Настройка группы в Контакте. Дизайн и функциональность. — Соц — группа в Контакте — Продвижение сайта — Уроки создания и продвижения сайта
Реклама от Яндекса
В только что созданной группе или публичной странице ВК необходимо настроить дизайн и функциональность в соответствии с Вашими предпочтениями и целями.
Как сделать начальные настройки группы В Контакте я расскажу в этом уроке
Для начала измените статус своей группы: ( для чего нужен статус в Контакте можно почитать здесь, к примеру,: Зачем нужны статусы в Контакте )
Вам нужно настроить дизайн страницы Вашей группы в Контакте для начала
Существует два варианта: Классический и Новый. Рассмотрим их по порядку.
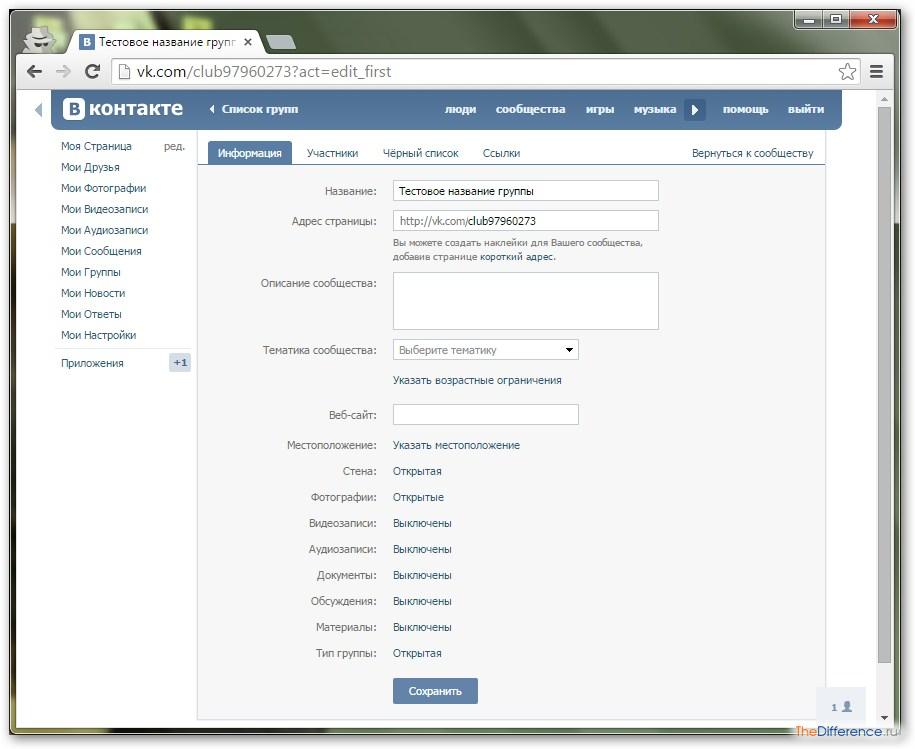
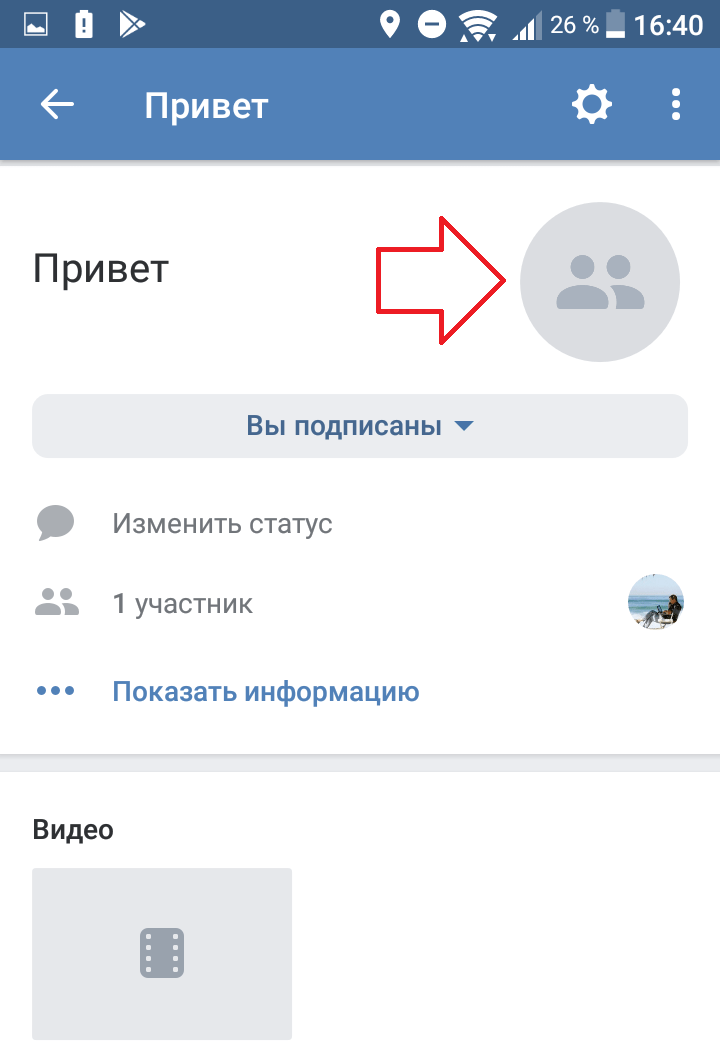
В классическом варианте дизайна группы Вам нужно загрузить логотип или фотографию в правой части странички сообщества:
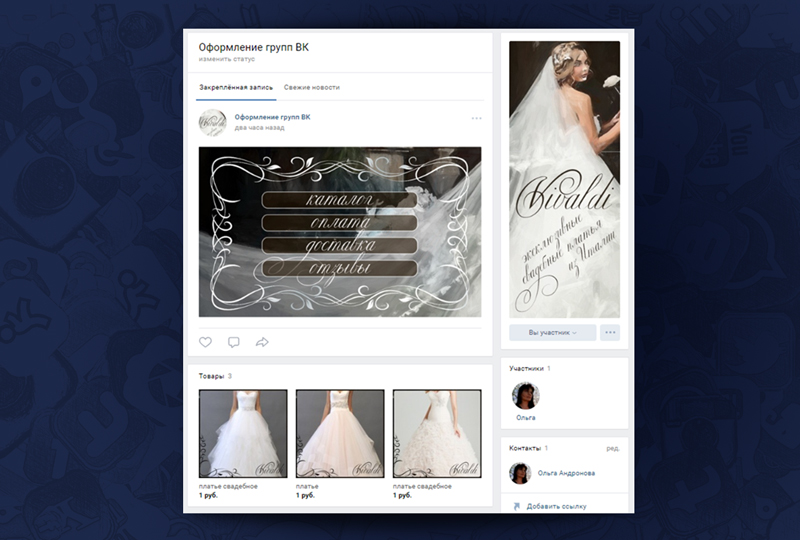
Вот таким образом будет выглядеть страничка Вашего сообщества в Контакте после того как Вы загрузите на неё свой логотип:
Если же Вы решите идти в ногу со временем и использовать нововведения которыми радует своих пользователей социальная сеть в Контакте можете, вместо логотипа группы, настроить загрузку обложки сообщества на свою публичную страничку.
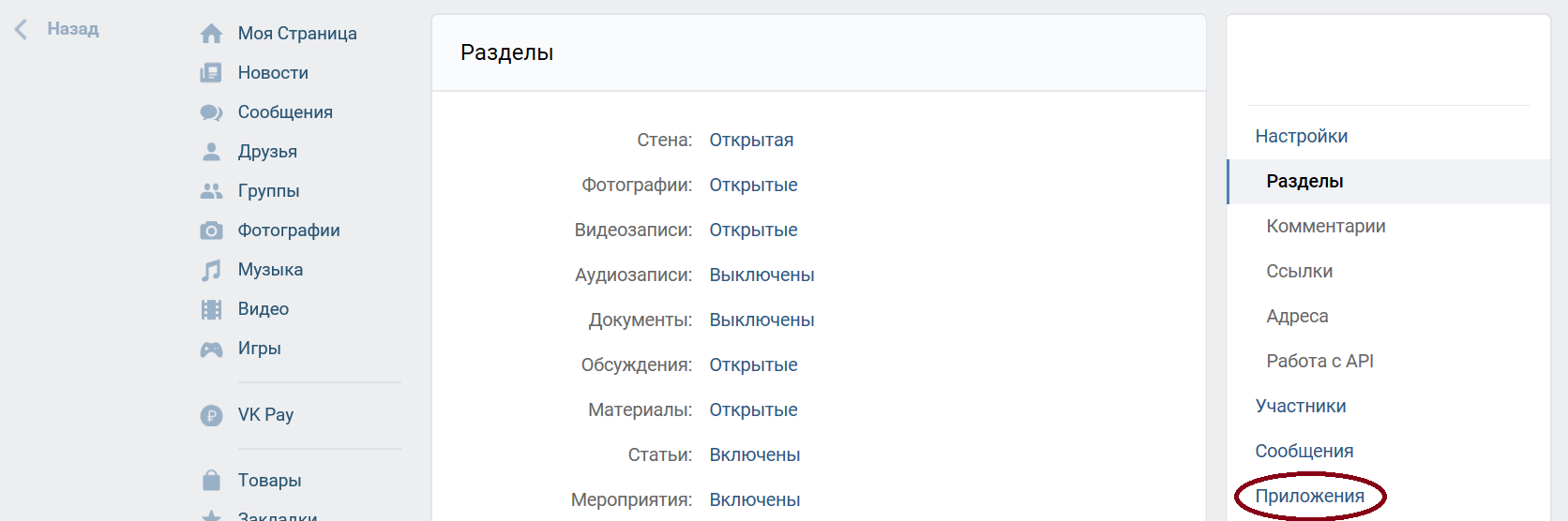
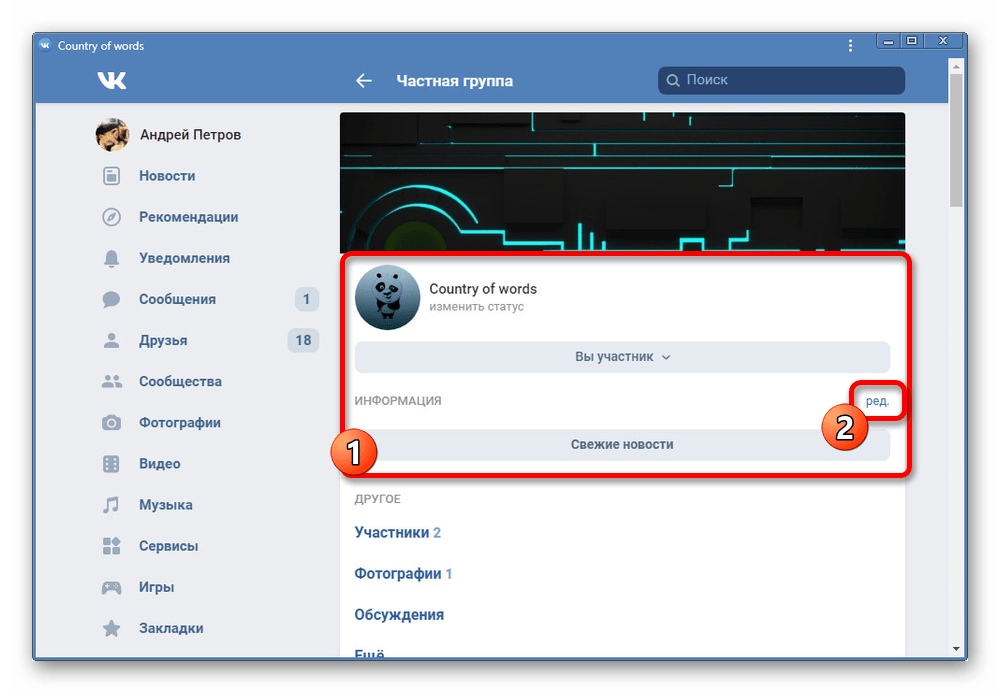
Для настройки обложки группы нужно зайти в Панель управления группы в Контакте
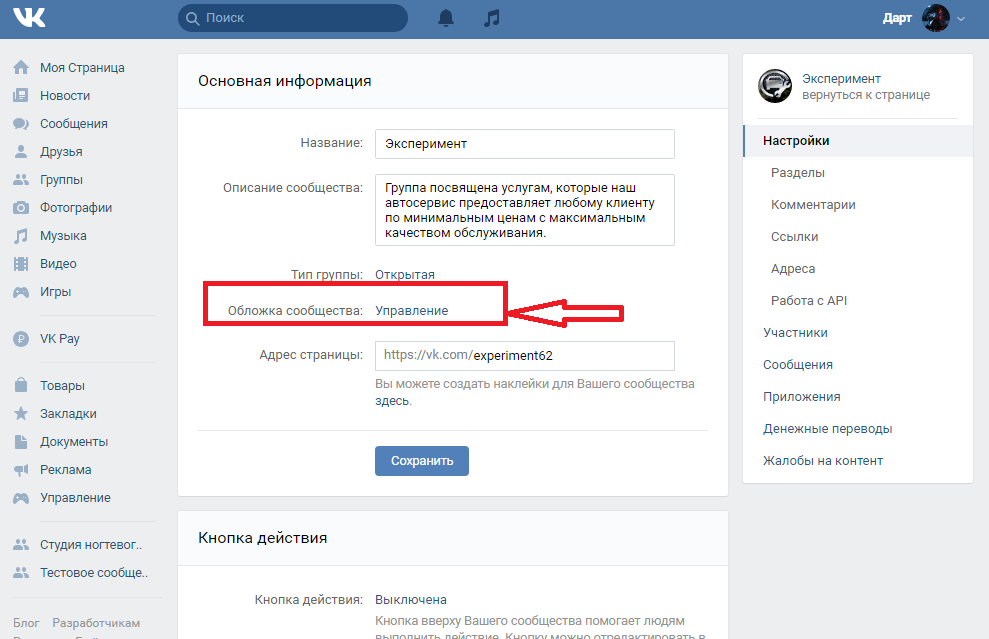
И открыть вкладку «Управление сообществом»:
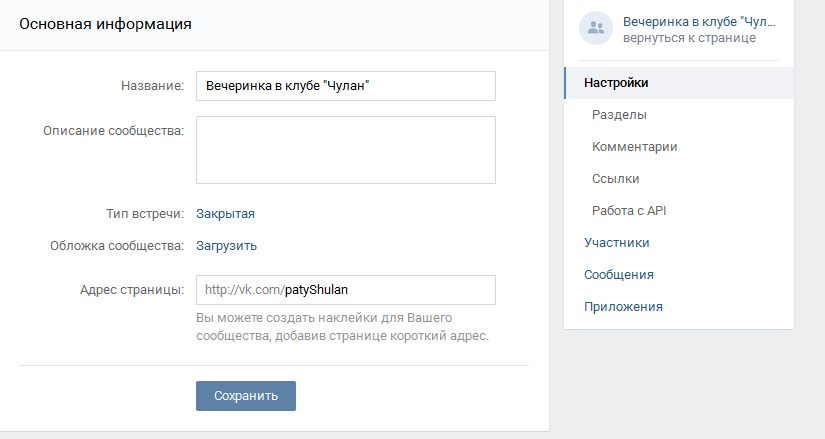
В Панели Управления Вашей группой в Контакте Вам доступно, также, редактирование имени Вашего сообщества, Описания сообщества и создание оригинального адреса для Вашей странички:
Но нас, на данном этапе, интересует другая функция, доступная через Панель Управления Вашей группой, — «Обложка сообщества: Загрузить»:
Жмём на эту ссылку и приступаем к загрузке, предварительно подготовленной, обложки Вашей группы:
Здесь мне хотелось бы отметить одну особенность загрузчика изображений для обложки. Дело в том, что выбранная Вами фотография будет этим самым загрузчиком безжалостно обрезана по всем краям, снизу — сверху и слева справа!
Поэтому, если Вы не хотите, чтобы обложка Вашей группы в Контакте была урезана непонятным образом, фотографию или рисунок следует подготовить. Примерно так:
Примерно так:
Как видите я, в редакторе изображений Paint ( штатная программа входящая в сборку Виндовс ), просто, добавил по краям рисунка для обложки пустое пространство.
Загрузчик изображений в Контакте обрежет именно это пустое пространство и, в итоге, обложка будет выглядеть, на странице сообщества, так как и задумано Вами. Вот так, к примеру:
Ну вот, с вариантом оформления сообщества определились.
Давайте настроим основные данные Вашей группы в Контакте и её функциональность
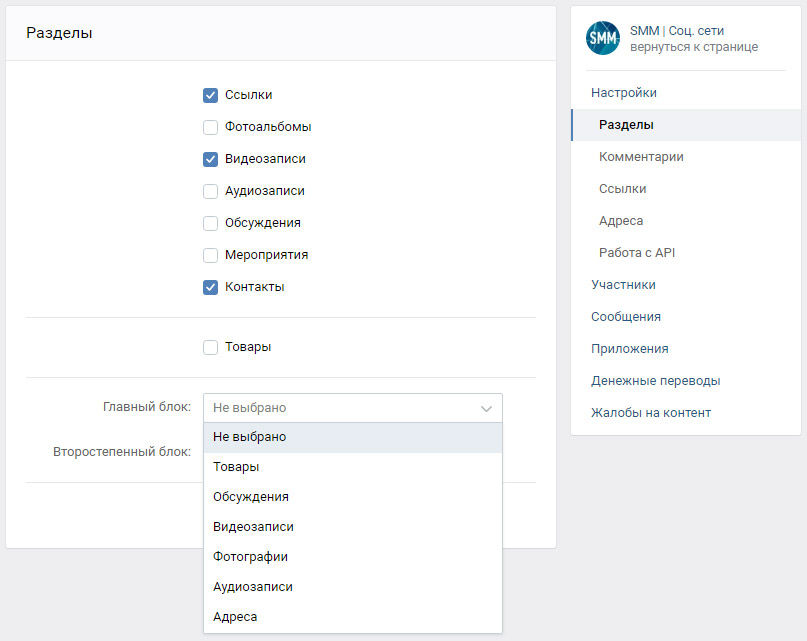
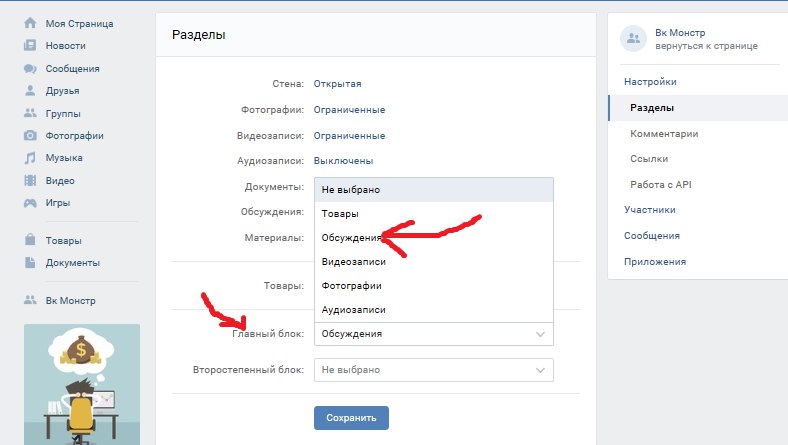
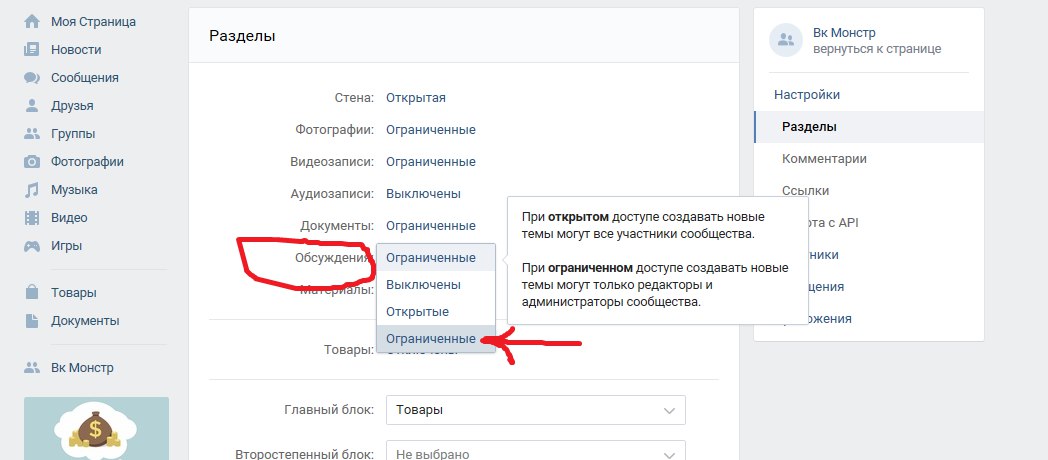
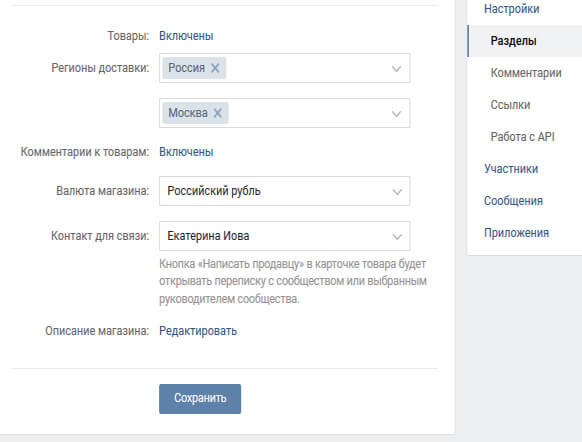
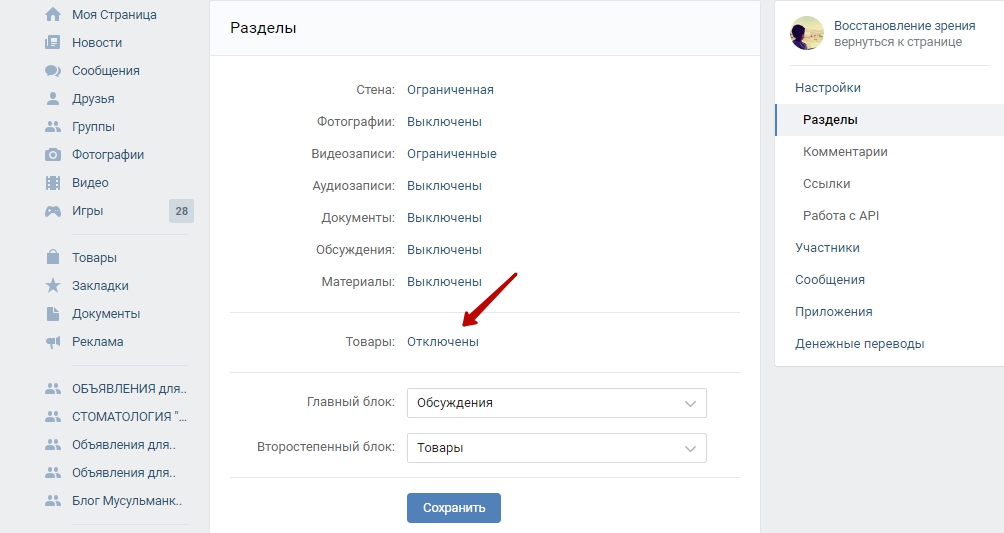
Делается это, опять же в Панели Управления Вашим сообществом. Вернёмся туда снова и заполним необходимые поля настройки группы:
Сделав необходимые изменения, в настройках панели управления группой, нужно вернуться на страницу Вашей группы и продолжить её редактирование.
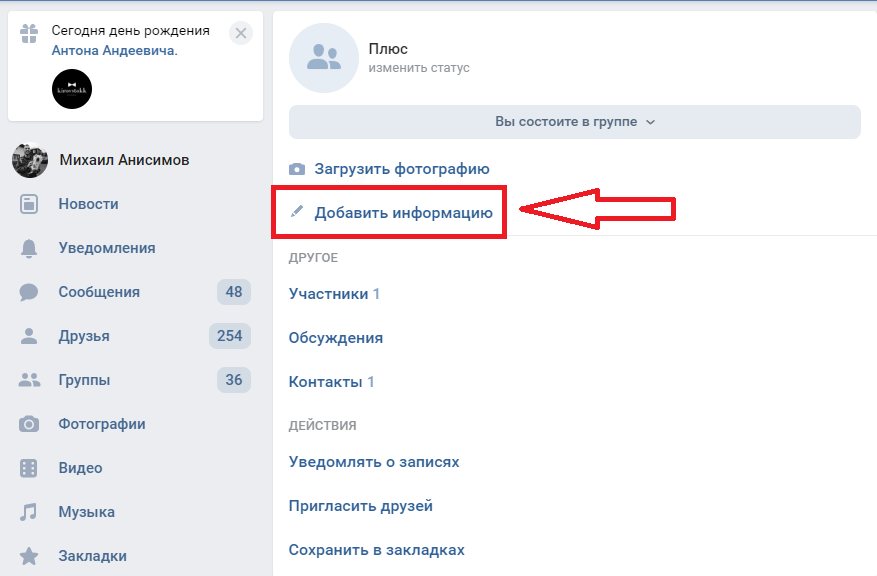
Следующим шагом можно добавить, на главную страницу сообщества, Ваши контакты и ссылку ( или ссылки ) на любые ресурсы в сети Интернет, которые Вы бы хотели представлять в своём сообществе:
Я размещу в этом разделе адрес электронной почты и ссылку на главную страницу моего сайта Делаем-сайт. com:
com:
Теперь заполним раздел контакты в настройках Вашей группы
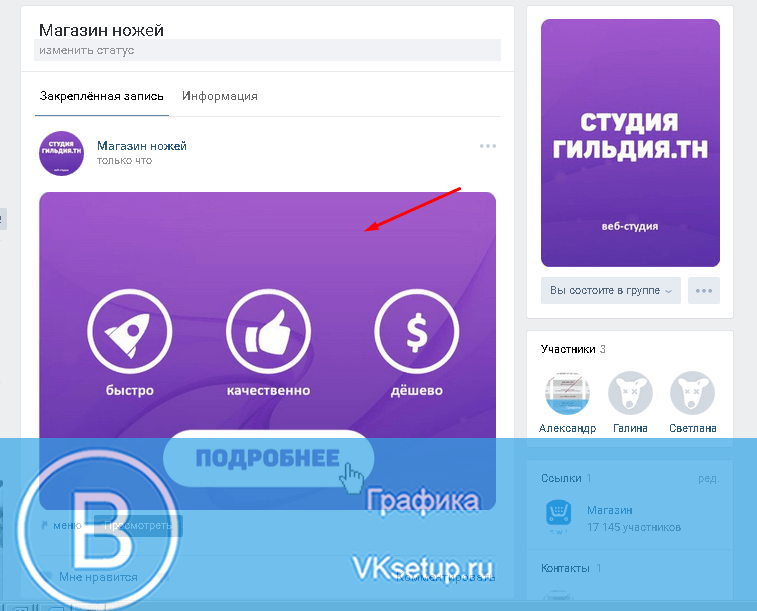
После того как Вы заполнили все поля необходимой информацией страничка группы в Контакте будет выглядеть следующим образом:
Ну вот, Ваша группа в Контакте приобрела «смотрибельный» вид, после всех Ваших настроек. Теперь не стыдно презентовать Ваше творение друзьям в Контакте.
