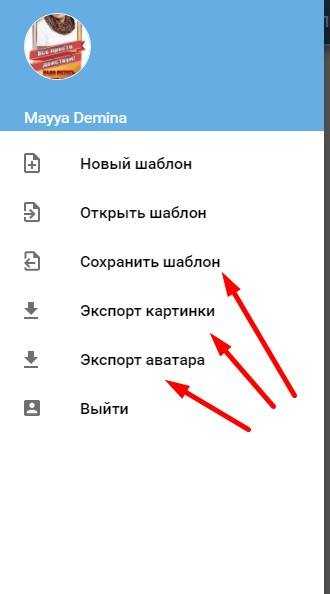
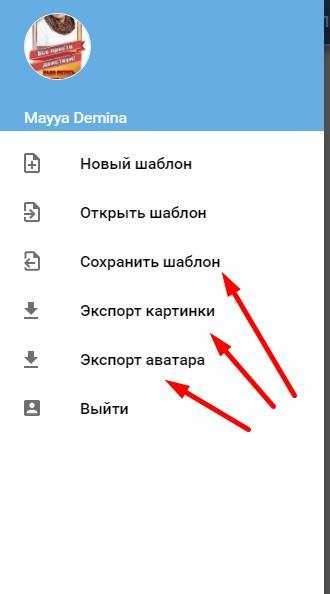
И наконец-то идем во вкладку «Меню» и сохраняем наш шаблон, чтобы следующий раз, когда мы войдем в этот сервис, под этим аккаунтом, мы могли его отредактировать. Далее мы нажимаем экспорт картинки, загрузить картинку и баннер появится на нашем рабочем столе. Точно также мы экспортируем наш аватар из программы.

Переходим в нашу группу и завершаем ее дизайн. Загружаем аватар группы, настраивается миниатюру, которая будет показываться рядом с нашими постами. Добавляем баннер, как картинку и закрепляем его.
Более подробно вы познакомитесь со всеми шагами по созданию дизайна в видео, которые находятся под этой статьей. А кому интересно поработать с программой Фотошоп, на блоге есть статьи и видео на эту тему.
P.S. Надеюсь вам понравится этот сервис!
P.S.S. Включайте свою креативность, добавляйте красивые картинки, созданные в PowerPoint и ваша группа будет выглядеть великолепно! Изменилось внешнее оформление Вк — редактируем дизайн группы!
mdemina.com
Как сделать в вк новый дизайн
Как включить новый дизайн «ВКонтакте»
Впервые в своей истории самая популярная русская соцсеть меняет дизайн. Рассказываем, как включить его в числе первых.
социальные сети вконтактеОбновление: новый дизайн включили всем пользователям. Вот как вернуть прежний ламповый интерфейс.
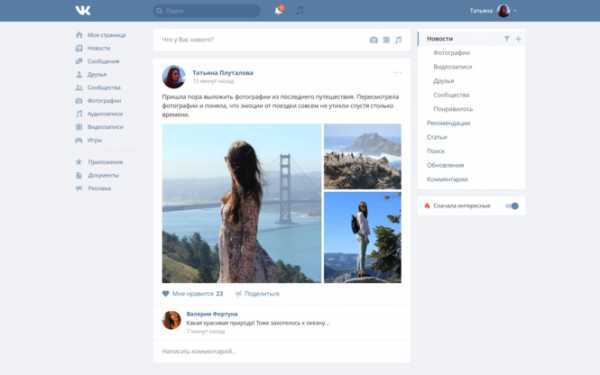
Сайт «В Контакте» запустился в 2006 году, и с тех пор дизайн соцсети был островком стабильности в постоянно меняющемся Интернете. Но даже исполины не могут вечно стоять на месте. Настало время и «ВК».
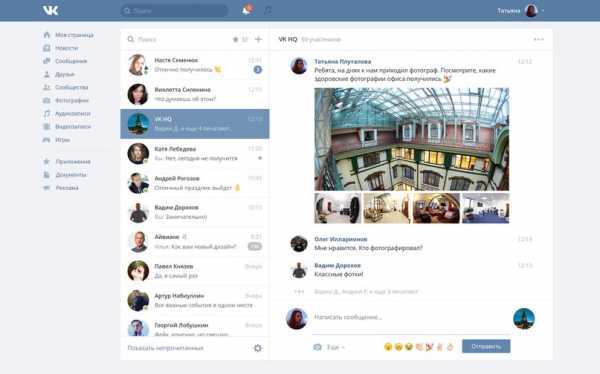
Новый «В Контакте» стал шире, современнее, проще, универсальнее.
Увеличились ширина сайта и шрифты, переосмыслены меню.

Новая лента новостей.