Если, конечно же, Вы создавали группу с давно действующего аккаунта и этих самых друзей в Контакте у Вас, ну просто, «завались» : )
Для оповещения Ваших друзей о новых событиях в сообществе предусмотрена такая полезная опция как «Рассказать друзьям». Вот и расскажем, сейчас, им о нашей новой интересной и красивой группе!
Пусть вступают в наше сообщество : )
Вот такое сообщения увидят Ваши друзья в своей ленте новостей и, без сомнения, вступят в Вашу группу! Иначе зачем, вообще, нужны друзья : )
На этом, первоначальную, настройку группы в Контакте можно считать завершённой
Начинайте, понемногу, наполнять свою новую группу полезными и интересными новостями, и народ к Вам потянется : ) Как, к примеру, потянулся он ко мне:
Не успел я, понимаешь, создать свою группу в Контакте: Делаем сайт с нуля, как тут же! какие то сомнительные личности начинают предлагать свои, не менее, сомнительные услуги.
Но это обратная сторона популярности 🙂 Так что отправляем подобных товарищей в баньку по чёрному, а сами радуемся первым, пусть и такого рода, посетителям нашей публичной странички : )
В следующих статьях я рассажу Вам о том как наполнять свою группу контентом и заниматься её продвижением.
Так что Добавляйтесь в подписчики и вступайте в моё сообщество — будет много, полезной информации!
Если Вам понравилась эта статья — не забывайте ставить «лайки», делать репосты и делиться моими уроками в соц-сетях, на своих страничках и на страничках своих друзей. Это поможет продвижению моего сайта.
Подписывайтесь на обновления моего сайта, чтобы оперативно узнавать о выходе новых статей о создании и раскрутке сайта или интернет магазина своими силами.
Оформите подписку на новые уроки портала «Уроки создания и продвижения сайта» по электронной почте
Также, Вы можете следить за моими новыми уроками в соцсетях:
Группа в Контакте: Делаем сайт с нуля
Канал в Яндекс Дзен: Делаем и продвигаем сайт
Мой блог на платформе blogspot. ru: Делаем сайт с нуля
ru: Делаем сайт с нуля
Моя группа в Фейсбук: Пошаговое создание сайта с нуля
Блог в SKIES: Делаем сайт с нуля самостоятельно
Страничка в соцсети Твиттер: Сайт своими руками
Дневник в liveinternet: Создание и продвижение сайта самостоятельно
Дневник в diary.ru: Уроки по созданию и раскрутке сайта и интернет магазина
Если Вам помогли мои уроки, по созданию и продвижению сайта, Вы можете сделать, добровольный, благотворительный взнос для поддержки моего проекта делаем-сайт.com
Для этого переведите, произвольную, на Ваше усмотрение, денежную сумму, ( рубль, как известно, доллар бережёт : ) ), на мой Яндекс Кошелёк. Донейшен, такой донейшен : )
Мой кошелёк в Яндекс Деньги
Вы можете сделать пожертвование как со своего счёта в Яндекс Деньги, так и при помощи банковской карты. Выберите приемлемый вариант напротив поля с суммой Вашего перевода.
Также возможны пожертвования на мои электронные кошельки в международной системе расчетов WebMoney.
Номера кошельков WebMoney
Рублёвый: R589320584698
Валютный ( доллары США ): Z615062175442
Если Вы заметили какую либо ошибку на сайте или в статье — просьба сообщить об этом в комментариях!
Удачи в создании и продвижении собственного сайта или интернет — магазина!
Оформите подписку на получение новых статей на вашу электроную почту
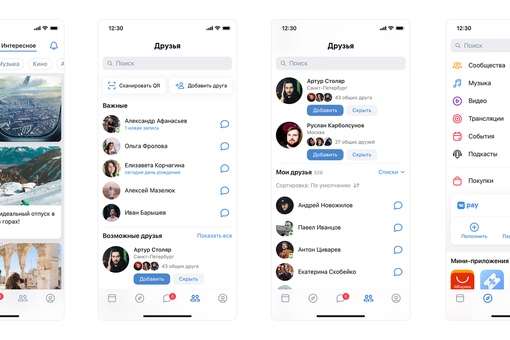
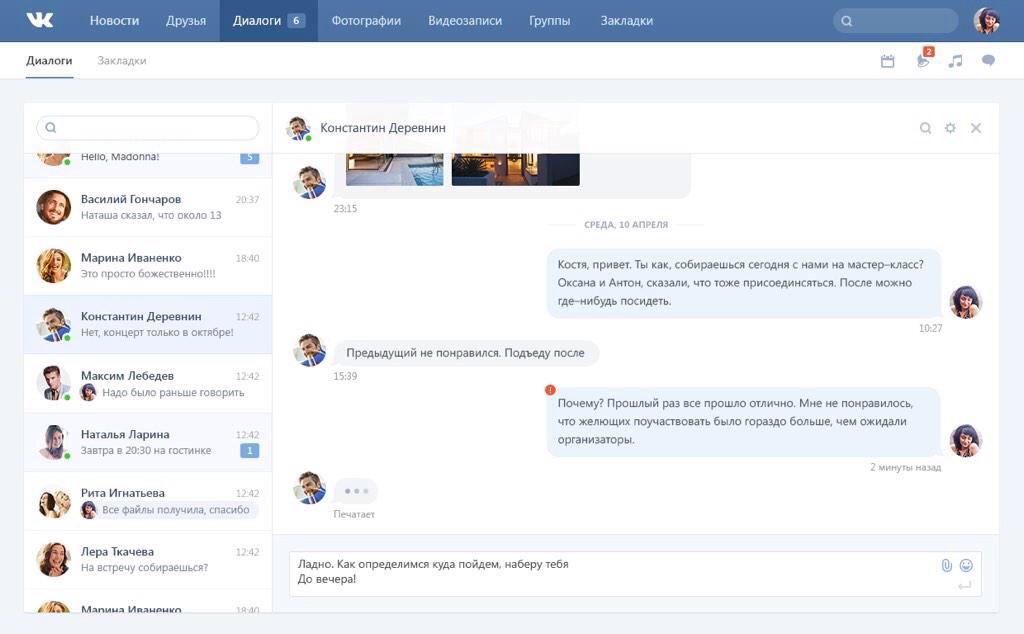
В приложении ВКонтакте полностью изменился дизайн. Что нового
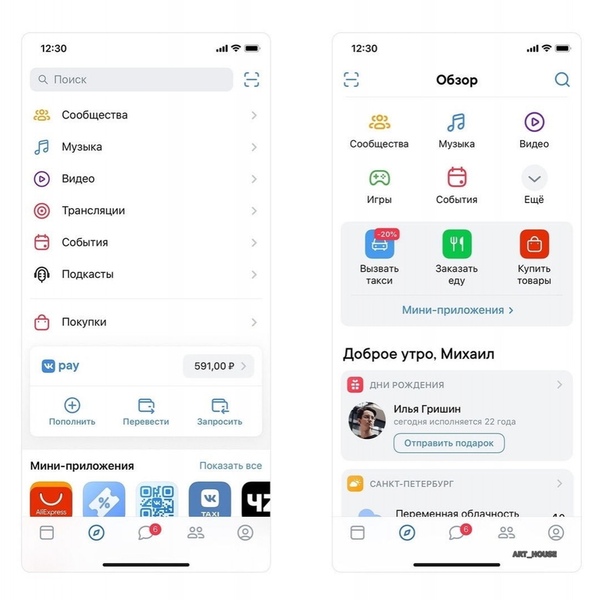
ВКонтакте выпустила новую версию мобильного приложения с обновлённым дизайном и навигацией.
Дизайнеры уменьшили количество голубого цвета, убрали лишние разделители, изменили шрифты и вкладки в нижней части экрана.
Вкладку Новости объединили с интересными записями и уведомлениями. Между ними можно переключаться с помощью свайпов вправо и влево.
Между ними можно переключаться с помощью свайпов вправо и влево.
Страницу с поиском заменили на вкладку Обзор. На ней находятся мини-приложения, VK Pay, сообщества и стриминговые сервисы.
Кнопка с сообщениями осталась на своём месте, в центре. Далее расположились вкладки с друзьями и профиль.
Масштабное обновление отвечает потребностям нашей аудитории и показывает, каким мы видим будущее ВКонтакте в ближайшие несколько лет. Через новый дизайн мы закладываем фундамент для развития всей экосистемы ВКонтакте.
Андрей Рогозов, глава ВКонтакте
ВКонтакте начала тестировать редизайн в октябре 2019 года. Спустя три месяца компания опросила 100 тысяч пользователей, которые перешли на новый дизайн. 71% проголосовавших отметили, что новая версия им нравится больше прежней.
Обновление распространяется постепенно. В ближайшие недели новый дизайн станет доступен всем пользователям.
🤓 Хочешь больше? Подпишись на наш Telegram.
Илья Сидоров
@ilyasidorovРедактор новостей. Люблю велосипеды, кроссовки, нетфликс и подкасты.
- До ←
Рассказываю, зачем нужен WeChat. Не зря им пользуется миллиард китайцев
- После →
Как выглядел Photoshop 30 лет назад
50+ бесплатных видео-уроков для ВКонтакте
Вконтакте — одна из крупнейших социальных сетей в рунете. По данным 2017 года в ней зарегистрировано более 460 миллионов аккаунтов. Страницы VK ежедневно посещает 80 миллионов пользователей. Только представьте, насколько огромна эта аудитория.
По данным 2017 года в ней зарегистрировано более 460 миллионов аккаунтов. Страницы VK ежедневно посещает 80 миллионов пользователей. Только представьте, насколько огромна эта аудитория.
Там, где есть большая аудитория с хорошей вовлечённостью, всегда есть покупатели и клиенты для любого бизнеса. Чтобы научиться их находить, нужно знать, как работает социальная сеть и как продвигать продукты в ней.
На этой странице мы собрали десятки полезных видеоуроков о ВК. Этих вебинаров хватит, чтобы понять, как работает социальная сеть, какие методы продвижения можно применять, как оформлять сообщества и аккаунты, чтобы они приносили выгоду бизнесу. Однако, чтобы научиться полноценно продвигать товары и услуги в VK, собранной здесь информации не хватит. К освоению направления лучше подходить комплексно. В этом вам помогут курсы. Мы собрали лучшие образовательные программы вот здесь — обучение продвижению вконтакте: обзор топовых курсов 2020 года. Выбирайте программу и начинайте освоение полезных для себя и бизнеса скиллов.
Продвижение вконтакте Texterra
Развёрнутый урок по созданию и развитию сообщества в социальной сети. Как создать, оформить и продвинуть сообщество VK.
Как вести сообщество вконтакте
Евангелист вконтакте Александра Черкас рассказывает о бесплатных инструментах, оформлении сообществ и контента, коммуникации.
Продвижение: от стратегии до продаж
Полный пошаговый разбор продвижения сообществ в VK, а также набор навыков, который необходим специалисту для старта работы.
Как искать клиентов вконтакте
Как подбирать аудиторию и работать с ней, как использовать таргетинг для поиска новых подписчиков и клиентов, и ещё много интересного.
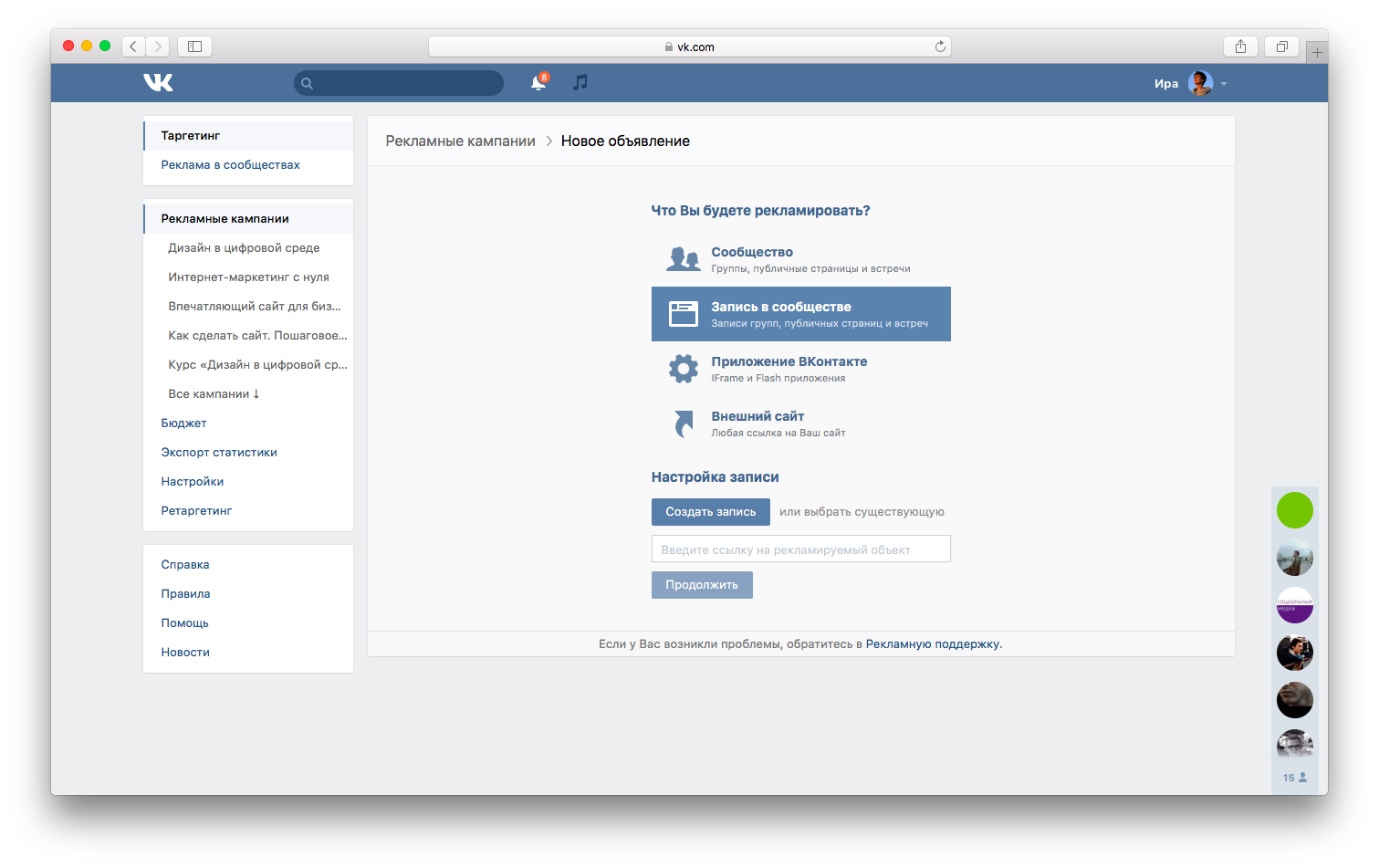
Обзор возможностей рекламы VK
Разбор функционала рекламного кабинета вконтакте: как создавать рекламные кампании, правильно их настраивать и оптимизировать.
Мастер-класс по продвижению вконтакте
Пошаговая инструкция: как правильно оформить подготовить аккаунты к продвижению и запустить необходимые задачи в SocialHammer.

Продвижение личной страницы в VK
Продвижение личной страницы вконтакте с помощью рекламы, новый функционал социальной сети. Мастер-класс по настройке.
Кейс раскрутки паблика в VK
Эксперимент длиною в год. Обычный парень рассказывает о своём опыте бесплатной раскрутки тематической группы вконтакте и показывает результаты.
Контент-план и продвижение в VK
Как продвигать онлайн-школу или другой бизнес через соцсети, чтобы были продажи и заявки от клиентов: что и в каком формате постить.
Как бесплатно продвигать группу в VK
Бесплатное продвижение вконтакте: что сделать до начала продвижения, как подготовиться к запуску. Немного о доходах с сообществ.
Виджеты для сайтов для раскрутки групп
Виджеты для сайтов, что это такое и как использовать для раскрутки сообществ. Как связать сообщество в социальной сети с сайтом.
Как оформить продающую группу
Короткий урок об оформлении продающей группы.
 Как сделать так, чтобы группа продавала на примере реального сообщества.
Как сделать так, чтобы группа продавала на примере реального сообщества.Повышение активности в сообществе
Использование сервиса SMMGAME для развития активности аудитории в сообществах вконтакте. Полезный функционал для геймификации активности в группе.
Как назвать группу вконтакте
Как писать названия для групп: 9 полезных советов от опытного SMM-специалиста. Запросы, ориентиры и как делать не нужно.
Способы раскрутки группы вконтакте
Все методики продвижения группы, увеличения числа подписчиков: что нужно делать, и как раскручивать группу не стоит.
Раскрутка группы вконтакте с нуля
Несколько рабочих способов продвижения группы VK и как делать не нужно, если вы хотите получить живых подписчиков и прибыль с сообщества.
Конкурсы и рассылка VK
Что такое конкурсы и как их использовать для развития сообщества. Конкурс + рассылка — рабочая комбинация для улучшения вовлечённости.

Как раскрутить группу в ВК
Полезный видеоурок для новичков в SMM. Что такое вовлечённость и охват аудитории, от чего они зависят и как улучшить эти показатели.
5 способов раскрутки групп в VK
Как продвигать товары и услуги в сообществах в VK: оптимизация сообществ и подготовка к продвижению, меню и товары, таргетинговая реклама.
Продвижение вконтакте для бизнеса
Тренды SMM в 2020 году. Запись с конференции по маркетингу. Почему VK для продвижения бизнеса использовать нужно и как это делать правильно.
Новые возможности VK
Особенности социальной сети и чем она хороша в части продвижения бизнеса. Новые возможности и особенности, которые появились в 2020 году.
Продвижение бизнеса через вконтакте
Евангелист вконтакте Александра Черкас расскажет про продвижение бизнеса через вконтакте: цели, форматы контента, таргетинг, модели работы.
Вконтакте для продаж и бизнеса
Александра Черкас из студии Skillbox рассказывает о VK для бизнеса.
 О рекламных форматах, возможностях таргетинга и ретаргетинга.
О рекламных форматах, возможностях таргетинга и ретаргетинга.Вконтакте как платформа для бизнеса
О продвижении контента: форматы, таргетинг, модели закупки и особенности работы с ними + цели и задачи рекламных кампаний.
Рекламные форматы вконтакте
Какие бывают рекламные форматы, какие настройки таргетинга и ретаргетинга, модели закупки рекламы применять во вконтакте.
Таргетированная реклама в VK за копейки
Мастер-класс по настройке левого рекламного блока VK под меню, как её оптимизировать, чтобы минимизировать расходы на продвижение.
Настройка таргетированной рекламы в VK
Всё об аудитории BK, как наполнять бизнес-сообщества, а также форматы продвижения: как настраивать таргетинг и оптимизировать рекламу.
Основы настройки таргетинга VK
Рекламный кабинет VK, подбор аудитории для таргетинга, правильные объявления, аналитика рекламных кампаний и контроль эффективности.

Таргетированная реклама вконтакте
Последние нововведения в социальной сети, правила настройки таргетинга, использование рекламы в совокупности с другими инструментами продвижения.
Таргетированная реклама вконтакте
Разбор рекламного кабинета вконтакте. Как создать рекламное объявление и включить вкладку таргетированной рекламы.
Таргетинг VK в 2020 году
Обучение таргетированной рекламе ВКонтакте бесплатно. Все форматы и настройки таргетинга. Подбор аудитории по географии, интересам и так далее.
Таргетинг VK 2020 году — урок 2
Как создать правильный рекламный пост: выбор формата, подбор изображений, разработка текста, графика для рекламы в VK.
Ретаргетинг вконтакте
Как вернуть ушедшего клиента или что такое ретаргетинг вконтакте и как его настроить. Пиксель, динамический ретаргетинг, работа с аудиторией.
Настройка ретаргетинга
Ретаргетинг — инструмент, которые помогает вернуть пользователя для повторного обрущения.
 Смотрите, как его использовать.
Смотрите, как его использовать.Как настроить ретаргетинг
Мастер-класс по настройке ретаргетинга с сайта во вконтакте. Используйте пиксель, чтобы вернуть пользователя для повторного обращения.
Арбитраж трафика в VK
Как использовать ретаргетинг для монетизации трафика, ушедших с сайта без покупки. Смотрите, как настраивать ретаргетинг на эту аудиторию.
SEO-продвижение группы вконтакте
Что делать, чтобы группа появилась на первых страницах поисковиков яндекс и google. Как подбирать запросы и как оптимизировать сообщество.
Как вывести сообщество в топ поисковиков
Почему и когда группа лучше, чем сайт или лендниг и в каких сферах это актуально. Что делать, чтобы попасть в топ поисковых систем.
SEO-оптимизация группы VK
Мастер-класс по оптимизации сообществ в VK, чтобы получать естественный трафик из поиска и конвертировать посетителей в клиентов.
Раскрутка группы во вконтакте
Начало оптимизации сообщества в VK.
 Как оформлять и какие тексты использовать, чтобы оказаться в топе поисковых систем.
Как оформлять и какие тексты использовать, чтобы оказаться в топе поисковых систем.6 сервисов для ведения сообществ VK
Топ-6 полезных сервисов для групп вконтакте. Выбирайте для себя необходимые приложения: от поиска популярных записей до оформления и продвижения.
Приложение для автопостинга
SMM-посты — приложение, которое поможет создавать качественные посты для сообществ любой тематики. Мастер-класс по использованию сервиса.
Квиз вконтакте
Что такое квиз и как интегрировать такой формат в своё сообщество вконтакте. Мастер-класс от опытного SMM-специалиста.
Бесплатный конструктор обложек
Берите на вооружение бесплатный сервис для создания обложек для меню вконтакте. Разбор интерфейса на реальном примере.
25 способов увеличить число подписчиков
Все способы привлечения новых подписчиков в сообщества вконтакте. От простого приглашения до использования специальных сервисов.

Реклама вконтакте с низкими бюджетами
Как оптимизировать рекламные кампании и какие инструменты рекламы вконтакте помогут пережить кризис и нарастить обороты с минимальными бюджетами.
Как получать отчёты по сообществам
Как включить еженедельную отправку отчётов со статистикой активности аудитории и получать советы по успешному продвижению сообществ.
Оригинальный источник трафика
Необычный источник трафика в VK. Очень нестандартный подход к продвижению продуктов в социальной сети, смотрите и применяйте на практике.
Накрутка подписчиков и лайков
Накрутка подписчиков и лайков вконтакте. Когда это нужно делать, а когда категорически нельзя. В каких случаях это принесёт пользу.
Как накрутить живых подписчиков в VK
Краткий обзор сервиса SocKit, что это такое, как и когда использовать, и когда лучше отказаться от такого метода развития сообщества.
Как научиться продвигать группы и аккаунты в VK
Начало пути — понимание
Для начала нужно определиться, хотите ли вы на самом деле заниматься продвижением в VK. Иногда желание освоить продвижение обосновано потребностями бизнеса, когда бюджетов на специалиста нет и нужно делать самому. Если так, то решение принято само собой. Если же вы планируете оказывать услуги продвижения в ВК другим бизнесменам, всё немного сложнее. Нужно понять, интересно ли вам это и отталкиваться от этого. Для понимания, почитайте наши материалы:
Иногда желание освоить продвижение обосновано потребностями бизнеса, когда бюджетов на специалиста нет и нужно делать самому. Если так, то решение принято само собой. Если же вы планируете оказывать услуги продвижения в ВК другим бизнесменам, всё немного сложнее. Нужно понять, интересно ли вам это и отталкиваться от этого. Для понимания, почитайте наши материалы:
Статьи подробно описывают работу SMM-специалиста и принципы продвижения.
Развитие — изучение основ и углубление в направление
Если вы ознакомились с материалами и не испугались трудностей, которые могут возникнут, значит, все круто и можно начинать изучение. Для старта освоения SMM в VK создана страница, на которой вы сейчас находитесь. Мы собрали здесь полезные бесплатные онлайн-уроки по вконтакте. Просматривая их вы возьмете основы. Также посмотрите материалы из блога по узким вопросам:
Такое бесплатное обучение продвижению вконтакте полезно для старта. Вы углубитесь в направление, поймёте, как всё работает и даже сможете самостоятельно развивать сообщества и аккаунты в социальной сети. Но есть тонкости, которые сложно освоить самостоятельно: оптимизация рекламных кампаний, взаимодействие с блогерами, оформление сообществ. Освоить это всё трудно, потому что социальная сеть очень динамичная. Меняется интерфейс, меняются принципы работы и правила оформления.
Но есть тонкости, которые сложно освоить самостоятельно: оптимизация рекламных кампаний, взаимодействие с блогерами, оформление сообществ. Освоить это всё трудно, потому что социальная сеть очень динамичная. Меняется интерфейс, меняются принципы работы и правила оформления.
Как получить самую актуальную информацию — полноценное освоение
Бесплатное обучение рекламе во вконтакте — это хорошо. Но есть одно «НО» — не все уроки на этой странице остаются актуальными. Некоторые из них уже устарели или устареют через пару месяцев. Чтобы получить актуальную информацию от профессионалов, лучше всего обратиться к курсам по продвижению вконтакте. Диджитал-школы собирают самую актуальную информацию и преподносят её в понятном виде. Вы получаете образование с поддержкой опытных менторов и диплом + на выходе вам помогут устроиться на работу.
Решать, как учиться, только вам. Но учитывайте тот факт, что самостоятельное обучение почти всегда затягивается на годы. Мотивация постепенно угасает, не хватает бесплатных материалов, пропадает интерес. Возможно правильнее сразу пойти учиться в диджитал-школу. Там и мотивация, и готовая систематизированная образовательная база, и поддержка менторов. Быстрее освоите, быстрее заработаете. Вложения в образование окупаются быстрее любых других инвестиций. Попробуйте, а мы поможем найти подходящий курс.
Возможно правильнее сразу пойти учиться в диджитал-школу. Там и мотивация, и готовая систематизированная образовательная база, и поддержка менторов. Быстрее освоите, быстрее заработаете. Вложения в образование окупаются быстрее любых других инвестиций. Попробуйте, а мы поможем найти подходящий курс.
Если у вас есть вопросы или в подборке чего-то не хватает, напишите об этом в комментариях, мы ответим, как только увидим.
сколько стоит оформление ВК-группы у фрилансеров
Сервис YouDo.comпредоставляет услуги фрилансеров, связанные с созданием групп Вконтакте. Чтобы недорого оформить заказ на создание дизайна группы, вам достаточно сделать заявку с указанием ваших цен и требований у нас на сайте либо оставить свой номер телефона на этой странице.
Структура оформления паблика в сети vkontakte
Публичные страницы и сообщества в социальных сетях представляют собой объединения людей в группы на основании каких-то общих признаков. Группы Вконтакте, в которые люди вступают, оформлены специальным образом и должны содержать следующие элементы:
- Аватар группы
- Меню
- Контактную информацию
- Темы, разделы, обсуждения
- Контент
Администратор сообщества может изменять существующие посты и темы, добавлять и удалять участников группы, модерировать содержание контента.
Каким должен быть дизайн паблика в социальной сети?
Надо понимать, что сообщества ВК зачастую выполняют довольно важные представительские и торговые функции, например, в тех случаях, когда паблик создан как интернет-магазин или для популяризации информационного ресурса. В таких случаях оформление группы должно соответствовать следующим требованиям:
- Быть привлекательным для посетителей паблика
- Представлять собой хорошую платформу для рекламы
- Давать достаточно информации для членов группы
Заказывать оформление группы Вконтакте лучше всего у профессионального web-дизайнера, способного не только оформить паблик в соответствии с необходимыми требованиями, но и рассчитать то, как дизайн страницы будет влиять на популярность группы.
Оформление вики-страницы для группы в VK
Wiki-страница представляет собой реализацию возможности оформления структуры и меню группы с помощью простейшего аналога html. При работе с ней вы можете дополнить дизайн содержания картинками, гиперссылками, красивыми шрифтами и анимацией. Такая страница даёт достаточно много возможностей для оформления описания, тем не менее, можно выделить несколько основных шаблонов создания меню для групп в соц. сетях с помощью wiki-страницы:
Такая страница даёт достаточно много возможностей для оформления описания, тем не менее, можно выделить несколько основных шаблонов создания меню для групп в соц. сетях с помощью wiki-страницы:
- Текстовое меню
- Графическое меню
- Оформленное меню
Несмотря на то, что работать с такой разметкой значительно проще и удобнее чем с html, созданием качественной вики-страницы для паблика должен заниматься человек, владеющий некоторым набором профессиональных навыков.
На YouDoвы можете не только сделать заказ на разработку нового оформления, но и на изменение уже существующего, если он вас не устраивает.
Цена на оформление группы Вконтакте зависит от вас: вы сами устанавливаете стоимость услуг фрилансера и на ее основании договариваетесь с заинтересованным исполнителем.
Сервис YouDo.comгарантирует достоверность информации о сотрудничающих с нами фрилансерах, которая представлена на нашем сайте. Удостовериться в качестве услуг исполнителей YouDoможно почитав отзывы, оставленные другими заказчиками. Отзывы находятся на сайте в профиле каждого исполнителя.
Отзывы находятся на сайте в профиле каждого исполнителя.
Рекомендации музыки вконтакте. Вконтакте выпустило обновленное мобильное приложение Как отключить рекомендации вконтакте
Они получили новый дизайн, где больше нет бокового меню, новый раздел с лентой рекомендаций, а в будущем компания собирается запустить платформу для создания лонгридов внутри соцсети. провёл сутки с новым приложением и пообщался с представителями компании о том, как теперь всё будет работать.
В веб-версии соцсети у ленты новостей уже был раздел «Рекомендации», но его контент не синхронизирован со вкладкой поиска в приложении, где работает новый алгоритм. Кроме того, контент во вкладке визуально группируется: фотографии и видео укладываются плиткой, записи с длинными текстами занимают больше пространства и выделяются.
Примерно по половине записей можно сразу сказать, как они попали в рекомендации — в основном из-за того, что их лайкнули или прокомментировали друзья. Другая половина попадает неведомым образом: мне алгоритм в топе рекомендаций показал несмешное (хотя вроде как юмористическое) видео неизвестной девушки с 43 просмотрами и одним лайком даже не от друга.
В ленте есть и множество коротких текстовых записей, иногда встречаются публикации знаменитостей с верифицированными профилями (у меня это были Руслан Соколовский и Илья Варламов). В целом рекомендации оставляют впечатление более удобного для потребления контента инструмента, чем лента новостей или видеораздел. За счёт убранных не обязательных в данном случае элементов интерфейса контент вышел вперёд и стал более опрятным. По нажатию на карточку можно перейти в саму запись — там будет доступен весь привычный интерфейс и кнопка для быстрой подписки.
«ВКонтакте» называет свой алгоритм «Прометеем» (в древнегреческих мифах он приносил людям огонь): когда пост пользователя попадает в рекомендации, он получает метку в виде пламени на своей странице. Так можно будет понять, откуда пошёл поток новых комментариев и лайков.
Но в ленте рекомендаций работает не только «Прометей», который ищет что-то новое и поддерживает малоизвестных блогеров. Есть ещё два типа подбираемого контента: первый — персональные рекомендации, построенные на социальном графе пользователя, а второй — общие для «ВКонтакте» тренды.
Представители «ВКонтакте» рассказали, что «Прометей» умеет искать пользователей, подобным другим. Если соцсеть знает, что у пользователей популярен художник Дюран, она будет использовать собранные об их интересах данные, чтобы искать похожих на него блогеров.
Вместе с тем компания обещает, что будет бороться с плагиаторами, которые не производят свой контент, а зарабатывают популярность на краже его у других. Алгоритм будет искать оригинал и стараться показывать именно его, причём речь идёт о всех медиа — тексте, картинках и видео, поясняет Сергей Паранько, развивающий медиаплатформу соцсети: «Если кто-то взял чужой контент и начал на нём подниматься, то мы всегда проверим — а не был ли этот контент загружен кем-то ранее».
Косметика
В начале сентября ведущий дизайнер «ВКонтакте» Павел Князев анонсировал скорый редизайн мобильных приложений. В текущем виде приложения реализовано только половина из обещанного: лайки стали красными (выглядят гораздо сочнее, нажимать приятнее), кнопки стали более круглыми, перерисовано много иконок и, главное, в приложении больше нет бокового меню — есть только пять кнопок снизу.
Визуально это непривычно: разделы бокового меню теперь находятся под пятой кнопкой, и туда же спрятали музыку и видео: при прослушивании музыки придётся возвращаться именно в эту вкладку, чтобы переключать треки. Дизайн аудиоплеера пока прежний, а в видеоразделе до сих пор нет рекомендаций, которые появились на десктопе ещё в 2015 году — теперь все рекомендации только во вкладке поиска.
Лента новостей очень напоминает комбинацию Фейсбука и Инстаграма: с одной стороны, здесь есть разнокалиберный «тяжёлый» контент, выдача которого находится под управлением алгоритма. С другой — истории и быстрый доступ к их созданию по свайпу вправо. Но теперь у «ВКонтакте» есть не одна, а уже две алгоритмических ленты в соседних вкладках: новости и рекомендации.
Звучит непросто, тем более что полной синхронизации с десктопом мобильная версия не предполагает — ни в методах работы, ни в визуальном оформлении. Управляющий директор «ВКонтакте» Андрей Рогозов поясняет: веб давно ушёл на второй план, впереди — мобильные платформы, да и паттерны пользователей на них сильно различаются.
Платформа для лонгридов
Пока у «ВКонтакте» есть лишь старые возможности для создания записей — написание текстовых постов, съёмка фотографий, видео и историй с масками. Но до конца 2017 года соцсеть обещает запустить платформу для создания лонгридов, которые будут «корректно отображаться на всех устройствах».
Паранько пояснил, что платформа для лонгридов — это по сути редактор длинных записей с различными вложениями, который позволит публиковать внутри соцсети сложные форматы. Раньше паблики «ВКонтакте» использовали для этого wiki-разметку, но она, скорее всего, канет в прошлое — её не отключат, но развивать не будут. По описанию платформа будет напоминать то, что уже существует у Medium, Facebook и Telegram.
У Medium это каталог интересных статей, у Facebook — инструмент более богатой вёрстки текста, а у Telegram — примитивный редактор для публикации любых больших материалов с поддержкой быстрой загрузки через Instant View. Во «ВКонтакте» заявляют, что будут поддерживать инициативу AMP (этот стандарт используют Google и Twitter) для более быстрой загрузки своих материалов, в том числе встроенных на внешние сайты.
По задумке компании, для пользователя чтение внешних материалов и опубликованных через платформу не должно ничем отличаться — причём «умная» лента будет ранжировать такие записи выше, чем обычные ссылки, так как для пользователя контент будет загружаться быстрее. По статистике «ВКонтакте», за год работы «умной» ленты на неё перешло 85% пользователей.
Насколько корректным будет отображение на всех устройствах — пока вопрос. Ещё несколько лет назад в рамках аналогичной инициативы для медиа во «ВКонтакте» появились большие карточки у ссылок на материалы СМИ и других внешних сайтов — однако приложение соцсети для iPad до сих пор не умеет их корректно отображать.
Встроенный мессенджер
Ещё в августе 2014 года представители «ВКонтакте» во время специального мероприятия заявили о планах выпустить отдельный мессенджер для обмена сообщениями. Эти планы многократно повторялись источниками в СМИ вплоть до конца 2016 года, пока вопрос «Когда “ВКонтакте“ выпустит мессенджер» окончательно не стал мемом.
Неформально представители соцсети уже давно признают, что необходимость в отдельном мессенджере отпала. Теперь это закреплено в официальных пресс-релизах компании: она стала отдельно считать аудиторию «встроенного мессенджера ВКонтакте» — по последним данным, это 82 миллиона человек в месяц. Ежедневно соцсетью пользуется 97 миллионов человек.
Наверное, многие из нас замечали ВКонтакте вкладку «Возможные друзья» , но не каждый знает для чего она и как работает. Именно об этом и пойдет речь в данной статье.
Давайте взглянем, как выглядит вкладка «Возможные друзья» , возможно кто-то ее не замечал.
А многие ли, из тех, кто о ней знает, догадались, как работает эта функция, и по какому принципу она определяет людей, с которыми мы, возможно, знакомы? Все очень просто. Откроем этот раздел и изучим его детальнее. Сделав это вы заметите, что большинство людей, которые там находятся — это те, с которыми мы общались, но не добавляли в друзья, либо у нас с ними есть общие друзья. Теперь уже немного понятнее каким образом работает данная функция, но это не все.
Теперь уже немного понятнее каким образом работает данная функция, но это не все.
Сначала данный список формируется, основываясь на людях, с которыми у вас есть общие друзья. Далее это целая цепочка. Выискиваются те пользователи, у которых в профиле указан тот же город, что и у вас, та же работа и прочие факторы. То есть, это умный алгоритм, который постоянно обновляет список ваших возможных друзей. Допустим, вы добавили кого-то в друзья и сразу же, из списка его друзей, найдутся те, у кого есть общие с вами друзья, и они будут предложены вам, как ваши возможные знакомые. Вот весь принцип работы раздела «Возможные друзья» .
Конечно, точную и достоверную информацию получить невозможно. Это знают только разработчики сайта ВКонтакте. Можно сделать предположение, что VK собирает обезличенные данные, которые привязаны к идентификатору, или покупает их у других сетей. Но это лишь предположение, и не стоит бояться, ваши личные данные не собираются.
Заключение
Надеемся, теперь вы разобрались в том каким образом работает эта функция. С помощью нее вы найдете своих давнишних знакомых или даже познакомитесь с людьми из своего города, учебного заведения.
С помощью нее вы найдете своих давнишних знакомых или даже познакомитесь с людьми из своего города, учебного заведения.
Польза умной ленты ВКонтакте
Согласно официальному заявлению представителей социальной сети ВКонтакте, большинство пользователей самостоятельно перешли на умную ленту. Среди пользователей есть и те, кто просто не выключил ее. Также согласно приведенной статистике, охват записей в среднем увеличился на более чем 20%, а количество целевых действий увеличилось на 50%.
Лента старого образца по-прежнему доступна для пользователей. Как и прежде, в нее попадают публикации от друзей и подписок в хронологическом порядке. При создании аккаунта ВКонтакте, умная лента включена по умолчанию. Отключить ее можно в разделе «Новости», деактивировав кнопку «Сначала интересные».
Алгоритм умной ленты ВК интересен, прежде всего, тем пользователям, которые подписаны на большое количество групп и страниц. Теперь им не нужно просматривать всю хронологию публикаций, чтобы найти наиболее интересные для себя новости и посты – достаточно включить кнопку «Сначала интересные», и алгоритм отобразит ту информацию, которая соответствует интересам пользователя. К слову, именно этот факт является причиной того, что соотношение отметок «Мне нравится» увеличилось на 50% с момента активации умной ленты.
К слову, именно этот факт является причиной того, что соотношение отметок «Мне нравится» увеличилось на 50% с момента активации умной ленты.
Стоит отметить, что алгоритм все время собирает и анализирует поведение пользователей социальной сети: он учитывает не только комментарии и отметки «Мне нравится», но и сотни других факторов, большинство из которых не раскрываются администрацией ВКонтакте. Среди известных можно отметить:
Поскольку интересы каждого человека разнятся, умная лента выстраивает контент в индивидуальном порядке, и течением времени она совершенствуется благодаря самообучающемуся алгоритму. В связи с этим, владельцам групп и сообществ ВКонтакте необходимо знать, как работает умная лента ВК и каким образом ее можно использовать для максимального охвата целевой аудитории и повышения лояльности к контенту.
Как работает умная лента ВКонтакте
Для пользователей социальной сети работа с алгоритмом ограничивается нажатием кнопки включения/выключения умной ленты. Владельцы и администраторы групп ВКонтакте, напротив, для популяризации своего ресурса и поднятия его рейтинга, должны заботиться о том, чтобы публикуемый контент, будь то фотографии, статьи, аудио- или видеозаписи, попадали в ранжирование и предлагались в ленте как наиболее интересный материал.
Владельцы и администраторы групп ВКонтакте, напротив, для популяризации своего ресурса и поднятия его рейтинга, должны заботиться о том, чтобы публикуемый контент, будь то фотографии, статьи, аудио- или видеозаписи, попадали в ранжирование и предлагались в ленте как наиболее интересный материал.
Главное, что должны знать администраторы группы – каким образом подготовить и оформить публикацию, чтобы она была подходящей для попадания в умную ленту ВК. Прежде всего, необходимо обратить внимание на сам контент. В частности, он должен быть уникальным, то есть публиковаться впервые, без каких-либо заимствований (даже свои, ранее опубликованные материалы будут признаваться алгоритмом как скопированный). Неизвестно, в какой степени учитывается уникальность контента, однако сами представители сети заявляют, что оригинальные посты показывается гораздо чаще повторяющегося материала. Среди не менее важных условий подготовки контента можно выделить:
- Формат публикации. Выделяются короткие и длинные материалы, с наличием аудио- и видеоматериалов, фотографий, ссылок, документов и т.
 д. Суть в том, что человеку будет показываться преимущественно то, на что они чаще всего обращает внимание. К примеру, если он чаще всего реагирует на различные подборки из фотографий кошек, аналогичный материал всегда будет в приоритете, пока алгоритм не заметит каких-либо изменений и не среагирует на них; и напротив, если человек предпочитает длинные посты, они будут показываться чаще.
д. Суть в том, что человеку будет показываться преимущественно то, на что они чаще всего обращает внимание. К примеру, если он чаще всего реагирует на различные подборки из фотографий кошек, аналогичный материал всегда будет в приоритете, пока алгоритм не заметит каких-либо изменений и не среагирует на них; и напротив, если человек предпочитает длинные посты, они будут показываться чаще. - Высокое визуальное качество постов. Фотографии и картинки с плохим разрешением (менее 700px) не ранжируются или плохо ранжируются в умной ленте. Также и с видео. Это делается для того, чтобы у пользователя в ленте было максимально эстетично.
- Возможность комментирования записей. Обратная связь пользователей – признак заинтересованности. Если комментарии закрыты, у записи гораздо меньше шансов попасть на верхние позиции ранжирования. Если администратора беспокоит наличие нецензурной лексики и оскорблений в комментариях под постами, их можно легко пресечь при помощи фильтров.
- Количество записей в сутки.
 Это плохие новости для тех, кто ежедневно публикует большое количество материала: в приоритете умной ленты нечастые, но качественные записи. И напротив, чем больше активности на стене группы, тем меньше охвата аудитории будет в итоге. Рекомендуемая периодичность выкладывания постов – не более одного поста в течение 3-4 часов.
Это плохие новости для тех, кто ежедневно публикует большое количество материала: в приоритете умной ленты нечастые, но качественные записи. И напротив, чем больше активности на стене группы, тем меньше охвата аудитории будет в итоге. Рекомендуемая периодичность выкладывания постов – не более одного поста в течение 3-4 часов.
Помимо соблюдения данных условий при составлении и публикации контента, администраторы сообществ должны тщательно следить и анализировать статистику, наблюдать за реакцией пользователей на разные виды формата публикаций и выстраивать стратегии таким образом, чтобы предлагаемый материал удовлетворял не только предпочтения аудитории, но и соответствовал параметрам алгоритма. В совокупности это приведет к тому, что лента новостей каждого пользователя станет более интересной и привлекательной, а значит, ВКонтакте, во-первых, улучшит свои позиции и сможет привлекать гораздо больше инвестиций бизнеса в рекламу; во-вторых, заставит авторов более серьезно относиться к интересам подписчиков.
Как попасть в умную ленту ВКонтакте
Как уже отмечалось выше, умная лента – алгоритм, созданный специально для формирования более интересной новостной ленты пользователя. Иерархия постов здесь, в отличие от стандартной хронологической последовательности, зависит от степени полезности опубликованного материала и его способности заинтересовать пользователя.
Помимо этого в ленте человека иногда появляется рекомендуемые посты, которые, согласно данным алгоритма, могут представлять интерес. Такое предположение делается, естественно, на основании ранее собранных и проанализированных данных. При этом подобные посты могут быть опубликованы в сообществе, на которое человек не подписан. Другими словами, алгоритм формирует подобие персональной поисковой выдачи в рамках социальной сети. В связи с этим задачи администраторов групп, желающих попасть в умную ленту, должны быть направлены на улучшение качества контента:
- Во-первых, чтобы посты были выше публикаций других групп.

- Во-вторых, чтобы не только подписчики, но и случайные люди, интересующиеся схожей тематикой, могли получать записи группы в качестве рекомендаций.
В совокупности эти действия играют на пользу статистики сообщества, увеличивая охват просмотров и подписавшихся людей.
Основные факторы попадания в умную ленту ВК
Выше были описаны факторы, позволяющие выводить записи группы в умную ленту. Однако выполнение этих условий не дает стопроцентной гарантии успеха. Немаловажную роль здесь также играет поведение целевой аудитории. В частности, сюда относятся следующие параметры:
Стоит отметить, что действуют эти факторы ограниченное количество времени: чем больше соберет пост реакций пользователей в течение суток после публикации, тем больше вероятностей, что он окажется в умной ленте. Другими словами, запись месячной и даже трехдневной давности, даже если она резко начнет набирать популярность, не сможет претендовать на ранжирование алгоритмом.
Среди типовых постов, которые, по статистике, чаще всего попадаются в умной ленте, можно отметить записи с текстом и прикрепленным видеоматериалом (одним или несколькими), текст с опросом или голосованием, подборка картинок и фотографий в высоком разрешении и т. д.
д.
С недавних пор во ВКонтакте появилась возможность писать статьи, используя внутренний редактор. Согласно распространенному мнению, текстовые материалы, предназначенные для длительного чтения, имеют приоритетность в ранжировании умной ленты. Такое предположение связано с тем, что большие статьи наиболее часто попадаются в рекомендации, увеличивая естественное увеличение не только охвата целевой аудитории, но и подписчиков группы.
Умная лента в Instagram
Внедрение умной ленты в Instagram связано с тем, что приложение было выкуплено крупнейшей социальной сетью Facebook, где уже много лет практикует ранжирование новостной ленты по степени заинтересованности постами со стороны пользователей. Другими словами, инстаграм теперь показывает только тот контент, который получает наибольший отклик аудитории. В результате новшеств, изменению подверглись не только условия ранжирования, но и общий уровень вовлеченности подписчиков – у многих популярных аккаунтов заметно снизился охват.
Принцип формирования умной ленты в Instagram следующий: алгоритм, исходя из индивидуальных особенностей аккаунта пользователя, подбирает наиболее интересный материал. В частности, здесь учитывается: активность пользователя (лайки, комментарии), реальное географическое местоположение и т. д. Несколько пользователей могут быть подписаны на одинаковые профили, однако хронология отображения постов будет отличаться для каждого из них: у одного человека фотография будет находиться в приоритете и ранжироваться выше, чем у другого пользователя.
При публикации фотографии в Instagram, алгоритм показывает ее малой части подписчиков (около 10-20%). Если отклик аудитории будет высокий, фотография продвинется на еще больший охват и, выдержав «экзамен», продвигается дальше. Благодаря этому профили с накрученными подписчиками (не проявляющими активность) теряют популярность и охват аудитории.
- востребованный интересный контент;
- разнообразие;
- возможность найти новые источники информации.

В рекомендациях есть новые сообщества, отдельные посты с интересной информацией, и все они соответствуют вашим интересам и потребностям. Конечно, в нем встречается и реклама, но и в ней все сообщества, товары и услуги касаются только интересующих вас тем.
Ссылка на раздел находится справа от ленты новостей, почти сразу под вашим именем и фото. Первой строкой в этом меню как раз и значатся новости, а под ним – рекомендации. Кликнув по этой надписи, вы перейдете в раздел с рекомендованными постами.
Собственно, как попасть в рекомендации в ВК, внимательный пользователь поймет с первого взгляда. На вид это очень похоже на вашу ленту новостей – посты из разных пабликов размещены друг под другом. Они, так же, как и в новостях, отсортированы по времени публикации. Но, в отличие от новостей, здесь вы увидите только по одной записи из каждого сообщества. Именно записи и отбираются программой.
Кликая на пост, вы откроете его в режиме чтения, а переходя по ссылкам, посетите рекомендованные паблики, сможете просмотреть другую информацию в них и при желании – подписаться.
Если в ленте новостей отображаются посты только с тех групп на которые вы подписаны или с тех личных аккаунтов, которые у нас в друзьях, то в ленте «рекомендованные» — большей частью вы встретите посты со стены тех, кто еще не стал вашим другом или с тех сообществ в которых вы еще не состоите.
В сайт интегрирован сложный алгоритм, который ежеминутно «подсматривает» за вами, вашими друзьями и подписчиками. Учитывается любая активность: просмотр информации, комментарии, лайки, репосты на стену или в свой паблик, пересылка постов в личных сообщениях и т. д. Так программа выявляет ваши предпочтения и интересы, и на основании этой информации система выдает перечень записей, которые должны вам понравиться.
Сразу отмечу, что алгоритм работает на сайте не в целях слежки за вами, а именно для подбора важной информации. Переживать о сохранности личных данных и тайне переписки не стоит. Никакая информация, кроме приверженности той или иной тематике этой программой не сохраняется.
Да, ее можно настроить по личным предпочтениям, причем справится с этим даже человек, который на сайте впервые. Здесь нет никаких сложных меню, запомнить, как удалить рекомендации в ВК легко в первого раза. Простое меню автоматически появляется возле каждой записи. Чтобы развернуть его, наведите курсор на маленькую галочку справа от нее. Меню раскроется само. Вам останется только выбрать действие.
- Это не интересно. Пост просто скроется из виду. Если вы сразу же нажмете голубую кнопку «скрыть из ленты», записей из этого сообщества в рекомендациях больше не появится. Если на этом этапе вы передумаете, нажмите «отметить действие».
- Сохранить в закладках. Пост будет сохранен в разделе, найти который вы сможете по ссылке в меню слева.
- Пожаловаться. Если вы видите информацию, противоречащую нормам Уголовного Кодекса, несущую в себе оскорбления или любой негатив, вы можете . Кликните на строку соответствующую строку, затем выберите один из пунктов в открывшемся окне.