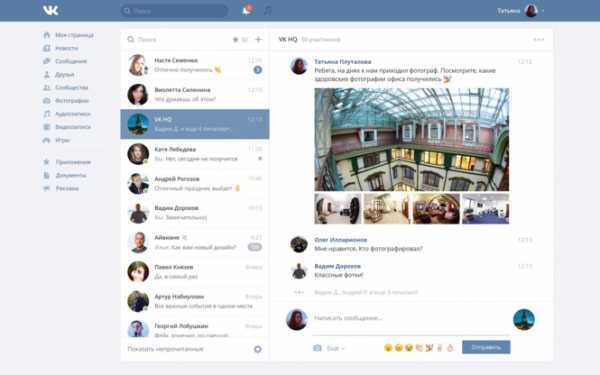
Новые сообщения переделали, чтобы было проще переключаться между беседами и отвечать на новые реплики.

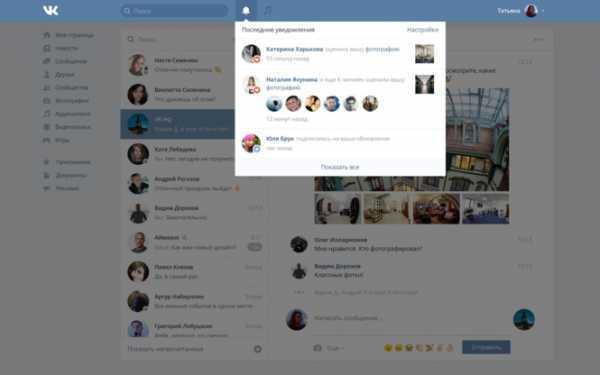
Новые уведомления в одном месте оповещают о всех событиях, которые раньше были разбросаны по меню: отметки «Мне нравится», заявки на добавление в друзья, упоминания, дни рождения и др.

Подробнее о новом дизайне можешь узнать в блоге «В контакте».
Сначала новый дизайн тестировали на миллионе пользователей. Теперь его постепенно принудительно включают у всех. Если у тебя самостоятельно включился новый интерфейс, то вернуть старый уже не получится.
Чтобы самому включить у себя новый дизайн, на полной версии «ВК» найди в самом низу левого меню (под рекламой) ссылку «Использовать новую версию сайта по умолчанию» и нажми ее. Пока что ты можешь вернуть старый дизайн, нажав ссылку «Вернуться на старую версию сайта», которая находится в том же месте. Но скоро эту возможность прикроют.
PS. Кстати, в этом году «В Контакте» стал полноправным партнером нашего конкурса красоты и сексуальности «MISS MAXIM ВКонтакте 2016». Девушки, присоединяйтесь!
www.maximonline.ru
Новый дизайн Вконтакте
 Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось оформление групп ВКонтакте, теперь можно установить горизонтальный баннер (или обложку) в группе. Оформление вашего сообщества ВК с баннером намного проще. Здесь не требуются знания Photoshop, можно без особых навыков сделать красивую картинку даже в PowerPoint.
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось оформление групп ВКонтакте, теперь можно установить горизонтальный баннер (или обложку) в группе. Оформление вашего сообщества ВК с баннером намного проще. Здесь не требуются знания Photoshop, можно без особых навыков сделать красивую картинку даже в PowerPoint.
Перейдя в группу можно заметить, что в тех группах, где есть внутреннее меню, стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». Они раньше были скрыты и, естественно, оформление групп сразу поехало.
А теперь давайте разберемся, как же включить возможность установки горизонтального баннера. Если мы кликнем на три точки под аватаром, выберем «Управление сообществом». Далее в разделе «Настройки» мы увидим новую запись «Обложка сообщества» и «Загрузить». Кликаем на последнюю и загружаем новую обложку группы ВКонтакте размером 1590×400 px.
Чем интересен новый дизайн ВКонтакте?
Появилось больше места для информации. Здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. А можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы всё-таки оформляйте горизонтальный баннер, внутреннее меню теперь как-то выпадает из общего контекста оформления. Думаю, что переход во внутреннее меню нужно оставить на кнопке «Жмите меню» (или как раньше «Свежие новости»). А возможность закрепить картинку использовать для размещения рекламной информации в группе.
Мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы. Я думаю, что ВКонтакте всю эту систему доработает и в ближайшее время нам представится такая возможность.
Хочется отметить, что в 2016 году разработчики социальной сети Вконтакте активно стараются настроить эту социальную сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
mdemina.com
Как поставить новый дизайн ВК 2016
Первого апреля 2016 года пользователи, которые решили посетить социальную сеть со своих компьютеров и ноутбуков, вдруг заметили в правом нижнем углу стикер Гарольда – известный мем. Сообщение вместе с ним предлагало ознакомиться с информацией о новом дизайне ВКонтакте. Думая, что это очередная первоапрельская шутка, пользователи зашли в блог социальной сети. Но там очень подробно описывалось, каким будет новый интерфейс и почему его решили изменить. И в итоге предлагалось попробовать.
Но в тот момент «обновить» свою страничку решились далеко не все, и теперь тот блог уже достаточно проблематично отыскать. Что делать в таком случае?
Что за дизайн?
Дизайнеры социальной сети ВКонтакте ранее никогда не изменяли интерфейс сайта настолько кардинально. Да, были изменения по части некоторых деталей – убиралась стена, изменялись диалоги и уведомления, несколько нововведений по части внешнего вида… Но основной мотив всегда оставался неизменным.
Сейчас же ВК решили унифицировать свой дизайн под все существующие устройства. То есть если раньше пользователям трудно было сходу разобраться в мобильном приложении, то сейчас не составит труда – ведь интерфейс стал практически аналогичным.
Новый дизайн ВКонтакте стал идеален для устройств с большими мониторами или для людей с плохим зрением. Невозможно даже выделить главное новшество – весь сайт был изменён на корню. Можно попытаться описать вкратце, что поменялось:
- Задний фон потемнел на несколько тонов. Белыми остались только те элементы, где что-то выводится (стена, страница и т.д.).
- Синяя полоса сверху теперь занимает всю ширину окна. Вкладки на ней исчезли. Теперь там располагается логотип социальной сети, поиск, уведомления, кнопка профиля владельца страницы и музыка.
- Рабочее окно стало шире. Теперь по бокам почти не осталось свободного места. Шрифты также были увеличены. Картинки отображаются в большом формате.
- Полностью переработанное окно диалогов. Теперь оно разделено на две части. Слева располагаются все чаты и диалоги пользователя, а справа открывается выбранный. Теперь вместо «синих» непрочитанных сообщений и «белых» открытых статус можно узнать по наличию или отсутствию синей точки. Написанное владельцем страницы теперь выделяется кратким «Вы» перед сообщением. Зелёная точка на аватарке пользователя – индикатор, пришедший на замену слову Online.