 Админ увидит это сообщение, проанализирует данные и примет соответствующие меры. К сожалению, вы не сможете ничего узнать о том, был ли наказан нарушитель.
Админ увидит это сообщение, проанализирует данные и примет соответствующие меры. К сожалению, вы не сможете ничего узнать о том, был ли наказан нарушитель. - Уведомлять о записях. Эта функция сродни подписке. Вам будут приходить оповещения о том, что в понравившемся вам сообществе появились новые публикации. Вы не пропустите их, как это бывает при переполненной ленте новостей. Эти уведомления приходят в «колокольчик» — который находится в верху по середине, если открыть вк на компьютере.
Когда вы решите отказаться от этих уведомлений, вы сможете сделать это следующим образом:
- перейти к уведомлениям, кликнув по иконке с колокольчиком в верхней части страницы;
- найти название записи из нужного вам сообщества;
- навести курсор на галочку напротив него;
- выбрать «Скрыть уведомление»;
- кликнуть по надписи «Не получать уведомления от» под сообщением о том, что сообщение скрыто.
Настройки для каждой записи и группы сохраняются автоматически и остаются неизменными, пока вы сами не перенастроите ленту. Вернуть записи в список рекомендаций можно, перейдя к фильтрам.
Вернуть записи в список рекомендаций можно, перейдя к фильтрам.
Для этого:
- кликните по значку воронки возле ссылки на новостную ленту в том же меню, где находятся рекомендации;
- найдите название группы;
- кликните по пустому белому кружочку напротив него, чтобы в нем появилась галочка;
- нажмите «сохранить».
Музыкальные рекомендации в ВК: как работает эта лента при подборе треков
Этот раздел работает по схожему принципу, но расположен он в другом месте. Чтобы войти в него откройте свою музыку. Здесь вы увидите четыре вкладки: моя музыка, плейлисты, рекомендации и обновления друзей. В третьей вкладке будут расположены треки, которые, по мнению робота ВК, вам пока не известны, но обязательно придутся по душе. Это отличная возможность узнать о новых аудиозаписях и исполнителях.
Находится этот раздел в правом меню, если у вас его нет, значит его нужно включить. Для этого идем в «настройки».
В открывшемся окне выбираем: Настроить отображение пунктов меню\ и выбираем пункт «Музыка» — ставим галочку напротив этого пункта и жмем «Сохранить». Теперь пункт «Музыка» — будет отображаться у вас в левом меню.
Теперь пункт «Музыка» — будет отображаться у вас в левом меню.
Алгоритм, на основе которого работают музыкальные рекомендации, учитывает:
- содержание треклиста пользователя;
- лайки и комментарии, оставленные пользователем с сообществах и на стенах других людей;
- репосты из сообществ и других личных страниц;
- репосты из личных сообщений и другую активность, связанную с музыкой или информации, к которой она прилагается.
Чем разнообразнее ваш треклист и стена, тем разнообразнее музыка (любое аудио) будет предлагаться вам в рекомендациях.
Важно! Некоторые пользователи отмечают несовершенства рекомендаций, что особенно касается музыки. По их мнению, им попадаются треки, далекие от их предпочтений. Такие же претензии предъявляют и те, кто регулярно читает рекомендованные посты. Однако такие жалобы единичны. Иногда виноват в это не алгоритм, а сам пользователь, который не в курсе тонкостей работы раздела «Рекомендации» в ВК, как работает эта лента и как выбирает треки.
К примеру, вы прочли интересную статью с красивыми фото, но не прослушали песню, которая была к нему прикреплена. Алгоритм учел ее, и треки, похожие на нее, теперь будут появляться в рекомендациях. Администрация ВК регулярно обновляет и совершенствует работу сайта. Вполне возможно, что ответ на вопрос о том, что такое рекомендации» в ВК, как работает эта лента, будет другим.
Социальная сеть ВКонтакте объединяет людей, и постоянно в нее внедряются различные алгоритмы, чтобы пользователям было удобнее находить своих друзей, родственников и просто знакомых людей, с которыми они могли несколько раз видеться, но при встрече не успели или не захотели добавиться в друзья друг к другу. Одним из способов быстро пополнить свой список друзей знакомыми людьми – это воспользоваться инструментом ВКонтакте «Возможные друзья». В рамках статьи рассмотрим принцип действия данного алгоритма, а также как им пользоваться.
Как посмотреть возможных друзей ВКонтакте
Чтобы посмотреть пользователей, которых социальная сеть ВКонтакте считает вашими потенциальными друзьями, достаточно перейти на своей странице в раздел «Друзья». В правом нижнем углу открывшейся страницы, под списками фильтрации текущих друзей, будет расположен блок «Возможные друзья».
В правом нижнем углу открывшейся страницы, под списками фильтрации текущих друзей, будет расположен блок «Возможные друзья».
Каждый раз, когда вы заходите на страницу, он формируется по-новому. В этом блоке выводится 5 человек, которых вы можете знать. Если вы хотите посмотреть больше возможных друзей, нажмите в данном блоке на кнопку «Показать всех».
После этого раскроется страница, на которой выводятся все пользователи, которые для вашей страницы определены в качестве возможных друзей. В зависимости от того, насколько активно вы пользуетесь своим аккаунтом ВКонтакте, а также от ряда других факторов, количество данных пользователей может различаться. Листайте страницу вниз, и новые предполагаемые друзья будут подгружаться автоматически.
Обратите внимание: Несмотря на то, что на данной странице сверху и справа имеются всевозможные фильтры, они никоим образом не позволяют фильтровать список возможных друзей. То есть, если вы воспользуетесь поиском сверху и, например, постараетесь найти всех возможных друзей с именем «Сергей», социальная сеть просто начнет искать пользователей с именем «Сергей» в своей базе данных, не ориентируясь на подобранный для вас список возможных друзей.
Как определяются возможные друзья ВКонтакте
Компания ВКонтакте не раскрывает алгоритмы, по которым формируется список возможных друзей для каждого конкретного пользователя. Однако наблюдения показывают, что явно список возможных друзей зависит от:
Важно заметить, что у пользователя нет возможности посмотреть, для кого он значится в качестве предполагаемого друга. То есть, данная информация не является взаимной для пользователей. Если вы видите, что пользователь ВКонтакте у вас выводится в качестве возможного друга, например, поскольку вы часто посещаете его страницу, это не значит, что у него вы будете выводиться в качестве друга. Конечно, за исключением ситуации, когда вы при посещении страницы проявляете на ней активность в виде лайков, репостов, комментариев и так далее.
10 заповедей владельца паблика или группы «ВКонтакте» | Публикации
Советы и рекомендации по social media, которые так или иначе связаны с «Вконтакте»
1. Легализуйтесь
Легализуйтесь
Только официальные паблики могут попасть в раздел «Статьи». Кнопка «Просмотреть», доступная официальным пабликам, в среднем на 20% увеличивает трафик на сайт и на 10% на паблик.
2. Привлекайте новую аудиторию
Постоянно вливайте в сообщество новую кровь. Пользуйтесь такими рекламными сервисами как KrutoTop.com , которые могут предоставить такой же таргетинг по полу, возрасту и географии как контекст ВК, но значительно дешевле. Для рекламы не требуются ни баннеры, ни создание юридического лица.
3. Используйте тематический контент
Тематический контент улучшает конверсию во вступивших. Виральная волна перепостов тематического контента дает в среднем на 10%-20% больше вступивших, чем волна с обычным популярным контентом.
4. Постите вовремя
Больше всего откликов получают посты, сделанные в середине
недели между 13:00 и 16:00. Самые важные посты, сделанные в это время, получат
наибольший охват.
Самые важные посты, сделанные в это время, получат
наибольший охват.
5. Планируйте постинг
Используйте системы, в которых можно заранее указать время выхода поста, такими как Buzzlike или Time2Post, они сэкономят до 20% Вашего времени. Но не злоупотребляйте, при слишком частом использовании таких систем ваша группа может быть заблокирована.
6. Знайте меру
Следите за количеством постов. Если информации будет мало, то пользователь забудет о вас, но если вы будете засорять новостную ленту, то с высокой вероятностью от Вашего паблика будут отписываться.
7. Анализируйте статистику
Более подробное изучение статистики поможет Вам качественно взаимодействовать с аудиторией. Используйте сторонние сервисы, как зарубежные так и российские, которые дают больше статистической информации в различных разрезах.
8. Используйте кросс-промо
Используйте кросс-промо
Подбирайте для кросс-промо сообщества одного уровня, так как трудно конкурировать за внимание пользователя с более качественным сообществом. Перелинковывая сообщества, Вы получаете активную аудиторию дружественного сообщества и делитесь своей.
9. Меньше текста.
Дочитав до этого пункта, Вы оказались в меньшинстве, так как подавляющее большинство людей не любит много читать. Используйте картинки.
10. Следуйте всем заповедям.
Только комплексный подход приведет к ожидаемому результату. Развивайтесь гармонично.
Томск ВКонтакте. Как устроены городские сообщества ВК — Сообщества
14 октября 2016 / Томский Обзор
Многие пользователи социальной сети ВКонтакте создают сообщества, которые раскручивают для личного удовольствия или дальнейшего получения дохода.
Томск не отстает в этом плане от опыта более крупных городов — некоторые местные паблики имеют порядка 100 тысяч подписчиков. В устройстве городских сообществ ВК разбирался Александр Мазуров.
Возможности платформы
ВКонтакте — самая популярная социальная сеть Рунета: более 80 000 000 пользователей заходят на сайт ежедневно. Поспорить с ВК в количестве посещений могут только поисковики Яндекс и Google, а также видеохостинг YouTube.
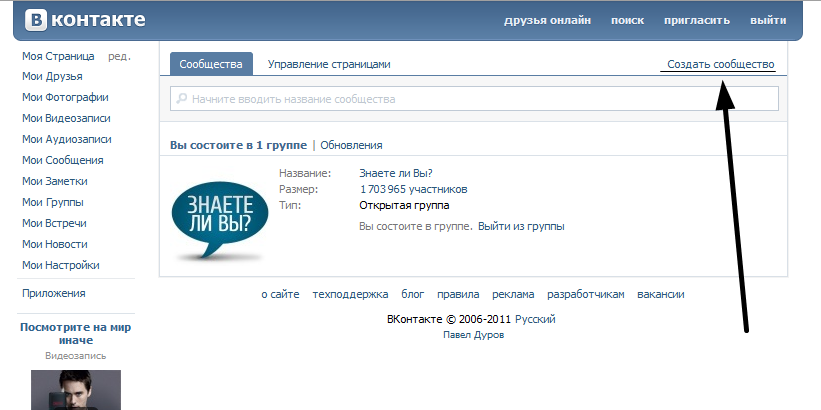
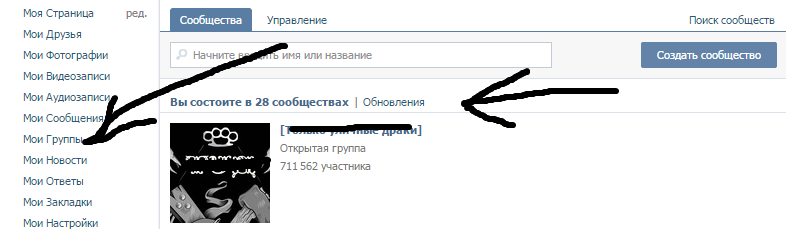
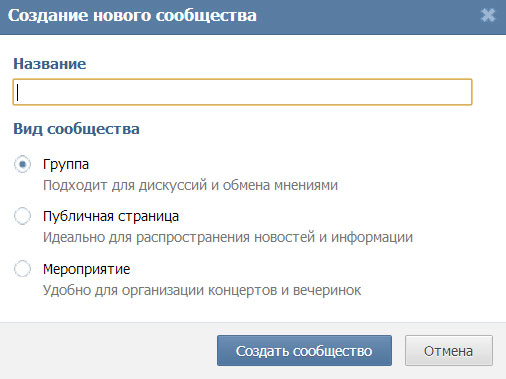
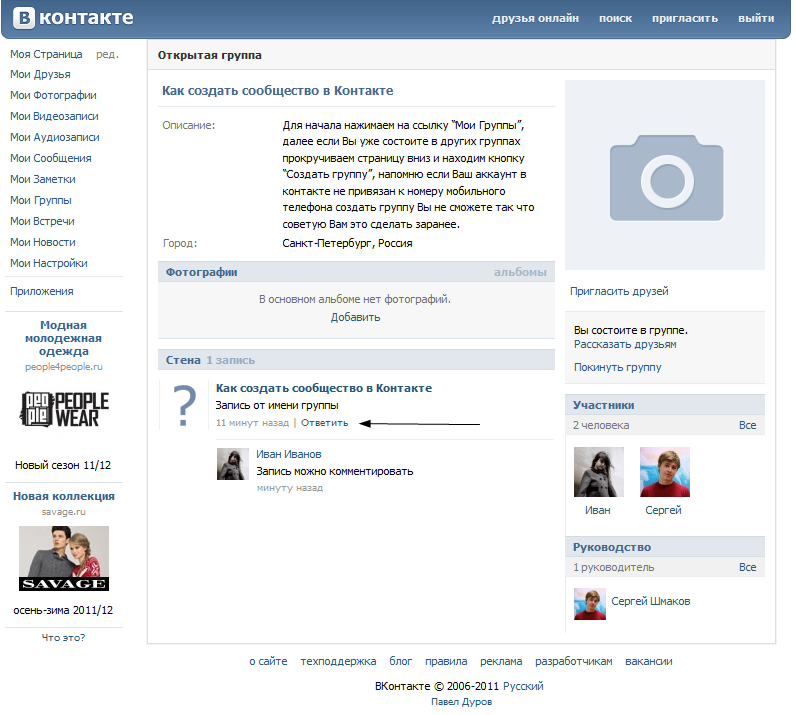
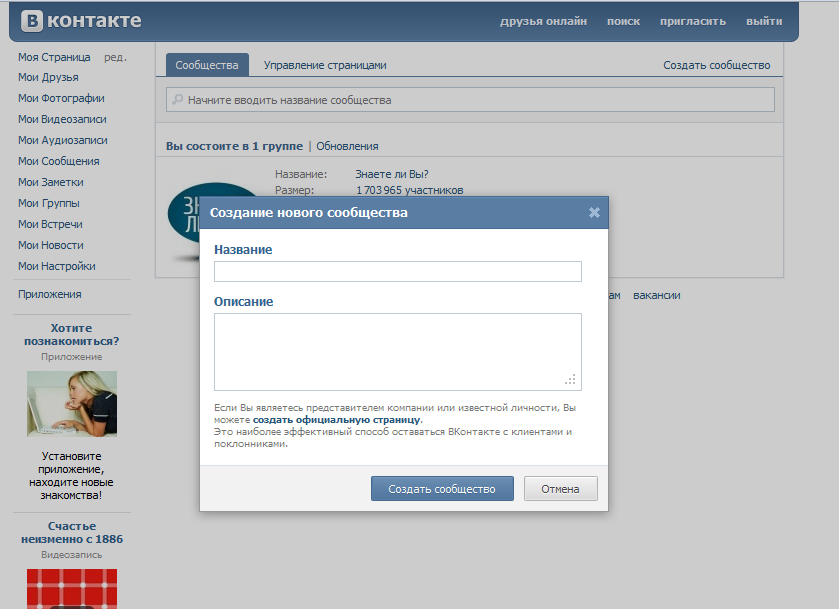
Создать собственное сообщество в ВК может каждый — для этого стоит открыть вкладку «Группы» и выбрать пункт «Создать сообщество». Всего социальная сеть предлагает выбор из трех видов объединений: непосредственно Группа («Подходит для дискуссий и обмена мнениями»), Публичная страница («Идеально для распространения новостей и информации») и Мероприятие («Удобно для организации концертов и вечеринок»).
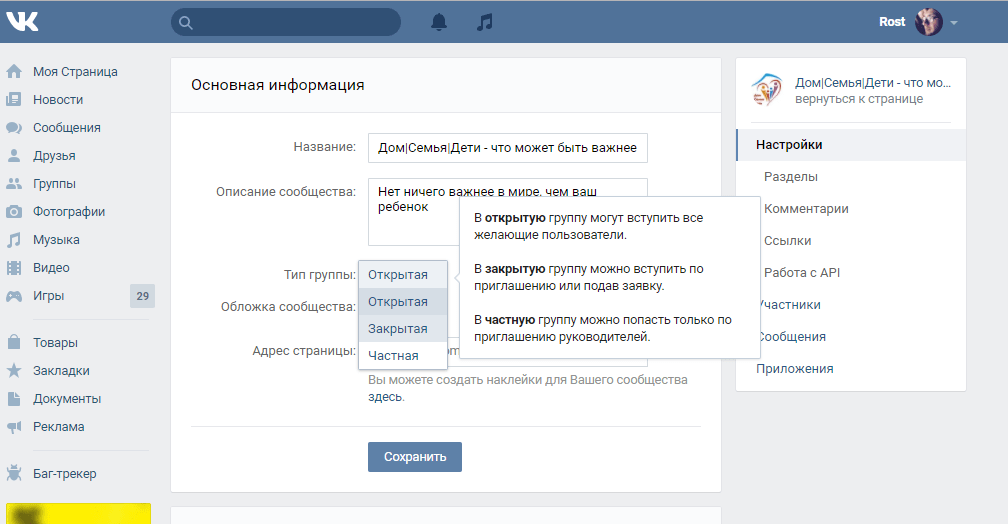
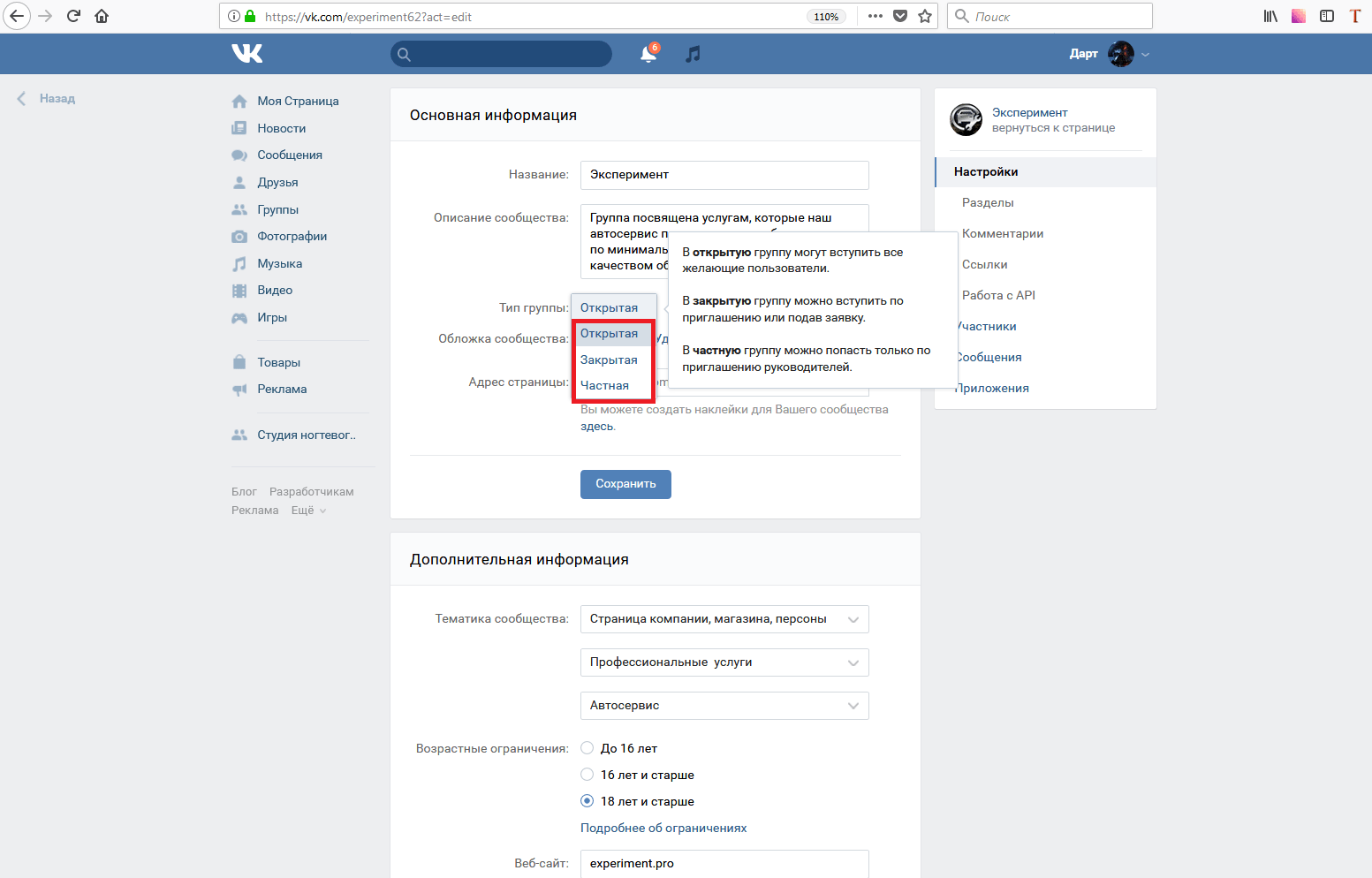
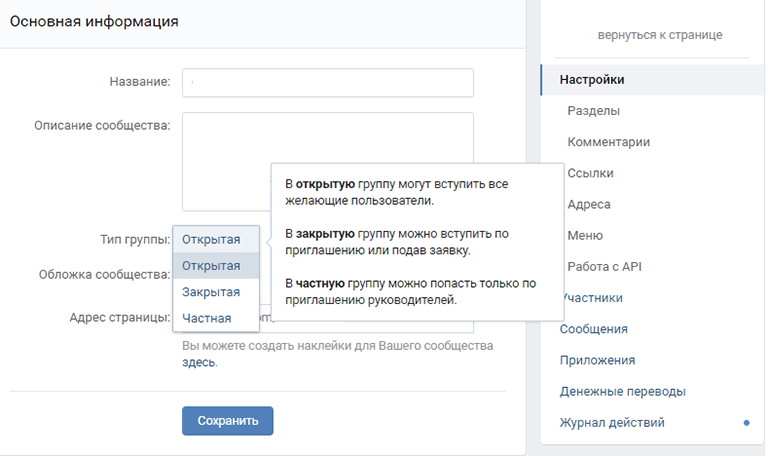
Группа и Публичная страница практически не имеют различий — в основе лежат косметические мелочи. Больше всего на просторах ВК распространены именно Группы, так как они появились с самого начала существования сети. Группа может быть открытой, закрытой и частной — разница кроется в настройках приватности. В открытую группу могут вступить все желающие — ее материалы видны всем. Закрытая принимает в свои ряды только после рассмотрения заявки или через приглашения администратора. Самая скрытый тип — это частная группа, которую нельзя найти через поиск и увидеть на страницах участников. Единственный способ попасть туда — получить персональное приглашение от администратора.
Больше всего на просторах ВК распространены именно Группы, так как они появились с самого начала существования сети. Группа может быть открытой, закрытой и частной — разница кроется в настройках приватности. В открытую группу могут вступить все желающие — ее материалы видны всем. Закрытая принимает в свои ряды только после рассмотрения заявки или через приглашения администратора. Самая скрытый тип — это частная группа, которую нельзя найти через поиск и увидеть на страницах участников. Единственный способ попасть туда — получить персональное приглашение от администратора.
Публичная страница выглядит как профиль одного из пользователей социальной сети: в группы вы вступаете, на страницу — подписываетесь. Оставлять записи на Публичной странице могут только администраторы — паблик исполняет роль представительства известной личности, бренда, коллектива или компании. При создании паблика будут предложены четыре возможных типа, построенных вокруг темы сообщества: Место или небольшая компания/Компания, организация или веб-сайт/Известная личность или коллектив/Произведения или продукция.
Особняком от предыдущих платформ стоит Мероприятие — его функция заключается в анонсировании того или иного события — всегда есть дата начала и завершения, место проведения. В отличие от предыдущих видов сообществ, в Мероприятие нельзя вступить или подписаться на него — вы можете только обозначить свою позицию относительно присутствия на нем (Точно пойду/Возможно, пойду/Не могу пойти).
Что внутри?
Помимо непосредственно создания сообщества, администратор наполняет его содержанием. Платформа ВК предлагает следующее деление сообществ по освещаемой теме: «Природа и путешествия»; «Спорт и здоровье»; «Девушки»; «Развлечения»; «Отдых»; «Авто/мото»; «Бизнес»; «Знакомства и общение»; «Семья и дом»; «Женские сообщества»; «Искусство, дизайн»; «Литература и поэзия»; «Наука и образование»; «Техника и IT»; «Общество»; «Философия и эзотерика»; «Товары и услуги»; «СМИ, реклама и PR»; «Региональные сообщества»; «Мода»; «Юмор»; «Молодёжные сообщества».
— Но в определенном городе есть своя разбивка региональных сообществ, — рассказывает Катерина Вострова, директор веб-студии «Гранат», — для Томска она выглядит приблизительно так:
— Авто
— События/мероприятия
— Доставки (продукты, суши, пиццы)
— Халявки (розыгрыши)
— Чаты/беседки
— Барахолки (отдам даром, продам, поменяюсь)
— Вакансии
— Отзывы (черные списки, репортажи тайных покупателей и тому подобное)
— Одежда и обувь местных магазинов и шоурумов
— Группы услуг (маникюр, педикюр, шугаринг и тому подобное)
— Официальные группы организаций, университетов, школ
— Тематические региональные паблики
— Лохотрон
— Основной популярностью в томском ВК пользуются так называемые региональные сообщества, — рассказывает Катерина. — В них охотно вступают томичи и надолго остаются там.
По мнению эксперта, самый популярный паблик города — «Регион 70». Несмотря на то, что он автомобильный, его направленность исключительно региональная: у «Региона» самый дорогой прайс на рекламное размещение на стене и все рекламные места раскупаются. На втором месте, по мнению Катерины, находится региональный паблик «Я из Томска» — стоимость размещения рекламы тут ниже, и места не всегда заняты.
Несмотря на то, что он автомобильный, его направленность исключительно региональная: у «Региона» самый дорогой прайс на рекламное размещение на стене и все рекламные места раскупаются. На втором месте, по мнению Катерины, находится региональный паблик «Я из Томска» — стоимость размещения рекламы тут ниже, и места не всегда заняты.
— На третье место я бы вынесла «Шесть рукопожатий Томск» (сообщество тоже является региональным, но скорее относится к комьюнити): хоть в томском ВК и есть паблики и с большим количеством участников, но по просмотрам и оживленности подписчиков «Шесть рукопожатий» стоит на одном месте с «Регионом». На четвертое место я бы поставила «Найдись в Томске» — группа, направленная на поиск людей. Раньше бы поставила «Халяву», но там проблема с легитимностью самого паблика и с правилами ВК.
По словам Катерины, пятое место в Томском ВК занимает «Черный Список», который появился не так давно, но очень быстро набрал популярность среди аудитории.
Помимо распределения сообществ по темам, стоит выделять их на уровне функций, которые они выполняют. Проанализировав паблики Томска, мы выделили следующие типы сообществ:
— Специализированные: группы для определенного сегмента аудитории (автомобилисты, военные, девушки/мужчины и другие). Ярким примером может служить группа «Регион 70», который позиционирует себя как «Автомобильный паблик г. Томска».
— Развлекательные: сообщества с фотографиями, мемами, легким и увеселительным содержанием. Например, группа «Подсмотрено Томск» публикует выбранные фотографии пользователей сетей ВК и Instagram.
— Комьюнити: сообщества, которые создают платформу для высказываний своих подписчиков. В группе «Подслушано в Томске» каждый может поделиться своей историей с другими подписчиками.
— Cообщества «из реальности»: сообщества на основе реально существующих брендов, мероприятий, фирм, редакций, основанные с конкретно-прикладной целью. Так, сообщество-Мероприятие«Выставка Street Vision» наполнено новостями, отчетами, историями вокруг выставочного проекта.
Так, сообщество-Мероприятие«Выставка Street Vision» наполнено новостями, отчетами, историями вокруг выставочного проекта.
— Новостные сообщества, цель которых — информировать подписчиков. Например, группа «Я из Томска» позиционирует себя как паблик оперативных новостей.
Самыми распространенными в Томске являются развлекательные, специализированные, новостные сообщества, а также сообщества «из реальности». Из них наиболее популярными среди аудитории оказались специализированные сообщества, сообщества «из реальности» и комьюнити.
На федеральном уровне замечена другая специфика — на лидирующие позиции становятся развлекательные сообщества общего характера, лишь за ними идут комьюнити и специализированные сообщества (у сообщества «MDK» — 7 039 822 подписчиков, у «Подслушано» — 3 358 819). Ситуация объясняется тем, что на локальном уровне более важными являются прикладные формации, связанные с реальностью. За развлечениями же пользователю всегда проще пойти в первичный паблик-миллионник, чем в существующий в каждом городе паблик-двойник. Редко у региональных сообществ с юмором получается удивить локальную аудиторию — все это в регионах уже видели, и локальная привязанность здесь не слишком играет на руку.
Редко у региональных сообществ с юмором получается удивить локальную аудиторию — все это в регионах уже видели, и локальная привязанность здесь не слишком играет на руку.
Однако каким бы серьезным и специализированным ни был паблик — в нем всегда будет присутствовать доля юмора, опросы на отстраненные темы и прочее.
— В целом, в ВК больший ER (engagegement rate — коэффициент вовлеченности — прим. ред) у сообществ, которые выкладывают в ленту много юмора, смешных и актуальных мемов, видео, — считает Евгений Ли-Юн, интернет-маркетолог и сотрудник томского SMM-агентства «Social View». По мнению Евгения, любой постинг в группу должен включать следующие три категории посылов: душевные, смешные и мотивирующие посты.
Как зарабатывают сообщества?
Ни для кого не секрет, что реклама в интернете с каждым днём набирает обороты — уже сейчас она превосходит рекламу в традиционных СМИ. Особенно эффективна реклама в социальных сетях, где сконцентрировано огромное количество аудитории, разделенной на удобные для рекламодателя тематические кластеры. Реклама — основной способ заработка администраторов сообществ.
Особенно эффективна реклама в социальных сетях, где сконцентрировано огромное количество аудитории, разделенной на удобные для рекламодателя тематические кластеры. Реклама — основной способ заработка администраторов сообществ.
— Реклама может быть как открытой, так и скрытой, — говорит Катерина Вострова. — К открытой рекламе стоит отнести, в первую очередь, размещение платных постов от рекламодателей. Размещение может быть в свою очередь черным (частный разговор рекламодателя с администратором), либо через биржу ВК (этим способом пользуются крайне редко).
К открытой рекламе можно отнести размещение в ссылках, добавление товаров, купонов, скидок рекламодателя, а также проведение конкурсов за деньги заказчика. Раньше была возможность размещения рекламного поста в шапке, но сейчас она в ВК запрещена.
Помимо непосредственно рекламы, сообщество может предлагать собственные товары и услуги средствами группы — тогда паблик превращается в мини-маркет.
К скрытой рекламе стоит отнести разрешение рекламодателям партизанской рекламы в паблике, на стене или в комментариях.
— Эта реклама в стиле «а посоветуйте кафе» — «вот это замечательное», — рассказывает Катерина. — Последнее часто происходит на бесплатной основе — люди у нас ушлые, а администраторы могут ее просто не замечать.
Также в сети актуален способ продажи доступа (ключей) к базе подписчиков для инвайтинга на мероприятия. Правда, подобный способ в ВК грозит баном. Многие сообщества отказались от подобного способа заработка.
Стратегии развития
— Существует много способов продвижения сообществ в сети ВК, — рассказывает Катерина Вострова. — Самый легитимный из них — так называемый «контекст», таргетированная реклама. Самым актуальным, пожалуй, способом остаются посты в популярных группах на стене или в ссылках, проведение ими конкурсов и тому подобное. Помимо непосредственно отношений рекламодатель-администратор в последнее время часто можно столкнуться с бартером — обмен репостами, сотрудничество сообществ. При наличии собственной раскрученной группы актуален донорский способ — пост в старом сообществе о появлении нового.
Помимо непосредственно отношений рекламодатель-администратор в последнее время часто можно столкнуться с бартером — обмен репостами, сотрудничество сообществ. При наличии собственной раскрученной группы актуален донорский способ — пост в старом сообществе о появлении нового.
Помимо проверенных способов, существуют платные сервисы по накрутке, которые добавляют сообществу вес «мертвыми душами», нежели живыми подписчиками. Также сомнительный способ — заманивать подписчиков спамом. В последнее время вирусная реклама вызывает скорее злость — пользователи с легкостью выделяют ее в информационном потоке.
— Важно не только пытаться привлекать к себе подписчиков, но и работать над содержанием паблика, — делится Катерина. — Это так называемая SEO-оптимизация для внутреннего поиска в ВК и Google. Сервисы любят выдавать группы в результатах поиска по популярным запросам.
Новый дизайн
Новый дизайн был принудительно включен всем пользователям ВК 17 августа 2016 года — за четыре месяца работы разработчики внесли около 2,5 тысяч мелких и крупных изменений, повлиявших на интерфейс. Незамедлительно в интернете последовала реакция пользователей — всем стало, как минимум, непривычно на «родном» ресурсе. Как же повлияли изменения дизайна на функционирование пабликов?
Незамедлительно в интернете последовала реакция пользователей — всем стало, как минимум, непривычно на «родном» ресурсе. Как же повлияли изменения дизайна на функционирование пабликов?
— Глобальных изменений в функционировании сообществ новый дизайн ВК не вызвал, — делится своим мнением Евгений Ли-Юн. — Правда, появились некоторые проблемы с оформлением групп, так как новый дизайн не предполагает слитное оформление меню сообществ. Также появилось и несколько удобных функций: мне понравилось, что теперь можно писать личные сообщения группе, и что тизеры в таргетированной рекламе стали больше форматом.
Новый дизайн вызвал некоторые проблемы во взаимоотношения клиентов и SMM-служб, занимающихся непосредственно продвижением в соцсетях.
— Чаще всего веб-студии, которые занимаются SMM, также оформляют и шапки групп. Так вот, после изменения дизайна ВК, размеры, которые подбирались, чтобы шапки групп (их еще называют «меню группы») выглядели красиво и органично, сместились — появились белые зазоры, всё стало выглядеть крайне неприглядно. Это привело, в свою очередь, к следующим последствиям: часть клиентов заявила, что мы должны бесплатно всё переделывать, а часть заказала платную доработку (перерисовку под необходимые размеры). В общем, недовольные клиенты ушли, оставив кучу негативных отзывов и антирекламы. А остальные — принесли часть прибыли. Так что ситуация двойственная, — говорит Екатерина.
Это привело, в свою очередь, к следующим последствиям: часть клиентов заявила, что мы должны бесплатно всё переделывать, а часть заказала платную доработку (перерисовку под необходимые размеры). В общем, недовольные клиенты ушли, оставив кучу негативных отзывов и антирекламы. А остальные — принесли часть прибыли. Так что ситуация двойственная, — говорит Екатерина.
Томские сообщества
Ниже — обзор некоторых из популярных томских сообществ.
Регион-70 | Томск — 117 846 подписчиков
Группа позиционирует себя как «Автомобильный паблик г. Томска». Внутри сообщества можно увидеть информацию о ДТП, пробках, посты подписчиков о поиске свидетелей аварий, описание ими своих дорожных подвигов, а также просто новости, касающиеся автолюбителей. В основном, все содержание паблика формируют сами подписчики, предлагаю ту или иную новость в обсуждении — администратор группы выполняет функцию модератора. Также в «Регионе-70» можно встретить перепечатанные новости из СМИ, с указанием источников.
Также в «Регионе-70» можно встретить перепечатанные новости из СМИ, с указанием источников.
Группа имеет собственный магазин по ул. Красноармейская, 118 с отдельным сообществом, где можно купить автомобильные принадлежности. Также «Регион» обладает аккаунтом в сети Instagram и группой в Одноклассниках.
В паблике выкладывается преимущественно тематическая реклама по автомобильной тематике: установочная студия «Новатор», автостекла «Триплекс». Другая ситуация с ссылками группы, где можно встретить рекламу серебряных украшений и суши. Интересно, что паблик периодически проводит розыгрыши, победители которых получают 100 литров бензина.
Я из Томска — 88 314 подписчиков
«Я из Томска» — второе после «Региона» сообщество по количеству подписчиков в Томске. Группа позиционирует себя как паблик оперативных новостей из жизни города. Однако, в первую очередь, лента пестрит фотографиями, прогнозами погоды и постами с рекламой и розыгрышами.
Интерактив с подписчиками происходит с помощью развлекательных вопросов к аудитории, небольших викторин и так далее. В ссылках указана группа «Регион-70», как и у «Региона» — «Я из Томска». Скорее всего, речь идет о взаимном сотрудничестве. На стене паблика присутствует реклама всевозможного содержания. У группы нет перекрестных аккаунтов в других социальных сетях.
Типичный Томск — 69 670 подписчиков
Паблик развлекательного характера с постами и общетематическими записями — фотографии стрит-арта, акварельные картины с томскими видами, необычные новости рядом с серыми сообщениями о завершении очередных дорожных работ. По сути, основное содержание группы — это фотографии всевозможного содержания. Контент группы сформирован преимущественно администратором, но с возможностью использования новостей от подписчиков — в статусе группы висит ссылка, где можно поделиться записью.
Перекрестных аккаунтов в других социальных сетях у паблика нет. В группе отсутствует система ссылок и редко можно столкнуться с рекламой. Администратор ведет стандартную работу с аудиторией, на уровне опросов «Как вам погода».
В группе отсутствует система ссылок и редко можно столкнуться с рекламой. Администратор ведет стандартную работу с аудиторией, на уровне опросов «Как вам погода».
Шесть рукопожатий (Томск) — 47 651 подписчик
Самый крупный паблик для размещения бесплатных объявлений в Томске. Одно из главных его отличий от предыдущих — открытая стена. Все посты группы — это объявления, ответы, вопросы от подписчиков. Администратор группы следит за нарушениями, оскорблениями — выполняет роль исключительно модератора.
Из-за своей направленности паблик имеет огромное количество обсуждений — косметика, книги, помощь в учебе, куплю/приму в дар и прочее. Группа с таким названием есть практически в каждом городе, но при этом никакой федеральной сети нет — все держится на голом энтузиазме частных лиц, нет никаких организаций.
У группы нет перекрестных аккаунтов в социальных сетях — есть только сеть других пабликов в ВК — Вакансии, Подработки, Поиск работы | Томск, Халява в Томске, Барахолка электроники и мебели в Томске. «Шесть рукопожатий» — паблик коммерческий, в нем есть реклама. Однако интересно, что у сообщества есть своеобразный двойник — «Шесть рукопожатий (Томск) v2.0», где опубликованы только самые важные сообщения из основного сообщества и совершенно отсутствует реклама.
«Шесть рукопожатий» — паблик коммерческий, в нем есть реклама. Однако интересно, что у сообщества есть своеобразный двойник — «Шесть рукопожатий (Томск) v2.0», где опубликованы только самые важные сообщения из основного сообщества и совершенно отсутствует реклама.
Подсмотрено Томск — 6 813 подписчиков
Федеральная сеть пабликов, которая специализируется на публикации снимков, сделанных простыми людьми и найденных в социальных сетях. В ссылках можно воспользоваться вкладкой «Выбрать город», где можно увидеть список из 147 городов, возглавляют который города-миллионники.
Все содержание делают люди, живущие в Томске — модераторы лишь выбирают опубликованные снимки в социальных сетях и выставляют их. Интересно, что о публикации снимков администрация группы не предупреждает. Если вам не нравится, что фотография была опубликована в сообществе — в ссылках можно найти специальную форму «Хочу удалить свою фотографию из группы!»
В группе размещается рекламные посты всевозможного содержания — от акций пиццерий до приглашений в танцевальные студии. У группы нет перекрестных аккаунтов в других социальных сетях.
У группы нет перекрестных аккаунтов в других социальных сетях.
Подслушано в Томске — 36 639 подписчиков
Сообщество, в котором публикуются «истории из жизни» подписчиков. Паблик никак не связан с федеральным «Подслушано» — создатель томской группы просто использует успешную модель и идею, проверенную во всероссийском масштабе (у оригинального паблика около 3 334 460 подписчиков). В этом нет ничего удивительного — свое «Подслушано» сегодня есть практически у каждой формации — будь то школа или университет (Подслушано в ТГУ, ТГАСУ Подслушано, Подслушано в ТПУ, ТУСУР Подслушано).
Создатель группы — это частное лицо, не организация. Группа берет деньги за рекламные посты и место в ссылках. Главное отличие от крупного собрата сразу бросается в глаза — это отсутствие хэштега, обозначающего тематику сообщения. Перекрестных пабликов или аккаунтов в других социальных сетях у нашего «Подслушано» нет — зато есть, по типу федеральной группы, узкотематические ответвления — «Потрачено (Томск)», «Томская Беседка» (эти группы можно найти в ссылках сообщества). Интересно, что паблик «Подслушано в Томске | Пошлое» (13 367 подписчиков) также взят из схемы группы-родоначальника, но создан другими людьми. В группе «Подслушано в Томске» активно обсуждается практически каждая запись.
Интересно, что паблик «Подслушано в Томске | Пошлое» (13 367 подписчиков) также взят из схемы группы-родоначальника, но создан другими людьми. В группе «Подслушано в Томске» активно обсуждается практически каждая запись.
Черный список Томска — 23 637 подписчиков
Девиз группы — «Выведем на чистую воду». Появился паблик относительно недавно, но уже за это время успел стать весьма популярным. Содержание группы — посты горожан с жалобами на различные сервисы, товары, заведения.
Администратор группы выполняет только функцию модератора, выкладывая тот или иной отзыв. Рекламы в паблике нами не обнаружена ни на стене, ни в ссылках — группа совершенно анонимна, нельзя посмотреть модераторов и админов.
Параллельных аккаунтов или групп в других социальных сетях у сообщества нет. Зато есть собственный антипод в ВК — «Белый список Томска» (10 031 подписчик), где выкладываются хорошие отзывы подписчиков. «Черный список Томска» не принадлежит какой-то сети, хотя группы подобного формата есть во многих других регионах.
«Черный список Томска» не принадлежит какой-то сети, хотя группы подобного формата есть во многих других регионах.
Найдись в Томске — 40 707 подписчиков
Девиз сообщества — «Эй, тебя тут ищут». Группа специализируется на помощи в поиске людей, с которыми «Вы уже где-то могли видеть и по различным причинам не смогли подойти/познакомиться/поговорить». Паблик пестрит сообщениями типа «Ищу девушку, остановка ЦУМ, 8:40, я тебе подмигнул, а ты улыбнулась» — все содержание комьюнити создает аудитория.
В группе сильно развито «подпольное» общение, комментирование записей — подписчики очень активны, в сравнение со многими другими региональными пабликами. Рекламы в сообществе не обнаружено, как и аккаунтов в других социальных сетях.
Текст: Александр Мазуров
Данные о количестве подписчиках в группах приводятся на 10:00 14.10.2016
Как настроить в контакте новый дизайн — Новый дизайн Вконтакте или горизонтальная обложка для групп
Новый дизайн Вконтакте или горизонтальная обложка для групп
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось оформление групп ВКонтакте, теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без навыков навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Снова поменялось оформление групп ВКонтакте, теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без навыков навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку «Управление».
Далее в разделе «Настройки» мы сможем увидеть новую запись «Обложка сообщества» и «Загрузить».
Прежде всего, давайте прочтем рекомендуемую информацию от ВК и жмем «Выбрать файл»
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590 × 400 пикселей. Создаем прототип обложки в любом редакторе. Далее мы можем и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором используйте, чтобы добавить текст и графику.
Создаем прототип обложки в любом редакторе. Далее мы можем и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором используйте, чтобы добавить текст и графику.
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню.И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет-предпринимателей.
Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет-предпринимателей.
, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
П.С. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
mdemina.com
Как сделать меню в группе вконтакте. Оформление группы вконтакте
Мы с вами научились создавать группу вконтакте, и раскручивать ее (см. Раскрутка групп вконтакте).
. Чтобы вашим пользователям было комфортно и удобно в вашем сообществе. Нужно добавить аватарку (см. Как накручивать лайки на аву), загрузить видео (см. Как скинуть видео с телефона в вк) и фотографии (см. Как загрузить фото вконтакте с телефона), сделать меню.
Нужно добавить аватарку (см. Как накручивать лайки на аву), загрузить видео (см. Как скинуть видео с телефона в вк) и фотографии (см. Как загрузить фото вконтакте с телефона), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Оглавление:
Делаем красивую графику
В новом дизайне сайта Вконтакте, были новые размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 пикс.
Подготовьте изображения в нужных размерах.Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить».
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения.Чтобы это сделать, необходимо выложить картинку на стене, запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись», нажмите на значок «Фотография».
Загрузите вторую подготовленную картинку. Обязательно публикацию от имени сообщества. И нажмите «Отправить».
Теперь нужно закрепить (см. Как вставить картинку в описание группы вконтакте). Возвращаемся к новой записи, и в верхнем углу разворачиваем меню.Здесь нажимаем «Закрепить».
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее». Она уже есть на картинке.Как нам сделать ее именно кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Сейчас покажу.
Она уже есть на картинке.Как нам сделать ее именно кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop.
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка».
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Дальше щелкаем на изображении выбираем правой кнопкой мыши, и в менюем пункт «Разделить фрагмент».
Теперь нажимаем Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
Дальше нам нужно создать отдельную Wiki-страницу и link на ней все наши изображения (см. Вики разметка вконтакте). Чтобы это сделать, введите в адресной строке следующую ссылку:
http://vk.com/pages?oid=-120208137&p=менюСмотрите, после символов «odi = -«, вам нужно вставить id своей группы (см.
 Как узнать id группы вконтакте). А в самом конце, напишите название для вашей страницы с меню.В примере мы так и оставим «Меню».
Как узнать id группы вконтакте). А в самом конце, напишите название для вашей страницы с меню.В примере мы так и оставим «Меню».Введите ссылку в адресную строку и нажмите «Enter». Вы перейдете к редактированию страницы. Здесь нажмите «Наполнить содержание».
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку.Для этого в коде добавить вот такое значение «nopadding;». И добавьте ссылку на нужную страницу или сайт, прописав значение «http://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее», должна вести на сайте vksetup.ru. Вот что должно получиться.
[[photo3667352_456239334 | 400x200px; nopadding | ]] [[photo3667352_456239335 | 400x78px; nopadding | http: //vksetup.ru]]
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки.Она должна быть вида:
https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Гораздо проще все это понять, если посмотреть видео урок.
Видео урок: как сделать меню в группе вконтакте
Заключение
Читайте также:
Оформление группы является обязательным.От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
Сделайте красивое оформление, добавьте меню и публикуйте качественные материалы. Тогда ваша группа станет популярной.
Вопросы?
Твиттер
Мой мир
Вконтакте
Одноклассники
Google+
Загрузка …vksetup.ru
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
В этой статье я хотела бы систематизировать свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями.Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление предполагает комплексную, не ограничивающую исключительно графическую составляющую в виде красивых картинок.Системы поддержки пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, перейдем к их взаимодействию в виде различных комбинаций и поговорим о некоторых полезных фишках и тонкостях.
Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, перейдем к их взаимодействию в виде различных комбинаций и поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакте уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке, логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов увелич.
Больше примеров обложек.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590 × 400 пикселей. В шапке не может быть никаких рабочих кнопок, которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиента.
В шапке не может быть никаких рабочих кнопок, которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиента.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её использовании пользователь теперь всегда будет иметь доступ к сообществу, переключаясь по вкладкам. Чтобы добавить вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом »Разделы» Материалы »Ограниченные (или Открытые)» Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре выглядит следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер.При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Обычно на аватаре выглядит следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер.При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Больше примеров аватаров
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и в виде более крупных кружочка в некоторых выборках и упоминаниях сообщества.В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным разделом при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить».Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить».
Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить».Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить».
4. Баннер
Баннер (англ. Banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. На главной странице с баннера есть несколько ссылок.Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, предоставляющий общую информацию о фирме, группе, услуга или мероприятие с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры.Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер максимально большую площадь в новостной ленте.
Если нет связки с аватаром, то можно использовать любые размеры.Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего добавления броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служит точкой входа во внутреннее меню. Иногда делают обманку в виде кнопок на баннер, но это иллюзия, при нажатии на пользователя все равно попадает на внутреннюю станицу, а там уже несколько кнопок имеет свою собственную ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4. 3 Карточка для репоста, акции
3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз».Такие баннеры используются в рекламных компаниях или кампаниях как в социальных сетях, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание.А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар + закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК».С появлением шапки (обложки), возможно, популярность такого слегка уменьшится.
Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК».С появлением шапки (обложки), возможно, популярность такого слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись чуть ниже.
Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных указаний на внутренней странице ВКонтакте и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутреннее меню
Хочу отметить тонкий один момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не указано, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней строке под строкой статуса (см. Рисунок ниже). Иногда еще текстовую ссылку в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при потенциальных клиентах следующие меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с меню идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве случаев ведут на внутренние страницы ВКонтакт.При этом странице открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Тогда ссылка автоматически открывается в новом окне. В большинстве случаев ведут на внутренние страницы ВКонтакт.При этом странице открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например, Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. Пункт 10), на выборку по хештегам (см. Пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через «Назад» в браузере.Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова разработчиков ВКонтактета. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Пропадать между этими двумя режимами работы в процессе разметкой большинства проблем, увеличивать, увеличивать. Это один из тех моментов, которые будут точно исправлены в будущем, но пока нужно держать этот факт в голове. »
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах.Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размера экрана, картинки имеют обыкновение съезжать одна под другим, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководство по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
В сети можно найти руководство по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно новые приложения меню и ротировать их при необходимости.Вот урок Как в фотошопе создать несколько кнопок навигационного меню
7.2 Большое графическое меню
В данном случае вертикальный ряд сообщений на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигация по сайту с эффектом используемых кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.
Больше примеров внутреннего меню
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.
8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакте. Это структурированный список категорий товаров или услуг, расположенный на отдельной вики страничке. Ссылки с каталогами вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта.Визу каталог может быть представлен в двух наиболее.
Это структурированный список категорий товаров или услуг, расположенный на отдельной вики страничке. Ссылки с каталогами вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта.Визу каталог может быть представлен в двух наиболее.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюрный с текстом под ним.
8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.
9. Витрина товаров
А вот витрина товаров — это уже специально для коммерческих групп функционал. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров.Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация о товарах представлена в одном месте, появилась возможность добавить несколько сопутствующих фотографий для товаров, также появилась связь с администратором или группой, и, наконец, информация об условиях оплаты и доставки товара также используется в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10.Приложения
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, расширяющая, расширяющая или дополнительная функция. После редизайна у групп ВКонтакте появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма заказа онлайн
После установки приложения на главной странице группы под Сообщениями появляется кнопка с призывом совершить действие, например, Заказать онлайн.При переходе посетитель переходит на интерактивную страничку где может выбрать из списка, нажать на диалоговую с информацией, отметить нужные области, указать свою информацию (например, фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы , написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставить заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различным направлениям бизнеса, заточен под мобильные устройства.Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообществе. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте.Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществе. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообщества 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определенную тему. Для создания хэштега необходимо перед словом сделать знак # (решетка). Тогда, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены слова с таким же хэштегом. Хэштеги ВКонтакте как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Хэштеги ВКонтакте как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Существующие локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в конкретном сообществе.Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе # [email protected] — по этой ссылке будет выдаваться подборка постов про книги.
www.designonstop.com
Как добавить обсуждение в группу в контакте в новом дизайне
Вы не знаете, как добавить обсуждение в группу в новом контакте, но понимаете, что этот раздел просто необходим вашей группе?