- Переработаны аудиозаписи. Теперь можно составлять плей-лист прямо в процессе прослушивания – появилась новая кнопка «Воспроизвести следующей», которая отображается при наведении курсора на запись. Приятная фишка – при обновлении страницы песня не «скидывается», а просто ставится на паузу.
- Изменена лента новостей. Теперь можно выводить только то, что будет интересно конкретному пользователю. Социальная сеть собирает информацию о том, куда пользователь заходит, что лайкает и комментирует. И на этой основе составляет список групп, чьи новости будут отображаться в первую очередь. Также справа появилось меню, в котором можно выбрать, что именно посмотреть из новостей. Кстати, настройки синхронизированы для мобильного приложения и стационарной версии.

- Полностью переработан показ изображений. Теперь это больше напоминает Инстаграмм, чем ВКонтакте. Однако картинки стали куда больше, а интерфейс – понятнее. Лучше видно комментарии к изображению – теперь не надо листать вниз, чтобы их увидеть.

- Левое меню было заметно обновлено и сокращено. Убраны лишние слова и разделы. Добавлены пиктограммы. Самое важное и часто используемое – уведомления и сообщения, а также музыка дополнительно продублированы в «шапке» сайта.
- Изменения не обошли даже «подвал» сайта. В частности, спустя несколько лет после ухода Павла Дурова из Команды ВКонтакте была удалена ссылка на его профиль.
- Страница пользователя при пролистывании стены теперь тоже делится на два блока. В левой части – информация профиля (аватарка, друзья, сообщества и так далее), а справа – непосредственно стена. То есть теперь можно долистаться чуть ли не до конца, но при этом список друзей или сообществ всегда будет на виду, ведь листается только сама стена.
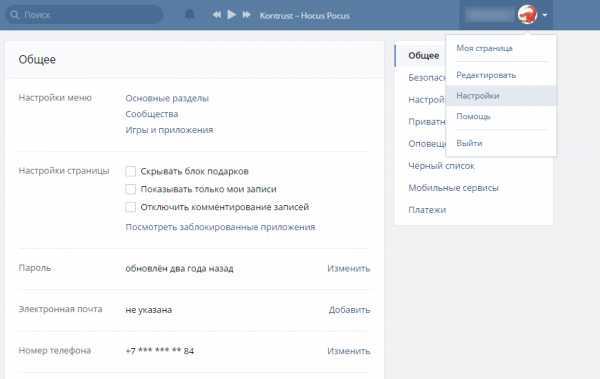
- Настройки, редактирование профиля и даже выход из него были вынесены в меню на миниатюре в «шапке» сайта. Они также претерпели изменения. Теперь можно больше подогнать дизайн «под себя».

- В сообществах с точки зрения администратора также поменялись настройки группы. Теперь они находятся в небольшом выпадающем меню. Изнутри тоже всё поменялось. Впрочем, как и с настройками страницы.

Как включить новый дизайн ВКонтакте?
Новый интерфейс предлагался сразу всем пользователям 1 апреля 2016 года при помощи уже упомянутого сообщения со стикером. В блоге внизу новости была большая кнопка «Присоединиться к тестированию». Однако для тех, кто решил не переводиться сейчас, уже нет настолько очевидных способов.
Кстати, если вы не хотите постоянно снова активировать дизайн, можно нажать на незаметную надпись под левым столбиком рекламы «Использовать новую версию сайта по умолчанию». Тогда изменения фиксируются.
Через официальный блог ВКонтакте
Первый метод перевода на новый дизайн – это найти тот самый блог ВКонтакте, в котором и было сообщение о редизайне. Ссылка на него – https://new.vk.com/blog. Там нужно пролистать сообщение до конца и нажать на кнопку «Присоединиться к тестиров
inet-use.ru