Когда потенциальный клиент имеет возможность задать вопрос или просмотреть чужие вопросы с ответами от вас — это положительно влияет на конверсию группы.
Отлично! Уже через несколько минут и в вашей группе будут обсуждения. 🙂
А добавить этот блок в группу — дело пары минут. Итак, начнем!
Содержание статьи
Блок обсуждений — что это такое, для чего он нужен и как он выглядит на странице
Обсуждения в группе — это раздел, в котором люди могут общаться между собой на определенную заданную тему.
Так же, обсуждения используйте для возможностей группы задавать вопросы администрации группы.Обсуждения подключают и для того что бы создать тему специально для отзывов, для объявлений в группе и т.д.
Если это группа по интересам, то обсуждения нужны для раскрытия отдельных узких тем среди участников группы.
В коммерческих группах, обычно рекомендуют создавать 3 темы для обсуждения:
- Вопрос — ответ
- Отзывы
- Как сделать заказ (наши вакансии, объявления, наши новости и пр.
Вот как это выглядит в группе, когда «Обсуждения» заданы в настройках как главный раздел.
В группах и в пабликах алгоритм обсуждения обсужений немного отличается. Для начала давайте узнаем как настроить блок с обсуждениями, именно в группе.
Как добавить обсуждение в группу в контакте
По умолчанию, при создании группы — раздел «Обсуждения» будет выключен.
Для того что бы его включить:
- Заходим в «Управление сообществом» под аватаркой или обложкой группы;
- В открывшемся окне в правой колонке находим кнопку «Разделы» и жмем ее;
- В открывшихся разделах находим «Обсуждения» и вместо слова «Выключено» рядом с «Обсуждениями», выбираем кнопку «открытые» или «ограниченные».

Для того, что бы добавить первую тему для обсуждения, переходим на нашу главную страницу группы, находимся свежесозданный нами блок, и жмем «Добавить обсуждение».
В открывшемся окне задаем заголовок обсуждаемому и пишем первый текст в первой теме.
В последующем, для добавления второй третьей темы для обсуждения, нам нужно нажать на кнопку «Обсуждения» — это блок название на главной странице и в верхнем верхнем углу — «Создать тему».
Чем отличаются открытые обсуждения от ограниченных
Если в группе обсуждения открытые — новые темы для них могут создать любой желающий, что может привести к беспорядку в группе.
А если обсуждение в группе сделать ограниченными, то добавить новые темы сможет только создатель группы, администратор или редактор. Поэтому лучше сразу выбрать «ограниченные», и создать несколько тем для обсуждений.
Как менять место расположения блока с обсуждениями в группе
Предположим, мы хотим обсуждения в группе видеть сразу под описанием сообщества.
Для этого идем по уже знакомой нам схеме: Управление сообществом \ Разделы.
«Обсуждения» мы уже включили, теперь смотрим немного ниже — жмем кнопку — «Главный блок» и выбираем «Обсуждения».
После сохранения изменений, наши обсуждения появятся на главной странице группы, а именно — сразу под описанием сообщества. И это будет выглядеть как на самом первом скриншоте в этой статье.
Если пункты «главный блок» и «второстепенный блок» оставить без изменений, а именно, статус — «не выбрано», то блок с обсуждениями направленным в нижнем правом углу под записисями и над «Контактами».
Теперь поговорим о том, как добавить блок с обсуждениями не в группу ВК а в публичную страницу, или как ее еще называют — паблик.
Особенности добавления блока с обсуждениями в паблик в контакте
Процесс добавления обсуждений в группу в контакте и в паблик имеет много общего.
И там и тут это делается через: «Управление сообществом», затем выбираем пункт — «Разделы» \ «Обсуждения».
В паблике мы могли либо их открыть (поставив галочку), либо закрыть.
Тут нет возможности оставить обсуждения открытыми. В пабликах, обсуждения только ограниченные. Создатель и админы сообщества.
В пабликах, так же как и в группах, в новом дизайне в контакте, мы можем выбрать и второстепеныый блок.
По аналогии с группами, если обсуждение сделать главным блоком — они появятся под описанием сообщества, а если оставить как есть, то этот блок мы увидим под фотоальбомами и записисями паблика.
Добавление каждой новой темы происходит по аналогии с группой.
Если нажать на кнопку «ред» — она находится в верхнем углу обсуждаемого блока — мы можем задать количество тем, которые бы мы хотели видеть на главной странице.
Кроме количества отображаемых тем, здесь же можно указать их порядок сортировки по дате обновления (т.е та тема, в которой было самое последнее сообщение будет перескакивать вверх) или по дате создания.
Как удалить обсуждение в группе в контакте
Мы можем удалить как отдельную тему обсуждения так и весь блок полностью.
Для того, что бы удалить отдельную тему, заходим в нее, т.е мы попали на ту страницу, где люди добавить свое сообщение в этой теме.
В верхней части есть кнопка: «Редактировать тему».
Жмем ее, и в открывшемся, мы получаем возможность удалить тему, а кроме того, мы можем:
- закрепить тему (сделать ее первой в этом списке),
- закрыть (это значит, что больше в теме никто сообщения) не умения добавок)
- прикрепить опрос.Этот опрос, который мы сами создаем, будет виден посетителю, зашедшему в эту тему обсуждения (так же этот опрос можно вынести на главную страницу сообщества).
В случае, если нам нужно вообще удалить блок «Обсуждения» — переходим так же в «Управления сообщестом», затем — «Разделы» и снимаем галочку с графы «Обсуждения», либо выбираем «отключить».
Сохраняем, и все!
После обновления главной страницы группы, мы увидим, что блок с обсуждениями у нас больше нет.
Теперь вы знаете, как добавить обсуждение в группу в контакте, как удалить обсуждение в группе в контакте и какая разница имеет место в этом процессе между группами и пабликами.
Если вы не знаете как пригласить друзей в группу и в паблик, то пригласите вас в эту статью.
Если статья оказалась вам полезной, поделитесь ею в соцсетях и оцените на звездочку №5 чуть ниже
vkmonstr.ru
Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК
Сегодня мы опять возвращаемся к теме оформления групп В Контакте.Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним меню и ссылаться на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что по умолчанию находится в закрытом состоянии.Но зато на нем можно связать сразу несколько ссылок.
Закрепленное меню смотрится только одна ссылка, ведущая либо на внутреннюю страницу Вконтакте, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки) картинкой). Также из очевидных минусов то, что на мобильных устройствах представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром.В общем, при выборе стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается верхнее меню со ссылкой на внутреннюю страницу.
Также из очевидных минусов то, что на мобильных устройствах представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром.В общем, при выборе стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление.Сначала выделяем прямоугольник размером 200х500 пикселей (аватар) и нажимаем Del. Затем выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтакте (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этой дополнительной картинки выберите логотипом, текстовыми надписями и нажмите кнопку кликнуть по меню.Затем сохраняем на компьютере две отдельные картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь викорите урок «Как в фотошопе создайте несколько кнопок навигационного меню«.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с меню пунктов меню.Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить». Загружаем правую фотографию из Шага 3, нажимаем кнопку «Сохранить» и затем выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке Как сделать внутреннюю страницу для меню группы В Контакте. Еще один альтернативный способ создания внутренней страницы расписан в уроке «Как Вконтакте создать динамическое меню с эффектом навигации» в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажмите на ссылку «Меню».После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наших пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакте с привязкой к группе, поэтому создать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню.Очень важно создать именно в режиме вики-разметки (иконка в верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока «Как оформить группу В Контакте и создать красивое графическое меню«. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл внутренней страницы нашей страницы (он должен быть такого вида https: // vk.com / page-78320145_49821289) и вставляем в окошко, где взят новости. Автоматически прикрепиться окошко на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи, а нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы».Если эту галочку не поставить, то запись невозможно закрепить. В конце нажимаем «Отправить».
13
Подводим Шаг курсором к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит быстро снова, согласно дате создания. Поэтому лучше сразу где-нибудь записать урл закрепленной новости.Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Источник: http://www.designonstop.com/webdesign/practice/kak-oformit-gruppu-v-kontakte-s-zakreplennym-verxnim-menyu.htm
little-lilia.livejournal.com
Вконтакте.Как оформить группу ВК
В этой статье вы узнаете, для чего нужен дизайн ВК. Как создать аватар и баннер группы на очень простом сервисе, который называется VKprofi. Для начала нам нужно авторизоваться, чтобы начать работу со своей группой. Вы нажимаете на социальную сеть Вконтакте и разрешите доступ к вашей информации.
Выбираете «Аватар группы», чтобы создать будущий дизайн. Здесь можно создать отдельно аватар для Вконтакте, а можно сразу с баннером. Но сначала надо загрузить картинку, которую я сделала в PowerPoint, так как в этой программе небольшой выбор шрифтов.
Что можно сделать с картинкой, если мы прихватим за длинный хвостик, мы можем поворачивать картинку под любым углом и даже на 180 градусов. Мы можем растягивать ее, ухватив за небольшие квадратики по углам. Также в нашей власти изменить прозрачность нашей картинки или удалить ее, если нам понадобится загрузить другое изображение.
Далее работаем с текстом. Мы нажимаем на соответствующую кнопку и получаем возможность добавления текста. В нашей власти выбрать шрифт, но обратите внимание, что жирный, курсив или подчеркнутый, работают не со всеми шрифтами.Потянем за уголок рамочки текста, мы можем изменить размер текста.
Так же можем изменить цвет текста, размер текста на панели управления текстом. Цвет текста меняем на панели цветовой гаммы или загружаем код. Далее кликаем на зеленую галочку, чтобы его сохранить. Можем настроить прозрачность текста. Для того, чтобы добавить другой текст надо снова на кнопочку текст.
Если нам нужно добавить точно такой же текст, мы его выделяем, кликаем напротив текста три точки и выбираем «Дублировать».Растягиваем два одинаковых текста и один из них редактируем. Каждый можно удалить или дублировать, также мы можем добавить еще одну картинку и сделать ее меньше или больше и поместить уже существующую.
Далее рассмотрим функцию «Спрайт».
Первая кнопка «Формы» мало функциональна, дает выбрать только прямоугольную форму и сделать из нее подложку под текст, например.
Намного интереснее вкладка «Кнопки», здесь есть что выбрать. В нашей власти изменить форму выбранной кнопки, ее прозрачность, дублировать или удалить, добавить на кнопку текст.Если наша кнопка закрывает текст, мы просто ее зажимаем и перетаскиваем ниже нашего текста или наоборот на вкладке «Спрайт».
В следующей вкладке есть много всевозможных иконок, мы можем выбрать понравившуюся и отредактировать ее также, как текст или кнопку, чтобы привлечь внимание своей целевой аудитории.
Теперь разберем настройки холста, как они будут выглядеть в нашей группе. Мы можем добавить статус и текст, под названием нашей группы, если мы поставим галочки в обоих чек-боксах.Или что-либо одно, если добавляем текст из нескольких строчек, то количество строк нужно прописать иначе оформление «поедет».
И наконец-то идем во вкладку «Меню» и сохраняем наш шаблон, чтобы следующий раз мы могли его отредактировать в этот сервис, под этим аккаунтом. Далее мы нажимаем экспорт картинки, загрузить картинку и баннер появится на нашем рабочем столе. Точно также мы экспортируем наш аватар из программ.
Переходим в нашу группу и завершаем ее дизайн.Загружаем аватар группы, настраивается миниатюру, которая будет показываться рядом с нашими постами. Добавляем баннер, как картинку и закрепляем его.
Более подробно вы познакомитесь со всеми шагами по созданию видео, которые находятся под этой статьей. А кому интересно поработать с программой Фотошоп, на блоге есть статьи и видео на эту тему.
П.С. Надеюсь вам понравится этот сервис!
P.S.S. Включайте свою креативность, добавляйте красивые картинки, созданные в PowerPoint и ваша группа будет выглядеть великолепно! Изменилось внешнее оформление Вк — редактируем дизайн группы!
mdemina.com
Как сделать в вк новый дизайн
Как включить новый дизайн «ВКонтакте»
Впервые в своей истории самая популярная русская соцсеть меняет дизайн. Рассказываем, как включить его в числе первых.
социальные сети вконтактеОбновление: новый дизайн включили всем пользователям. Вот как вернуть прежний ламповый интерфейс.
Сайт «В Контакте» запустился в 2006 году, и с тех пор дизайн соцсети был островком стабильности в постоянно меняющемся Интернете.Но даже исполины не могут вечно стоять на месте. Настало время и «ВК».
Новый «В Контакте» стал шире, современнее, проще, универсальнее.
Увеличились ширина сайта и шрифты, переосмыслены меню.
Новая лента новостей.
Новые сообщения переделали, чтобы было проще переключаться между беседами и отвечать на новые реплики.
Новые уведомления в одном месте оповещают о всех событиях, которые раньше были разбросаны по меню: отметки «Мне нравится», заявки на добавление в друзья, упоминания, дни рождения и др.
Подробнее о новом дизайне можешь узнать в блоге «В контакте».
Сначала новый дизайн тестировали на миллионе пользователей. Теперь его постепенно включать у всех. Если у тебя самостоятельно включился новый интерфейс, то вернуть старый уже не получится.
Чтобы самому включить у себя новый дизайн, на полную версию «ВК »ди в самом низу левого меню (под рекламой) ссылку« Использовать новую версию сайта по умолчанию »и нажми ее. Пока что ты можешь вернуть старый дизайн, отключена ссылка «Вернуться на старую версию сайта», которая находится в том же месте.Но скоро эту возможность прикроют.
шт. Кстати, в этом году «В Контакте» стал полноправным партнером нашего конкурса красоты и сексуальности «MISS MAXIM ВКонтакте 2016». Девушки, присоединяйтесь!
www.maximonline.ru
Новый дизайн Вконтакте
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось оформление групп ВКонтакте, теперь можно установить горизонтальный баннер (или обложку) в группе. Оформление вашего сообщества ВК с баннером намного проще.Здесь не требуются знания Photoshop, можно без особых навыков сделать красивую картинку даже в PowerPoint.
Перейдя в группу стали можно заметить, что в тех группах, где есть внутреннее меню, видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». Они раньше были скрыты и, естественно, оформление групп сразу поехало.
А теперь давайте разберемся, как же включить возможность установки горизонтального баннера. Если мы кликнем на три точки под аватаром, выберем «Управление сообществом».Далее в разделе «Настройки» мы увидим новую запись «Обложка сообщества» и «Загрузить». Кликаем на последнюю и загружаем новую обложку группы ВКонтакте размером 1590 × 400 px.
Чем интересен новый дизайн ВКонтакте?
Появилось больше места для информации. Здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. А можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы всё-таки оформляйте горизонтальный баннер, внутреннее меню теперь выпадает из общего контекста оформления.Думаю, что переход во внутреннее меню нужно оставить на кнопке «Жмите меню» (или как раньше «Свежие новости»). А возможность закрепить картинку использовать для размещения рекламной информации в группе.
Мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы. Я думаю, что ВКонтакте всю систему доработает и в ближайшее время нам представится такая возможность.
Хочется отметить, что в 2016 году разработчики социальной сети Вконтакте активно стараются настроить эту социальную сеть для продвижения бизнеса.Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет-предпринимателей.
, чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Установка новой обложки наглядно, по шагам, представлена в видео под статьей.
П.С. Надеюсь эта информация Вам пригодится.
П.С.С. Включайте свою креативность и удачи Вам во всех начинаниях!
mdemina.com
Как поставить новый дизайн ВК 2016
Первого апреля 2016 года пользователи, которые решили социальную сеть со своих компьютеров и ноутбуков, вдруг заметили в правом нижнем стиле стикер Гарольда — известный мем. Сообщение вместе с ним предлагало ознакомиться с информацией о новом дизайне ВКонтакте.Думая, что это очередная первоапрельская шутка, пользователи зашли в блог социальной сети. Но там очень подробно описывалось, каким будет новый интерфейс и почему его решили изменить. И в итоге предлагалось попробовать.
Но в тот момент «обновить» свою страничку решились далеко не все, и теперь тот блог уже достаточно проблематично отыскать. Что делать в таком случае?
Что за дизайн?
Дизайнеры социальной сети ВКонтакте ранее никогда не использовали интерфейс сайта настолько кардинально.Да, были изменения по части некоторых деталей — убиралась стена, изменялись диалоги и уведомления, несколько нововведений по части внешнего вида… Но основной мотив всегда оставался неизменным.
Сейчас же ВК решили унифицировать свой дизайн под все устройства. То есть раньше пользователям трудно было сходу разобраться в приложении, то сейчас не стало работать аналогично.
Новый дизайн ВКонтакте стал идеален для устройств с большими мониторами или для людей с плохим зрением.Невозможно даже главное новшество — весь сайт был изменён на корню. Можно попытаться описать вкратце, что поменялось:
- Задний фон потемнел на несколько тонов. Белыми остались только те элементы, где что-то выводится (стена, страница и т.д.).
- Синяя полоса сверху теперь занимает всю ширину окна. Вкладки на ней исчезли. Теперь там размещен логотип социальной сети, поиск, уведомление, кнопка профиля владельца страницы и музыка.
- Рабочее окно стало шире.Теперь по бокам почти не осталось свободного места. Шрифты также были увеличены. Картинки в большом формате.
- Полностью переработанное окно диалогов. Теперь оно разделено на две части. Слева располагаются все чаты и диалоги пользователя, а справа открывается выбранный. Теперь вместо «синих» непрочитанных сообщений и «белых» открытого статуса можно узнать по наличию или отсутствию синей точки. Написанное владельцем страницы теперь выделяется кратким «Вы» перед сообщением. Зелёная точка на аватарке пользователя — индикатор, пришедший на замену слову Online.
- Переработаны аудиозаписи. Теперь можно составлять плей-лист прямо в процессе прослушивания — появилась новая кнопка «Воспроизвести следующую», которая отображается при наведении курсора на запись. Приятная фишка — при обновлении страницы песня не «скидывается», а просто ставится на паузу.
- Изменена лента новостей. Теперь можно выводить только то, что будет интересно конкретному пользователю. Социальная сеть собирает информацию о, куда пользователь заходит, что лайкает и комментирует.И на этой основе составляет список групп, чьи новости будут в первую очередь. Также справа появилось меню, в котором можно выбрать, что именно посмотреть из новостей. Кстати, настройки синхронизированы для мобильного приложения и стационарной версии.
- Полностью переработан показ изображений. Теперь это больше напоминает Инстаграмм, чем ВКонтакте. Однако картинки стали куда больше, а интерфейс — понятнее. Лучше видно комментарии к изображению — теперь не надо листать вниз, чтобы их увидеть.
- Левое меню было заметно обновлено и сокращено. Убраны лишние слова и разделы. Добавлены пиктограммы. Самое важное и часто используемое — уведомления и сообщения, а также музыка широко распространены в «шапке» сайта.
- Изменения не обошли даже «подвал» сайта. В частности, спустя несколько лет после ухода Павла Дурова из Команды ВКонтакте была удалена ссылка на его профиль.
- Страница пользователя при пролистывании стены теперь тоже делится на два блока.В левой части — информация профиля (аватарка, друзья, сообщества и так далее), а справа — стена. То есть теперь можно долистаться чуть ли не до конца, но при этом списке друзей или сообществ всегда будет на виду.
- Настройки, редактирование профиля и даже выход из него были внесены в меню на миниатюре в «шапке» сайта. Они также претерпели изменения. Теперь можно больше подогнать дизайн «под себя».
- В сообществах с точки зрения администратора также поменялись настройки группы.Теперь они находятся в небольшом выпадающем меню. Изнутри тоже всё поменялось. Впрочем, как и с настройками страницы.
Как включить новый дизайн ВКонтакте?
Новый интерфейс предлагался сразу всем пользователям 1 апреля 2016 года при помощи уже упомянутого сообщения со стикером. В блоге новости была большая кнопка «Присоединиться к тестированию». Однако для тех, кто решил не переводиться сейчас, уже нет настолько очевидных способов.
Кстати, если вы не хотите снова активировать постоянно, можно нажать на незаметную надпись под левым столбиком рекламы «Использовать новую версию сайта по умолчанию».Тогда изменения фиксируются.
Через официальный блог ВКонтакте
Первый метод перевода на новый дизайн — это найти тот самый блог ВКонтакте, в котором и было сообщение о редизайне. Ссылка на него — https://new.vk.com/blog. Там нужно пролистать сообщение до конца и нажать на кнопку «Присоединиться к тестировщикам
inet-use.ru
Настройка группы в Контакте. Дизайн и функциональность. — Соц — группа в Контакте — Продвижение сайта — Уроки создания и продвижения сайта
Реклама от Яндекса
Необходимо настроить работу в соответствии с Вашими предпочтениями и целями.
Как сделать начальные настройки группы В Контакте я расскажу в этом уроке
Для начала измените статус своей группы: (для чего нужен статус в Контакте можно почитать здесь, к примеру ,: Зачем нужны статусы в Контакте)
Вам нужно настроить страницу Вашей группы в начале
Существует два варианта: Классический и Новый. Рассмотрим их по порядку.
В классическом варианте дизайна группы Вам нужно загрузить логотип или фотографию в правой части странички сообщества:
Вот таким образом будет страничка вашего сообщества в контакте после того, как вы загрузите свой логотип:
. Если же Вы решите идти в ногу со временем и использовать нововведения радует своих пользователей социальной сети в Контакте, вместо логотипа группы, используйте загрузку обложки сообщества на свою публичную страничку.
Для настройки обложки группы нужно зайти в Панель управления группы в Контакте
И открыть вкладку «Управление сообществом»:
В Панели Управления Системной группой в Контакте Вам доступно, также, редактирование имени Вашего сообщества, Описания сообщества и создания оригинального адреса для Вашей странички:
. «Обложка сообщества: Загрузить»:
.Жмём на эту ссылку и приступаем к загрузке, начальной подготовленной, обложки Вашей группы:
Здесь мне хотелось бы отметить одну особенность загрузчика изображений для обложки.Дело в том, что выбранная Вами фотография будет этим загрузчиком безжалостно обрезана по всем краям, снизу — сверху и слева справа!
Поэтому, если вы не хотите, чтобы обложка вашей группы в контакте была урезана непонятным образом, или рисунок следует подготовить. Примерно так:
Как видите я, в редакторе изображений Paint (штатная программа входящая в сборку Виндовс), просто добавил по краям рисунка для обложки пустое пространство.
Загрузчик изображений в Контакте обрежет именно это пустое пространство и, в итоге, обложка будет выглядеть на странице сообщества, так как и задумано Вами. Вот так, к примеру:
Ну вот, с помощью оформления сообщества определились.
Давайте настроим основные данные Вашей группы в контакте и её функциональность
Делается это, опять же в Панели Управления Вашим сообществом. Вернёмся туда снова и заполним необходимые поля настройки группы:
Сделав необходимые изменения, в настройках панели управления группой, нужно вернуться на страницу Вашей группы и продолжить ее редактирование.
Следующим шагом можно добавить, на главную страницу сообщества, Ваши контакты и ссылки на любые ресурсы в сети Интернет, которые хотели бы представить в своём сообществе:
Я размещу в этом разделе адрес электронной почты и ссылку на главную страницу моего сайта Делаем-сайт.com:
Теперь заполним раздел контакты в настройках Вашей группы
После того, как Вы заполнили все поля необходимой информацией страничка группы, Контакте будет выглядеть следующим образом:
Ну вот, Ваша группа в Контакте приобрела «смотрибельный» вид, после всех Ваших настроек.Теперь не стыдно презентовать Ваше творение друзьям в Контакте.
Если, конечно же, вы создали группу с давно действующим аккаунтом и контакте у Вас, ну просто, «завались» 🙂
Для оповещения Ваших друзей о новых событиях в сообществе такая полезная опция как «Рассказать друзьям». Вот и расскажем, сейчас, им о нашей новой интересной и красивой группе!
Пусть вступают в наше сообщество:)
Вот такое сообщение увидят Ваши друзья в своей ленте новостей и, без сомнения, вступят в Вашу группу! Иначе зачем, вообще, нужны друзья 🙂
На этой, первоначальной, настройку группы в Контакте можно считать завершённой
Начинайте, понемногу, наполнять свою новую группу полезными и интересными новостями, и народ к Вам потянется 🙂 Как, к примеру, потянулся он ко мне:
Не успел я, понимаешь, создать свою группу в Контакте: Делаем сайт с нуля, как тут же! какие то сомнительные личности начинают предлагать свои, не менее, сомнительные услуги.
Но это обратная сторона это 🙂 Так что отправляем подобных товарищей в баньку по чёрному, а сами радуемся первым, пусть и такого, посетителям нашей публичной странички:)
В следующих статьях я рассажу вам о том как наполнять свою группу контентом и её продвижением.
Так что Добавляйтесь в подписчики и вступайте в моё сообщество — будет много, полезной информации!
Если Вам понравилась эта статья — не забывайте ставить «лайки», делать репосты и делиться моими уроками в соц-сетях, на своих страничках и на страничках своих друзей.Это поможет продвижению моего сайта.
Подписывайтесь на обновления моего сайта, чтобы оперативно узнавать о выходе новых статей о создании и раскрутке сайта или интернет магазина своими силами.
Оформите подписку на новые уроки портала «Уроки создания и продвижения сайта» по электронной почте
Также, Вы можете следить за моими новыми уроками в соцсетях:
Группа в Контакте: Делаем сайт с нуля
Канал в Яндекс Дзен: Делаем и продвигаем сайт
Мой блог на платформе blogspot.ru: Делаем сайт с нуля
Моя группа в Фейсбук: Пошаговое создание сайта с нуля
Блог в SKIES: Делаем сайт с нуля самостоятельно
Страничка в соцсети Твиттер: Сайт своими руками
Дневник в liveinternet: Создание и продвижение сайта самостоятельно
Дневник в diary.ru: Уроки по созданию и раскрутке сайта и интернет магазина
.com
Для этого переведите, произвольную, на Ваше усмотрение, денежную сумму, (рубль, как известно, доллар бережёт:)), на мой Яндекс Кошелёк. Донейшен, такой донейшен 🙂
Мой кошелёк в Яндекс Деньги
Вы можете сделать пожертвование как со своего счёта в Яндекс Деньги, так и при помощи банковской карты. Выберите приемлемый вариант напротив поля с суммой Вашего перевода.
Также возможны пожертвования на мои электронные кошельки в международной системе расчетов WebMoney .
Номера кошельков WebMoney
Рублёвый: R589320584698
Валютный (доллары США): Z615062175442
Если Вы заметили какую либо ошибку на сайте или в статье — просьба сообщить об этом в комментариях!
Удачи в создании и продвижении собственного сайта или интернет — магазина!
Оформите подписку на получение новых статей на вашу электронную почту
Дизайн меню группы вконтакте.Как сделать вики страницу Вконтакте для группы — как в группе вк сделать меню. Как сделать графическое меню
Для того, чтобы Ваша группа была популярна среди пользователей, регулярно загружайте новые публикации, загружайте фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в которых будут указаны основные группы.
Например, у Вас есть своя фирма, которая предлагает продукт или услуги. Также имеется сайт в Интернете.Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может такие области: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылки на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков.Когда человек кликает по одному из пунктов у него должен открыться альбом с китайскими песнями. В этом случае, пункт — это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Прежде чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы просто должны быть создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа налево на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выбрать «Открытые» или «Ограниченные». Нажмите «Сохранить».
После того, как проверили и изменили настройку в группе, можно приступить к созданию приложений для аватарки и меню.Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл — Ctrl + N.Значение установны установить 760, высота — 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструмент область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины — 200, высоту — 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота — 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге должно получиться следующее — изображение разбито на 4 области. Область — это аватарка группы, слева внизу — будут меню, и еще 2 области, которые будут не нужны.
Дальше откройте в Photoshop изображение, которое выбрали для аватарки и меню.Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, мы оставили для пунктов, на нужное количество частей.Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем меню в каждой части.
На этом все готово. Справа наша аватарка, внизу — области навигации. Две остальные части изображения будут не нужны.
Сохраняем сделанное изображение: Файл — Сохранить для Интернета и устройств или использовать сочетание клавиш Alt + Shift + Ctrl + S.
Вот что получилось у меня: папка «меню» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера.Самое большое — это аватарка, много одинаковых — области меню, и два ненужных — их удалите из папок.
Теперь сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просмотреть его просматривайте только Вы — «Редактировать альбом». Добавьте в альбом изображения, соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку — «Загрузить фотографию».Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, соответствуют которые пунктам.Для этого нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все области будут добавлены, кликните по двум стрелочкам в верхнем углу, чтобы перейти в режим wiki-разметки.
, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот — у нас есть пробелы между добавленными изображениями.Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки.Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню — одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если вы переживаете, что меню в группе может не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки.Если у Вас есть вопросы, задавайте их в комментариях.
. Известно, что красиво оформленная группа — это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформлении паблика Вконтакте, следует подумать о предназначении своей группы ВКонтакте !
Как правило, SMM специалист после завершения создания группы начинает её наполнение. Именно способен задерживать людей в группе.Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех функций паблика.Посредством вы можете выставить все важные элементы в одном аккуратном и красивом списке, указать для данной индивидуальной иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделения внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете своими усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном из них, вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющую создать группу по шаблонам, работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так, как вы этого и хотели выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникла необходимость внесения правок, допустимо добавить новые кнопки, исправления ссылок и надписей, изменить оформление, просто сделать в свой аккаунт, сделайте изменения и произведите новое меню.
Как вы уже сами убедились, сформировано качественное, доступное и красивое меню с помощью специальных серверов — это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предоставляют бесплатные услуги только на один раз — пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Эффективная работа оправляет ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте.Например https://bannermakers.ru/banners-vk/.
Также есть способы сделать это в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации.Своё название разметка обрела «Википедии», где многие пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе создания меню группы дополнительные рекомендации потребоваться, но в целом с принципом создания, можно разобраться и использовать данное руководство.Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его реализовать. В процессе можно воспользоваться путями, каждый из которых приводит свое направление к конечной цели — качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществу коммерческого и развлекательного типа желательно определить ставку на меню — графику.Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание на то, что присутствовать на виду. Использование такого подхода даст вам возможность сделать в группе более увлекательным и расслабляющим. Вики — разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно, что «ВКонтакте» вставить вставку или картинку с использованием вики-разметки, возможно только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_
. Теперь нужно его захватить в двойные квадратные скобки.Должен быть такой совокуп: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[photo14523_
| options | text / link]], и вместо трех последних слов нужно подставить то, что надо. Текст — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Ссылка в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти.Опции — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Коробка — изображение расположено в окне.
Nopadding — пробелы между картинками не даже.
NNNxYYYpx или NNNpx — указать на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы.Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать использование вики-разметку, установленный перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
| + — с помощью такого набора символов название основы по центру.Это не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
| — — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применить знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибок.
Теперь рассмотрим, как же выполняется заполнение ячеек.Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить одну от другого нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики — разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Включает внесение изменений в функционал сайта, но и некоторые неразберихи для администраторов пабликов.В данном разделе мы поэтапно рассмотрим, как создать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и без ошибок в коде перед вами. Точно следуя инструкциям, создайте меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он больше 600пикс по ширине — меняем размер на 600, высоту картинки изменяем, вручную ее не задаем!
3.Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметрах «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое другое и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо номера сразу появляются картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [] [-] [-] [-] [-]
Перейдя на предосмотр мы заметим, что изображения находятся там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен.Так же вписываем в строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строки кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку параметры, которые не влазят! Такой код должен быть после правки:
[] [-] [-] [-] [-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и].
[] [-] [-] [-] [-]
Убедительно что все сделано, как было задумано, кликаем «сохранить» и возвращаемся на странице. Обратите внимание, что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку.После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На работу всю, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Включен режим вики разметки, перед добавлением изображения нажмите
.Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1.После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем правильность отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой сайт.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержание»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно во вкладку где мы сформировали первое меню и вставить и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться второе наше меню.
Как сделать меню группы ВК с телефона
. Если вам «посчастливилось» работать администратором группы, создать собственную группу, имея лишь телефон, вполне можно сделать меню группы с телефона не испытывая при этом больших усилиях.
Всем и каждому известно, что создатели узнали своему пользователю достаточно удобную мобильную версию, и ранее вы уже о разных способах создания меню.Но, вводить вручную через вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов сервисов и вставить в необходимые графы достаточно и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы меню группы ВК достаточно просты, и применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет.Приспособиться к внедрению картинок и таблиц при помощи вики — разметки достаточно просто и быстро. Использовать готовые шаблоны для меню групп, которые можно было бы использовать как указано выше, либо на блогах и сайтах таких же пользователей.
Стоит обратить внимание, что шаблоны подразумевают наличие картинок и изображений различных изображений. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества.Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте — это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы хотите донести своим подписчикам.Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар / услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно же присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную.Если Вы выбрали способ быстрого и простого, но при этом качественный, создаю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер , с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Желательно создать их отдельно, потому что пользователь должен гармоничность между двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню. Задаем нужные размеры. Например, для аватара — 200 × 500 пикселей, а меню 389 × 600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два различных файла.
- Загружаем в группу шаблон на место аватара, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы. После этого доступна возможность добавления меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите кнопку на панели инструментов на виде фотоаппарата и загрузите файл с компьютера. Получилось?
- Сразу после установки вам доступна ссылка, которую нужно немного доработать. После слова «noborder» впишите знак «;» и слово «nopadding».Это функция не даст вашему меню опускаться при добавлении новостей в сообществе.
- Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант — все не ровно и не так красиво. Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь мы используем этот файл, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно конкретную область. Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
- То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу. Сделать так, чтобы низ меню и аватара полностью совпадали.
- Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои.Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами два наших идеально подогнанных друг под друга шаблона на одной странице.
- Следующий этап — загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, за авторитет Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню — кнопки. К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую, следующие лишь дублируем и меняем текст.
- Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.
- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл.Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную картинку с логотипом и кнопками. Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
- То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым верхом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться).Создаем новую модель со стандартной шириной и высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяем всю область и подбираем миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «; nopadding».
- Теперь раскраиваем наш макет меню. Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на ссылки.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того, чтобы от них избавиться, нужно добавить в каждую ссылку слово «; nopadding».
- Теперь, чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, напишите по ссылкам картинок в редактировании меню — название одной из ваших кнопок — например Доставка. Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]].Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
- Последним действием, чтобы все заработало, является вставка копии ссылок на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики.Многие из них имеют меню еще и множество стилизованных вложенных страниц, инструкции и прочее.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В данной статье мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример.Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообщества и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах.Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди могут от своего имени делать посты в ленте. В нее также можно друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости»).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик».Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Пожалуйста, введите ограничение на повторное изменение формата сообщества и после первого раза. Поэтому тестировать функционал лучше до того, как группа начинает наполняться контентом.
в рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла пару недель назад и создала сообщество для игроков с различными материалами по этой игре.Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно использовать как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню Вконтакте и нажимаем на синюю кнопку вверху «сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя нашу специальную информацию перед нами открывается панель управления сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем использовать без каких-либо ограничений.Также я прописал адрес своего сайта. Если у вас сайта нет, либо его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то можно оставить пустой.
Возраст ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая.Для работы нам потребуется шаблон для создания аватарки и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в * .psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню.При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет подогнать изображение так, чтобы устранить смещение графики и максимально загрузить картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения до 1px. В то время как при использовании шаблона мы просто добавляем в него в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон настроан на 1 строку в пояснении. На скриншоте пример там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем.Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift + Ctrl + Alt + S и сохраняем наши фрагменты в папке на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типах на месте авы нашей группы и загружаем наше изображение.Вот эти ребята, под ними еще написано «Загрузить».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке появится что-то похожее (цифры будут другие).
Эти цифры после «? Gid =» и есть искомое id группы.Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что создаст страницу лишь в том случае, если с группой открыто окно в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобных манипуляциях есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять группу настроек, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться на страницу.
Я у себя написал следующее «Меню».
Дизайна еще нет, но сейчас нам нужна лишь ссылка на эту страницу.Забираем ее в адресной строке и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по отправки сообщения и выбираем там всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании нужно помнить о тех людях, которые будут заходить в приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам изучать… а просто ткнуть в нужный пункт и изучить искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 пикселей, чтобы потом ничего не ужалось и не потерять в качестве в качестве изображения дважды. Высота не принципиальна.
Разрешение изображения на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху будет страница ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри).Когда нужный режим активирован, кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и режимами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц.Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылок на внутреннюю страницу, поэтому к ним прописываем также параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в встроенная система порой неверно указывает размеры изображений.Поэтому за этим нужно внимательно следить и выставлять именно этот дизайн дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц на этот раз заказываем сразу три страницы.При этом также необходимо что-нибудь на каждую написать и не забыть сохранить куда-то их адрес из адресной строки.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код принимает следующий вид.
Внешне же ничего не изменилось.Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которому пишется код, советую почитать специально посвященную этой группе Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Социальные сети давно вошли в жизнь людей, выступающих в качестве коммуникационной в ней. Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских.Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в нее? В статье будут рассмотрены правила создания и примеров.
Чем является Wiki-разметка?
Как сделать меню группы ВК? Вики-разметка — вот хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте».Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной простоте реализации. Своё название вики-разметка получила благодаря «Википедии», в которых многие впервые представлены с использованием особенностей функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
- Создавать графические спойлеры и таблицы.
- Форматировать текст и изображения.
- Работать с якорями и ссылками.
Как сделать меню группы ВК? Рекомендации бывают так нужны, но в целом, можно разобраться и с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним необходимо было посидеть несколько суток или даже неделю. Вики-разметка при хорошей памяти требует только совсем немного времени. Как же её можно создать? Какие есть подходы? Вот мы будет говорить о технологии, а кто её сделал? Мы разберемся, как сделать меню группы ВК.Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Способы создания вики-разметок
Нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что может быть:
- Если группа имеет социальное направление, то можно создать текстовое меню. Преимущества ему отдают более серьезному внешнему виду.
- Группам коммерческого и развлекательного характера желательно сделать ставку на графическое меню. Использование в нём изображений позволяет обратить внимание пользователей на то, что должно быть на виду. Применение такого подхода позволяет вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Можно легко и с довольно значительным размахом сделать это далеко не весь функционал, но оформить меню своей группы таким образом.
Работа с изображениями
Как сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки, возможно, только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные Должен получиться такой результат: []. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[photo12345_67890 | options | text / link]].Вместо трех последних слов подставляется то, что надо. Текст — пишем то, что нужно. Думается, особенных объяснений не надо. Ссылка переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Опции — здесь могут устанавливаться такие значения:
- Обычная ссылка на изображение оформлена как текст, в ней отсутствует картинка.
- Noborder — убирается рамка около фотографии.
- Box — изображение открывается в окне.
- Нолинк — ссылка на убирается.
- Nopadding — пробелы между изображениями не даже.
- NNNxYYYpx или NNNpx — указать, какой размер будет иметь изображение в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. И второй вариант редактирования ширины.
Как создать образец с использованием вики-разметки?
Обычно и графическому, и текстовому меню необходим элемент, который позволяет представить данные в удобном виде, а именно таблицы.Без них мало какая группа в «ВКонтакте» обходится. Чтобы создать таблицу в вики-разметке, необходимо использовать установленный набор символов. Предлагаем ознакомиться, за какой функционал они соответствуют:
- {| — так обозначается начало таблицы. Обойтись без него при создании данного элемента, он является обязательным атрибутом.
- | — используется, чтобы дать ячейкам эффект прозрачности.
- | + — с помощью этого набора символов начинается название таблицы по центру.Это не обязательный атрибут, но он должен быть размещен сразу после знаков, что обозначают начало.
- | — — так обозначают новые строки (в том числе и для ячеек).
- ! — даёт тёмный цвет. При эго отсутствии необходимо использовать знак из пункта №2.
- |} — набор символов, обозначающих конец таблицы. Он является необязательным атрибутом. Но использовать его всё же рекомендуется, чтобы предотвратить возникновение ошибки.
Как же проводится заполнение ячеек? Все данные, которые должны быть внесены в них, помещают после знаков |.При желании отделить ячейки одной от другого необходимо просто продублировать его таким образом: ||. Всё рассказанное до этого момента может выглядеть не слишком понятно, но это сейчас будет исправлено с помощью примера.
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Здесь будут использованы опции noborder и nolink. Они уберут рамку картинки и ссылку. Также у изображений будет изменён размер, а вторая строка ячеек таблицы будет иметь тёмную заливку, благодаря использованию атрибута !.А вот и сам пример:
{|
| —
|
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработки]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электротехника | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для реализации настоящего предположения следует установить тему, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво.Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Необходимо продумать, что и как должно быть организовано. Ведь неправильная оптимизация может сделать только хуже.
Настройка группы ВКонтакте
Рассмотрим пример настройки группы ВКонтакте для работы со сквозной аналитикой.
Настройки в Битрикс24
Предварительно мы подключили источник ВКонтакте в разделе Сквозная аналитика и указали UTM-метку.
Подробнее читайте в статье Подключение источников трафика.Затем мы привязали один из наших номеров к ВКонтакте.
Аналогично указали электронный адрес.
Подробнее читайте в статье Распределение телефонов и email-адресов.Также мы подключили открытую линию ВКонтакте — мы увидим сообщения клиентов в нашем Битрикс24.
Подробнее читайте в статье Открытые линии: ВКонтакте.И, наконец, у нас есть сайт, для которого мы настроили подмену телефона и почты.
Подробнее читайте в статье Подмена телефонов и email-адресов.Настройка группы
Перейдем на страницу сообщества. В нашем случае магазин продаёт и доставляет крафтовый мёд.
Кнопка действия
Начнём с основной кнопки действия — она будет совершать звонок. Это особенно удобно для пользователей мобильных устройств.
Перейдем в раздел Управление и в блоке Кнопка действия укажем тип действия и наш номер телефона.
Помимо звонка, вы можете выбрать действие Написать на почту или Открыть сайт .
Статус группы
Теперь установим статус группы.
Добавим краткое приветствие и телефон.
Кнопка «Написать сообщение»
Мы заранее подключили открытую линию ВКонтакте в Битрикс24, поэтому дополнительные настройки не нужны.
Сквозная аналитика автоматически указывает, что клиент пришёл из открытой линии.
Информация группы
Перейдем в раздел Управление в блок Дополнительная информация . Здесь укажем ссылку на сайт с UTM-меткой и номер телефона.
Эта информация появится в описании группы.
Добавим ссылку на наш сайт в раздел Ссылки .Нажмём кнопку Добавить ссылку .
В вновь списке выберем Добавить ссылку и укажем ссылку с UTM-меткой.
Наш сайт появился на боковой панели 🙂
Блок «Контакты»
Наконец, укажем телефон и email-адрес для контактного лица. Перейдем к редактированию контакта.
Укажем должность и контактные данные.
Информация появится на боковой панели.
Готово! Наша группа настроена для работы со сквозной аналитикой Битрикс24.
Спасибо, помогло! Спасибо 🙂 Не помогло Очень жаль 🙁 Оставить отзывУточните, пожалуйста, почему:
Это не то, что я ищу
Очень сложно и непонятно
50+ Покупаю видео-уроков для ВКонтакте
Вконтакте — одна из социальных сетей в рунете.По данным 2017 года в ней зарегистрировано более 460 миллионов аккаунтов. Страницы VK ежедневно посещает 80 миллионов пользователей. Только огромна эта аудитория представьте.
Там, где есть большая аудитория с хорошей заинтересовённостью, всегда есть покупатели и клиенты для любого бизнеса. Чтобы научиться их находить, нужно знать, как работает социальная сеть и как продвигать продукты в ней.
На этой странице мы собрали десятки полезных видеоуроков о ВК. Этих вебинаров хватит, чтобы понять, как работает социальная сеть, какие методы продвижения можно применять, как оформлять сообщества и аккаунты, чтобы они приносили выгоду бизнесу.Однако, чтобы научиться полноценно продвигать товары и услуги в VK, собранной здесь информации не хватит. К освоению направления лучше подходить комплексно. В этом вам помогут курсы. Мы собрали лучшие образовательные программы вот здесь — обучение продвижению вконтакте: обзор топовых курсов 2020 года. Выбирайте программу и начинайте освоение полезных для себя и бизнеса скиллов.
-
Продвижение вконтакте Texterra
Развёрнутый урок по созданию и развитию сообщества в социальной сети.Как создать, оформить и продвинуть сообщество VK.
-
Как вести сообщество вконтакте
Евангелист вконтакте Александра Черкас рассказывает о инструментах, оформлении сообществ и контента, коммуникации.
-
Продвижение: от стратегии до продаж
Полный пошаговый разбор продвижения сообщества в ВК, а также набор навыков, который необходим специалисту для старта работы.
-
Как искать клиентов вконтакте
Как подбирать аудиторию и работать с ней, как использовать таргетинг для поиска новых подписчиков и клиентов, и ещё много интересного.
-
Обзор возможностей рекламы VK
Разбор функционала рекламного кабинета вконтакте: как создать рекламные кампании, правильно их настроить и оптимизировать.
-
Мастер-класс по продвижению вконтакте
Пошаговая инструкция: как правильно оформить подготовить аккаунты к продвижению и запустить необходимые задачи в SocialHammer.
-
Продвижение личной страницы в VK
Продвижение личной страницы вконтакте с помощью рекламы, новый функционал социальной сети.Мастер-класс по настройке.
-
Кейс раскрутки паблика в VK
Эксперимент длиною в год. Обычный парень рассказывает о своём опыте бесплатная раскрутки тематической группы вконтакте и показывает результаты.
-
Контент-план и продвижение в VK
Как продвигать онлайн-школу или другой бизнес через соцсети, чтобы были продажи и заявки от клиентов: что и в каком формате постить.
-
Как бесплатно продвигать группу в VK
Бесплатное продвижение вконтакте: что сделать до начала продвижения, как подготовиться к запуску.Немного о доходах с сообществ.
-
Виджеты для сайтов для раскрутки групп
Виджеты для сайтов, что это такое и как использовать для раскрутки сообществ. Как связать сообщество в социальной сети с сайтом.
-
Как оформить продающую группу
Короткий урок об оформлении продающей группы. Как сделать так, чтобы группа продавала на примере реального сообщества.
-
Повышение активности в сообществе
Использование сервиса SMMGAME для развития активности аудитории в сообществе вконтакте.Полезный функционал для геймификации активности в группе.
-
Как назвать группу вконтакте
Как писать название для групп: 9 полезных советов от опытного SMM-специалиста. Запросы, ориентиры и как делать не нужно.
-
Способы раскрутки группы вконтакте
Все методы продвижения группы, увеличения числа подписчиков: что нужно делать, и как раскручивать группу не стоит.
-
Раскрутка группы вконтакте с нуля
Несколько рабочих способов продвижения группы ВКонтакте и как делать не нужно, если вы хотите получить живых подписчиков и прибыль с сообщества.
-
Конкурсы и рассылка VK
Что такое конкурсы и их использовать для развития сообщества. Конкурс + рассылка — рабочая комбинация для улучшения вовённости.
-
Как раскрутить группу в ВК
Полезный видеоурок для новичков в SMM. Что такое вовлечённость и охват аудитории, от чего они зависят и как улучшаются эти показатели.
-
5 способов раскрутки групп в VK
Как продвигать товары и услуги в сообществах в ВК: оптимизация сообществ и подготовка к продвижению, меню и товары, таргетинговая реклама.
-
Продвижение вконтакте для бизнеса
Тренды SMM в 2020 году. Запись с конференции по маркетингу. Почему VK для продвижения бизнеса использовать нужно и как это делать правильно.
-
Новые возможности VK
Особенности социальной сети и чем она хороша в части продвижения бизнеса. Новые возможности и особенности, появившиеся в 2020 году.
-
Продвижение бизнеса через вконтакте
Евангелист вконтакте Александра Черкас расскажет про продвижение бизнеса через вконтакте: цели, форматы контента, таргетинг, модели работы.
-
Вконтакте для продаж и бизнеса
Александра Черкас из студии Skillbox рассказывает о ВК для бизнеса. О рекламных форматах, возможностях таргетинга и ретаргетинга.
-
Вконтакте как платформа для бизнеса
О продвижении контента: форматы, таргетинг, модели закупки и особенности работы с ними + цели и задачи рекламных кампаний.
-
Рекламные форматы вконтакте
Какие бывают рекламные форматы, какие настройки таргетинга и ретаргетинга, модели закупки рекламы применять во вконтакте.
-
Таргетированная реклама в VK за копейки
Мастер-класс по настройке левого рекламного блока VK под меню, как её оптимизировать, чтобы минимизировать расходы на продвижение.
-
Настройка таргетированной рекламы в VK
Всё об аудитории BK, как наполнять бизнес-сообщества, а также форматы продвижения: как настроить таргетинг и оптимизировать рекламу.
-
Основы настройки таргетинга VK
Рекламный кабинет VK, подбор аудитории для таргетинга, правильные объявления, аналитика рекламных кампаний и контроль эффективности.
-
Таргетированная реклама вконтакте
Последние нововведения в социальной сети, правила таргетинга, использование рекламы в совокупности с другими инструментами продвижения.
-
Таргетированная реклама вконтакте
Разбор рекламного кабинета вконтакте. Как создать рекламное объявление и включить вкладку таргетированной рекламы.
-
Таргетинг VK в 2020 году
Обучение таргетированной рекламе ВКонтакте бесплатно.Все форматы и настройки таргетинга. Подбор аудитории по географии, интересам и так далее.
-
Таргетинг VK 2020 году — урок 2
Как создать правильный рекламный пост: выбор формата, подбор изображений, разработка текста, графика для рекламы в ВК.
-
Ретаргетинг вконтакте
Как вернуть ушедшего клиента или что такое ретаргетинг вконтакте и как его настроить. Пиксель, динамический ретаргетинг, работа с аудиторией.
-
Настройка ретаргетинга
Ретаргетинг — инструмент, который помогает вернуть пользователя для повторного обрущения.Смотрите, как его использовать.
-
Как настроить ретаргетинг
Мастер-класс по настройке ретаргетинга с сайта во вконтакте. Используйте пиксель, чтобы вернуть пользователя для повторного обращения.
-
Арбитраж трафика в VK
Как использовать ретаргетинг для монетизации трафика, ушедших с сайта без покупки. Смотрите, как настраивать ретаргетинг на эту аудиторию.
-
SEO-продвижение группы вконтакте
Что делать, чтобы появилась группа на первых страницах поисковиков яндекс и google.Как подбирать запросы и как оптимизировать сообщество.
-
Как вывести сообщество в топ поисковиков
Почему и когда группа лучше, чем сайт или лендниг и в каких сферах это актуально. Что делать, чтобы попасть в топ поисковых систем.
-
SEO-оптимизация группы VK
Мастер-класс по оптимизации сообществ в ВК, чтобы обеспечить естественный трафик из поиска и конвертировать посетителей в клиентов.
-
Раскрутка группы во вконтакте
Начало оптимизации сообщества в VK.Как оформлять и какие тексты использовать, чтобы оказаться в топе поисковых систем.
-
6 сервисов для корпоративных сообществ ВКонтакте
Топ-6 полезных сервисов для групп вконтакте. Выбирайте для себя необходимые приложения: от поиска популярных записей оформления и продвижения.
-
Приложение для автопостинга
SMM-посты — приложение, которое поможет создать качественные посты для сообществ любой тематики. Мастер-класс по использованию сервиса.
-
Квиз вконтакте
Что такое квиз и как интегрировать такой формат в своё сообщество вконтакте. Мастер-класс от опытного SMM-специалиста.
-
Бесплатный конструктор обложки
Берите на вооружение бесплатный сервис для создания обложек для меню вконтакте. Разбор интерфейса на примере примера.
-
25 способов увеличить число подписчиков
Все способы привлечения новых подписчиков в сообщества вконтакте.От простого приглашения до использования специальных сервисов.
-
Реклама вконтакте с низкими бюджетами
Как оптимизировать рекламные кампании и какие инструменты рекламы вконтакте помогут пережить кризис и нарастить обороты с минимальными бюджетами.
-
Как получать отчёты по сообществам
Включить еженедельную отправку отчётов со статистикой аудитории.
-
Оригинальный источник трафика
Необычный источник трафика в VK. Очень нестандартный подход к продвижению продуктов в социальной сети.
-
Накрутка подписчиков и лайков
Накрутка подписчиков и лайков вконтакте. Когда это нужно делать, а когда категорически нельзя. В каких это случаях принесёт пользу.
-
Как накрутить живых подписчиков в VK
Краткий обзор сервиса SocKit, что такое, как и когда использовать, и когда лучше отказаться от такого метода развития сообщества.
Как научиться продвигать группы и аккаунты в VK
Начало пути — понимание
Для начала нужно определиться, хотите ли вы на самом деле заниматься продвижением в VK. Иногда желание освоить продвижение обосновано потребностями бизнеса, когда бюджеты на специалиста нет и нужно делать самому. Если так, то решение принято само собой. Все немного сложнее. Нужно понять, интересно ли вам это и отталкиваться от этого.Для понимания, почитайте наши материалы:
Статьи подробно описывают работу SMM-специалиста и принципы продвижения.
Развитие — изучение основ и углубление в направлении
Если вы ознакомились с материалами и не испугались трудностей, которые возникнут, значит, все круто и можно начинать изучение. Для старта освоения SMM в ВК создана страница, на которой вы сейчас находитесь. Мы собрали здесь полезные бесплатные онлайн-уроки по вконтакте. Просматривая их вы возьмете основы.Также посмотрите материалы из блога по узким вопросам:
Такое бесплатное обучение продвижению вконтакте полезно для старта. Вы можете развивать свои навыки в социальной сети. Но есть тонкости, которые сложно освоить самостоятельно: оптимизация рекламных кампаний, взаимодействие с блогерами, оформление сообществ. Освоить это всё трудно, потому что социальная сеть очень динамичная. Меняется, меняются принципы работы и правила оформления.
Как получить самую актуальную информацию — полноценное освоение
Бесплатное обучение рекламе во вконтакте — это хорошо. Но есть одно «НО» — не все уроки на этой странице остаются актуальными. Некоторые из них уже устарели или устареют через пару месяцев. Чтобы получить актуальную информацию от профессионалов, лучше всего обратиться к курсам по продвижению вконтакте. Диджитал-школыют самую актуальную информацию и преподносят её в понятном виде. Вы получите образование с поддержкой опытных менторов и диплом + на выходе вам поможет устроиться на работу.
Решать, как учиться, только вам. Но учитывайте тот факт, что самостоятельное обучение почти всегда затягивается на годы. Мотивация постепенно угасает, не хватает бесплатных материалов, пропадает интерес. Возможно правильнее сразу пойти учиться в диджитал-школу. Там и мотивация, и готовая систематизированная образовательная база, и поддержка менторов. Быстрее освоите, быстрее заработаете. Вложения в образование окупаются быстрее любых других инвестиций. Попробуйте, а мы поможем найти подходящий курс.
Если у вас есть вопросы или в подборке чего-то не хватает, напишите об этом в комментариях, мы ответим, как только увидим.
ВКонтакте запустил новый дизайн мобильного приложения
ВКонтакте запустил новый дизайн мобильного приложения, который тестировался с октября 2019 года. В новой версии VK изменились дизайн и навигация, появились новые вкладки.
Что изменилось
- Дизайн и навигация
Из приложения VK пропали лишние разделители, громоздкие синие шапки.Благодаря этому пользователям сфокусироваться на общении и контенте. Пять обновлённых вкладок внизу экрана доступ к самым важным разделам: «Новости», «Обзор», «Сообщения», «Друзья», «Профиль».
В разделе «Новости» можно найти истории и записи от друзей, а также публикаций. Если смахнуть влево, пользователь перейдет в раздел «Интересное» с рекомендованными материалами.
Вторая вкладка «Обзор» является проводником по сервисам ВКонтакте.Здесь «Сообщества», VK Pay, мини-приложения платформы VK Mini Apps, «Музыка», «Видео», «Трансляции» и «Подкасты».
Рядом с сообщениями находится раздел «Друзья». В нём можно принимать новые заявки, друзей искать их по QR-коду.
В своих профилях пользователи могут посмотреть опубликованные материалы и отредактировать информацию. Записи и трансляций расположились прямо под рукой.А еще из вкладки «Профиль» с помощью смахивания можно быстро перейти к настройкам, закладкам и документам или включить тёмную тему.
Профили других пользователей также стали выглядеть по-новому. В них появилась возможность быстро позвонить, отправить деньги или подарок, подписаться на уведомление о новых функциях и трансляциях. Кроме того, блок со свежими фотографиями стал крупнее, благодаря чему последние снимки теперь находятся на самом виду.
Новая версия приложения ВКонтакте станет доступным всем пользователям в ближайшие недели.
Напомним, тестирование новой версии VK началось в октябрь 2019 года. Чтобы включить ее на своем телефоне, пользователи должны были отсканировать особый QR-код. Спустя три месяца соцсеть предложила оценить приложение первым 100 тысячам пользователей, которые обновили его по QR-коду. 71% проголосовавших отметили, что новая версия им нравится больше предыдущей.
Источник: пресс-релиз ВКонтакте
Как поменять дизайн вконтакте. Новый дизайн «ВКонтакте»: как включить прямо сейчас
Как я понял данный режим находится только в плане разработки, вот информация о новом вк https: // new.vk.com/blog/redesign2016
Достаточно просто подать заявку и вам пришлют приглашение, принявшее которое вы и сможете без проблем установить обновленный дизайн вКонтакте.
Если вы принимали участие в тестировании ранее, то в левом меню сайта под всеми подпунктами достаточно кнопочку — использовать новую версию сайта по умолчанию.
К сожалению, тем, кто хочет убрать дизайн, не всегда удается это сделать и это очень неправильно. У меня на одной уже стоит новый — никак не убрать, увы.
Вконтакте рассылает приглашения, для перехода на новый дизайн. Видимо пока можно только по приглашению поменять. Во всяком случае у меня так. Пришло приглашение и я перешла на новый вид в режим тестирования.
Данный режим находится все еще в режиме разработки, но команда вк дала 1 апреля возможность протестировать наброски этого нового вк.
Нужно подать заявку и ждать пока в вк не придет сообщение от команды вконтакте.
https://new.vk.com/blog
По утвержденному разработчику сайт сделали проще для восприятия, были увеличены шрифты и ширину экрана, были удалены лишние детали, из-за сайт Вконтакте был более загружен.
В свое время можно было в присланном уведомлении перейти по ссылке и обновиться до новой версии сайта Вконтакте.
Сейчас использовать новую версию Вконтакте можно после написания сообщения с просьбой в техподдержку ВКонтакте. Сервис только тестируется и посему нам пишут следующее:
Включить новый дизайн quot; ВКонтактеquot; самостоятельно пока нет возможности. Данная функция доступна только модераторам сайта.
Чтобы изменить интерфейс своего профиля необходимо написать в службу поддержки.
ВКонтакте также есть группа, которая оповещает о последних новостях, касательно нового дизайна.
Чтобы поменять участие в программе тестирования этого дизайна.
Участие доступно только по инвайтам (приглашениям).
Как получить приглашение на тестирование нового дизайна Вконтакте? Работа в режиме эксперимента.
Новый дизайн ещ в полной мере не протестирован и на данный момент глобального перехода на новый дизайн Вконтакте нет. Но перейти на новый дизайн в целях тестирования можно. Для этого вам необходимо просто напросто подать заявку и ожидать уведомления о том, что вам может быть доступен новый дизайн. Для того, чтобы подать заявку по этой ссылке.
Просто напишите в поддержку ВКонтакте. Я написал в поддержку и мне сразу поставили новый дизайн.
Доброго времени суток.
Не всем, кто принял участие в тестировании нового дизайна ВК, понравился этот новый дизайн соцсети Вконтакте.
Поставить новый дизайн могут те, кому прислали специальное приглашение для участия в тесте. Администрация соцсети сама рассылает приглашения на участие в тестировании. Если вам прислали такое приглашение, вам нужно перейти по ссылке, которая прилагается к сообщению.
Вы же подать заявку на участие в этом тестировании.Для этого направить по этой ссылке.
Насколько я поняла, пока идет тестирование нового дизайна. Установить его на свей, кто принимает участие в тестировании. Заходим сюда, оставляем заявку и вскоре вам пришлют ссылку, перейдя по которой вы сможете установить новый дизайн.
Судя по отзывам, эта новая идея нравится не всем пользователям.
На текущий момент новое оформление широко используется социальной сети ВКонтакте ещ находится на стадии и доработки.
Тем не менее, уже сейчас можно попробовать стать одним из тех, кто сможет тестировать новый образ сайта и указать на возможные ошибки. Для этого нужно сделать обращение в адрес администрации сайта с просьбой о присоединении вас к тестовой группе.
Сравнение интерфейса Вконтакте и Фейсбука давно стало аналогом холиваров между андроидоманами и «яблокофилами»: с каждой стороны можно набрать целую армию, которая будет яростно отстаивать свою точку зрения. Многим известно, что нынешний образ Вконтакте — это оптимизированный и очищенный от всего лишнего образца эдак 2006 года.Именно для многих и было решающим фактом в пользу vk.com, по сравнению с вечным Фейсбуком: стабильность интерфейса и его простота. Поэтому первоапрельская новость стала более чем неожиданной: нас ждет новый интерфейс Вконтакте !
И, судя по, дизайнеры Вконтакте, подождав 10 лет, снова зашли Facebook, огляделись и решили: «Круто, нам надо сделать так же!»… И ведь, правда, сделали…
Анонсируя себя первоапрельскую «нешутку» операционный директор настаивал на том, что новый интерфейс Вконтакте — результат более чем полуторалетних тщательных изучений и проработки каждого элемента сайта, и основная цель всех этих действий — «переход на новый уровень развития».Через
измененийм интерфейс Вконтакте будет выглядеть одинаково на любом устройстве (планшет / ПК / и т.д.), не нужно будет привыкать к управлению соцсетью на каждом отдельном гаджете.
Также утверждается, что Vk.com теперь будет «проще для восприятия». Зачем упрощать и так простое и понятное, правда, не уточняется. Озвучено, что изменению подверглись шрифты, увеличена ширина экрана, а под «новые полезные функции» определили доп.пространство.
Переработана и колонка основного меню (та, что слева): названия разделов стали короче и сопровождаются теперь пиктограммами-иконками, разделы «Новости» и «Сообщения» вообще перекочевали наверх.
Человек, знакомый с интерфейсом Facebook, может сейчас возмутиться: «Ну ведь ни капли не похоже!».
Ну как сказать, ни капли. Давайте присмотримся к такой картинке:
Дублировать наиболее востребованные разделы в шапке? Да нее, «Вконтакте» такое сами придумали.
Огромное спасибо дизайнерам Вконтакте, что не стали заимствовать и левую колонку! Сплагиатить «тонко и со вкусом» ведь тоже уметь надо.
Отдельно анонсировалась. В марте о ней в контексте «вплетения» в старый интерфейс.В первоапрельском обзоре видоизменений соцсети о ней уже сообщается как о неотъемлемой части нового облика vk.com. Итак, что поменялось? Как утверждает А. Рогозов — всё. Каждый элемент блока «Новости» был «отредизайнен». Под «Новости» отвели часть правой колонки, добавили разделение «Новостей» на категории (Фото / Видео, Друзья,…), там же разместились и другие элементы «Старых Новостей» (например, «Рекомендации»). Размещение обособленно переключателя на «алгоритмический механизм».Не заметить его просто нельзя: вот он, тумблер «Сначала интересные» внизу правой колонки:
По замыслу разработчиков это должно упростить переходы беседами, сделать более информативными сигналами о новых сообщениях. Индикация следующая: непрочитанные сообщения — точка справа от «беседы» — синяя; если собеседник онлайн, возле мини-аватарки будет зеленый индикатор. Иии… тут возникает очередной, вполне справедливый вопрос: когда заявляют, что «переписывая» раздел «с нуля» всё равно получают сглаженный-прилизанный, но Facebook?
Учиться у более опытных и успешных конечно нужно.Но кто говорил, что нужно и во всём подражать?
«Вконтакте» вообще постарались, чтобы новый интерфейс Вконтакте стал как можно более «очевидным». И для этого в «шапку» вывели еще один индикатор — «Уведомления». Чтобы пользователь не пропустил чего-нибудь важного: дня рождения друга, чьего-нибудь «лайка», запрос в «друзья» и т.д.
Если на сайте происходит какая-либо активность, анализивающая пользователя, «колокольчик», сразу обзаведется красной меткой.
Раздел «Фотографий», также очень востребованный раздел соцсети Вконтакте, откровенно говоря, был не таким уж и заговорили.И его «офейсбучивание» — практически под копирку — отличный пример того, что хорошее подражание может идти на пользу:
Вот такой теперь к «Вконтакте» интерфейс фотопросмотра: фотки крупнее, горизонтальная ориентация «viewer-а», комментарии не где-то шлейфом страницы внизу, а на удобном месте — справа от «объекта комментирования».
А вот вам Facebook. Как для чего? Для того чтобы сыграть в «Найди 5 отличий»!
Анализировать все-все изменения, которые вскоре «свалятся на голову» всем пользователям Вконтакте было весьма утомительно — ведь был затронут «каждый интерфейс сайта».Для того, чтобы «проникнуться» новым интерфейсом, в который нарядят Вконтакте, достаточно и рассмотренных разделов.
Есть одно но: если уважаемый читатель сейчас зашел проверить свою vk-страничку и вернулся сюда с резонным недоумением вроде: «Что за бред они тут несут! Всё ж как было ». Объяснением этим служит не горячечный бред у автора, а тот факт, что тестирование нового интерфейса vk.com решили на «ограниченной аудитории». И читатель, к счастью (а может, к сожалению) в эту аудиторию не попал.Однако, для тех, у кого есть непреодолимая тяга к «новизне», и у кого «горит» вопрос, как перейти к новому дизайну Вконтакте у себя, разработчики использовать право добровольно присоединиться к новому дизайну. Для этого они разместили на странице
Крупнейшая российская соцсеть «ВКонтакте» впервые за 10 лет масштабного обновления дизайна, но изменения понравились не всем пользователям; они отмечают, что новый интерфейс стал слишком похож на дизайн Facebook, «Одноклассников», Twitter и Telegram.
«Новый интерфейс ВК делает меня страдать», — пишет @WowSuchRish.
«ВК обновил для меня интерфейс. Теперь не пойму, для чего мне второй ФБ », — пишет @Goudron.
«Новый дизайн ВК вообще не оч», — пишет @pashayancen.
Однако не все пользователи так категоричны. Среди плюсов отмечают, что «ВКонтакте» теперь автоматически подсказывает стикеры при наборе текста сообщений, причем предложения подбираются по контексту беседы.
«Новый дизайн ВК впечатляет», — пишет @artpruss.
«Захожу на рабочий аккаунт в ВК, а там новый интерфейс, сижу, как ребенок, нажимаю на кнопочки и всему-всему-удивляюсь», — пишет @ciervoescolta.
Как новым сообщили в самой компании, работа над дизайном велась за последние полутора лет. «Сегодня мы делаем следующий шаг и переходим на новый уровень развития сайта, чтобы сделать его более современным», — цитирует ПРАЙМ сообщение компании.
Сообщается, что обновленный дизайн включен у 10% случайно выбранных пользователей.
Компания отмечает, что главный принцип нового дизайна «ВКонтакте заключается в том, что на всех устройствах он выглядит одинаково. «Пользователю веб-сайта легко найти нужный раздел в приложении, и наоборот», — поясняется в приложении.
В новом дизайне увеличена ширина экрана и шрифты, устранены лишние детали, появилось дополнительное пространство для новых полезных функций. Также соцсеть обновила левое меню: сокращены названия пунктов, добавлены иконки, перенесены наверх самые востребованные разделы — новости и сообщения, которые также претерпели изменения.
Раздел сообщений переписан с нуля. «В обновленном интерфейсе мысе поместили на одном из самых последних список бесед и текущий чат. Переключаться между беседами и реагировать на новые сообщения стало проще. Непрочитанные сообщения помечаются синей точки, которая исчезает после прочтения, а статус онлайн — точки », — говорится в сообщении.
Также в новых версиях приложений VK для iOS и Android появилась возможность включить «умную» ленту новостей. Новый алгоритм меняет порядок новостей, отображая интересные записи выше остальных, чтобы пользователь не упустил важные для себя сообщения.Также запущена новая функция — подсказки стикеров: при вводе ряда слов, фраз или emoji пользователю будут предложены подход по смыслу стикеры для отправки. Кроме того, появился автозапуск GIF-анимаций.
Дорогие друзья, давайте проведем полный обзор нового дизайна социальной сети Вконтакте 2016. Итак, здесь мы с вами разберем все особенности. А также постараемся ответить на популярные вопросы. Известно, что работа над новым дизайном ВКонтакте велась более полутора лет и была нам представлена 1 апреля 2016 года.
Итак, сейчас более подробно разберем, что же нового нам ВК. Прежде всего, мы получили дизайн, который унифицирован под все необходимое интернет устройство. Для многих очень важно, что он открывался на экран с разрешением 1366 на 768 точек.
Что же конкретно поменялось?
Улучшения затронули практически весь сайт Вконтакте! Итак, стало удобнее для нас, что задний фон стол на много темнее, а белыми остались только элементы с информацией (например: стена, страница, раздел аудиозаписи и т.д.). А синяя полоса вверху сайта теперь занимает всю ширину экрана. Итак теперь на ней установлен логотип, уведомления (колокольчик), музыка и кнопка профиля пользователя.
Наконец-то увеличились шрифты
Сейчас сама страница стала практически на весь экран. Хорошо, что окно диалога теперь разделено пополам. Итак, теперь вы можете видеть ваши чаты, а справа открыт выбранный вами диалог, в подробностях. Сейчас стало легко реагировать на новое сообщение или быстро переключаться между диалогами.
В то же время, стали заметнее непрочитанные сообщения, они отмечены синей точкой, которая исчезнет после прочтения. А ваши сообщения сейчас помечаются ни фамилией и именем, а просто «Вы». Интересно, что зеленая точка на аватарке друга говорит о том, что он находится в сети.
Значительно улучшились уведомления
Теперь они находятся под колокольчиком в синей полосе сайта. Здесь вы найдете заявки на добавление друзей, отметки «Нравится», информацию о ближайших мероприятиях и так далее.
Здорово, что в сообществах сейчас можно сразу подписаться на обновления, чтобы не пропустить важные новости. О них вам напомнит колокольчик уведомлений, расположенной рядом красной точкой.
Прошли улучшения и в разделе «Аудиозаписи»
Итак, у нас теперь появилась возможность составлять свои плейлисты, прямо в процессе прослушивания музыки, с помощью функций «Воспроизвести следующий». Мы заметим её приведении курсора на аудиозапись. А справа расположенная колонка: мои аудиозаписи, обновления друзей и другие вкладки.
Глобально изменилась лента новостей
В итоге, картинки стали крупнее по размеру и более заметны. Кроме этого, появилась правая колонка, в которой вы можете выбрать то, что на данный момент вас интересует (фотографии, видеоиси, сообщества…)
Конечно же, мы замечаем, что социальная сеть ВКонтакте очень интересуется своими пользователями: куда мы заходим, что комментируем или «лайкаем». В итоге, на основе собранной о нас информации, мы можем получать список сообществ, которые были нам бы интересны.А потом, он отображает их в первую очередь.
Следует отметить, что левое меню стало очень универсальным. Теперь вместо разделов мы видим понятные иконки. И ещё для нашего удобства, наиболее часто используемые функции, продублированы в синей полосе сайта.
Что касается, просмотра нашего аккаунта, теперь он стал намного комфортнее! Так — слева находится неподвижная информация пользователя, а справа прокручивается сама стена. В любое время, пользователь может просмотреть стену хоть до самого конца, при этом друзья, группы, новости будут всегда под рукой…
с.С. Полагаю эта информация вам пригодится!
P.S.S. Более наглядно обновления Вконтакте 2016 можно увидеть в этом видео! Надеюсь на ваши отзывы!
Впервые от начала своего существования популярная сеть Вконтакте кардинально преобразила свой дизайн. Команда специалистов трудилась более года над новым обликом этой соцсети. Редизайн доступным для пользователей в апреле 2016 года. В связи с этим у многих вопрос возникает, как установить модернизированный интерфейс?
Положительные изменения в новом дизайне ВК
. Основная цель разработчиков Вконакте заключалась в создании уникального дизайна с комфортным интерфейсом и полной узнаваемостью страницы на разных устройствах.
После долгожданного преобразования внешнего вида и функционирования социальная сеть может «похвастаться» такими новшествами:
- Появилась регулировка размера шрифтов и ширины страниц.
- Изменился оттенок заднего фона.
- Верхняя полоса «большинство вкладок» остался только логотип, значок «музыка» и «уведомления», поисковик и значок владельца аккаунта.
- Значительно увеличились рабочие окна. Картинки и фото теперь в удобном формате большего размера.
- Диалоговое окно разделилось на два сегмента: слева расположен чат с перепиской, справа — избранные категории. Синяя точка извещает о том, что сообщение не прочитано.
- На аватарке вместо слова онлайн, светиться зеленая точка.
- Улучшилось управление видеоисями. Корректировать плей-лист можно непосредственно при прослушивании медиа-файлов. Также была добавлена дополнительная функция «Воспроизвести следующий».
- Просматривая ленту новостей, можно выбирать только интересующую вас информацию.Справа есть блок с предложенными категориями для просмотра.
- При просмотре фото, можно добавить комментарии в блоке справа, что удалило потребность в перелистывании вниз.
- Меню с настойками профиля переехало на шапку главной страницы.
Как установить новый дизайн Вконтакте
Начиная с апреля 2016 года пользователям Вконтакте было предложено самостоятельно присоединиться к пробной версии обновленного Вконтакте. Пользователь автоматически включил новый дизайн, кликнув по надписи «Использовать новую версию по умолчанию».
Теперь этот способ недоступен, поэтому обновить внешний вид страницы можно такими методами:
- Активация с помощью официального блога Вконтакте. Для этого нужно перейти по ссылке, прокрутить сообщение ближе к концу и нажмите «Присоединится к тестированию». Вам предоставят ссылку, перейдя по которой вы можете оценить новый дизайн.
- Обращение в службу поддержки. Сообщение о переходе на новый дизайн не появилось и через официальный блок тоже не получается ничего сделать, можно написать сообщение в службу поддержки.Для этого нужно перейти в раздел «Помощь» — «Новый вид сайта» и нажать блок «Это не решает мою проблему». После этого можно набрать сообщение. Текст может быть на ваше усмотрение. В новом сообщении от администрации, вы найдете ссылку для перехода на обновленную версию.
Если вы еще не успели обновить внешний вид своего аккаунта Вконтакте, можете смело использовать один из предложенных способов активации нового дизайна и тестировать возможности любимой соцсети.
.

 Как сделать так, чтобы группа продавала на примере реального сообщества.
Как сделать так, чтобы группа продавала на примере реального сообщества. О рекламных форматах, возможностях таргетинга и ретаргетинга.
О рекламных форматах, возможностях таргетинга и ретаргетинга. Смотрите, как его использовать.
Смотрите, как его использовать. Как оформлять и какие тексты использовать, чтобы оказаться в топе поисковых систем.
Как оформлять и какие тексты использовать, чтобы оказаться в топе поисковых систем.
 д. Суть в том, что человеку будет показываться преимущественно то, на что они чаще всего обращает внимание. К примеру, если он чаще всего реагирует на различные подборки из фотографий кошек, аналогичный материал всегда будет в приоритете, пока алгоритм не заметит каких-либо изменений и не среагирует на них; и напротив, если человек предпочитает длинные посты, они будут показываться чаще.
д. Суть в том, что человеку будет показываться преимущественно то, на что они чаще всего обращает внимание. К примеру, если он чаще всего реагирует на различные подборки из фотографий кошек, аналогичный материал всегда будет в приоритете, пока алгоритм не заметит каких-либо изменений и не среагирует на них; и напротив, если человек предпочитает длинные посты, они будут показываться чаще. Это плохие новости для тех, кто ежедневно публикует большое количество материала: в приоритете умной ленты нечастые, но качественные записи. И напротив, чем больше активности на стене группы, тем меньше охвата аудитории будет в итоге. Рекомендуемая периодичность выкладывания постов – не более одного поста в течение 3-4 часов.
Это плохие новости для тех, кто ежедневно публикует большое количество материала: в приоритете умной ленты нечастые, но качественные записи. И напротив, чем больше активности на стене группы, тем меньше охвата аудитории будет в итоге. Рекомендуемая периодичность выкладывания постов – не более одного поста в течение 3-4 часов.

 Админ увидит это сообщение, проанализирует данные и примет соответствующие меры. К сожалению, вы не сможете ничего узнать о том, был ли наказан нарушитель.
Админ увидит это сообщение, проанализирует данные и примет соответствующие меры. К сожалению, вы не сможете ничего узнать о том, был ли наказан нарушитель.

 ru]]
ru]]